
js/jq移动端触屏滑动 拖拽效果

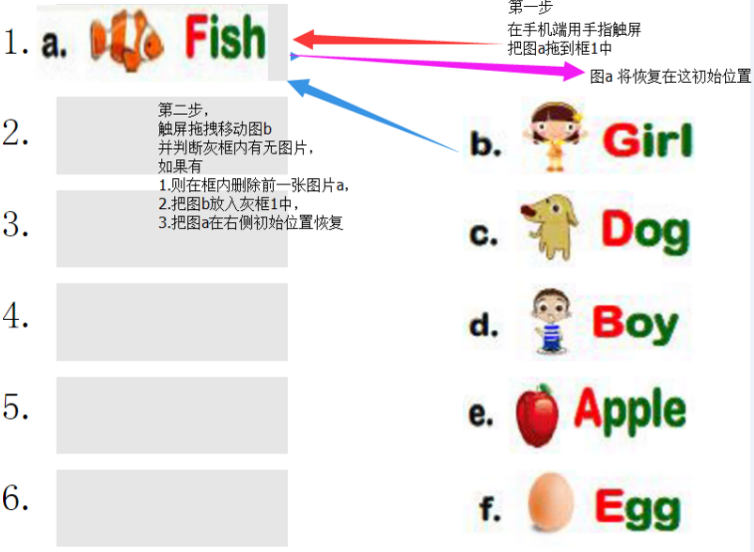
1.项目需求:移动端触屏拖拽,如图
简介用手指拖拽图片至左灰框中,一框一张图,
如果灰框已有图片,则删除已有图片,增加当前移动图片,
且把被删图片重新加到右边本身初始位置(如c被删除了,再重新回到c在右边第三个位置)
2.用的是js/jq
3.以实现的效果 : 我用html5的拖放,实现了PC端的点击拖放,但是在手机端就没效果了
4.困惑:查了touch事件能够用于手机触屏滑动
但是不知道怎么用
5.求这个效果实现的详细思路!能写每一行注释我的话就太感谢了
6.求touchstart/touchmove/touchend 的 demo
7.实在是写不出来 请会的的兄弟帮帮,新手真难 提前谢谢了
展开
收起
1
条回答
 写回答
写回答
-
其实就是普通的事件操作
var startPosition, endPosition, deltaX ; el.addEventListener('touchstart', function (e) { var touch = e.touches[0]; startPosition = { x: touch.pageX, y: touch.pageY } }); el.addEventListener('touchmove', function (e) { var touch = e.touches[0]; endPosition = { x: touch.pageX, y: touch.pageY } deltaX = endPosition.x - startPosition.x; deltaY = endPosition.y - startPosition.y; });2019-07-17 18:59:35赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




