本节书摘来异步社区《响应式Web图形设计》一书中的第13章,第13.4节,作者: 【美】Christopher Schmitt 译者: 曾斌 责编: 赵轩,更多章节内容可以访问云栖社区“异步社区”公众号查看。
13.4 多图像解决方案
响应式Web图形设计
如果你想对图像质量有更多把握,同时还可以不拘泥于一种图像格式,那么是时候该考虑下picture元素和srcset属性了。
13.4.1 picture元素
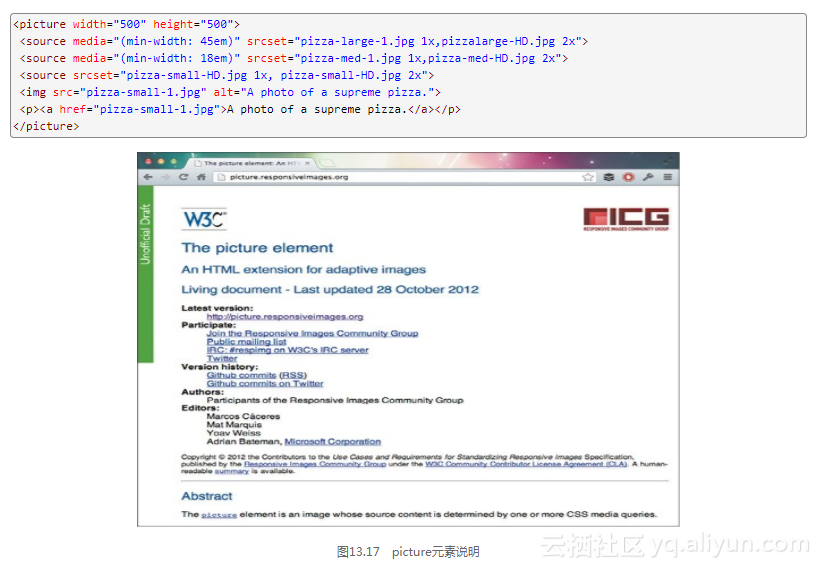
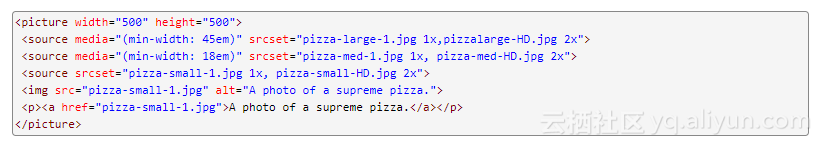
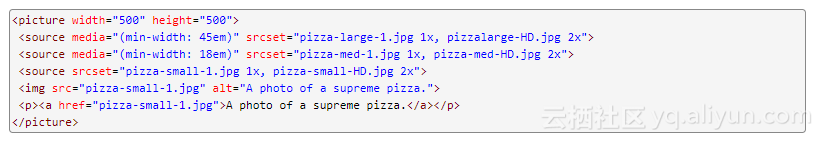
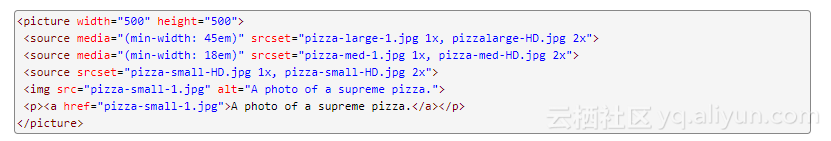
picture元素(见图13.17)是响应式图像社区(网址是http://picture.responsiveimages.org/)提出的新元素,旨在帮助网页设计师在用户可见的内容中指定合适的图像。

如果用户使用一个高清分辨率的大屏幕来访问网站,那么我们可以为之提供高清大图。

如果用户使用常规小屏幕上网,那么我们可以指定一张小一点的图像来取代超大的高清图像。

如果浏览器无法解析picture元素,那么原有的img元素将作为后退选项。
13.4.2 srcset属性
针对自适应图像的另一种解决方式(见图13.18)是采用srcset属性(网址是http://dev.w3.org/
html5/srcset/)。这一属性是img元素的延伸,主要针对浏览器窗口宽度和屏幕密度来采用合适的图像。

这一属性有多种取值。每个值都带有指向图像的URL地址,同时列有视口尺寸,也可以加上屏幕密度。

提出一种全新的响应式图像格式
为了避免在响应式Web设计中无时无刻不在解决的光栅图像问题,我们需要一种本质上为数据锁的图像格式。
例如,非常流行的MP3音频文件格式实际上是将一系列元数据信息存储在一个音频标签里。通过这个音频标签,iTunes可以找到类似于歌曲名称、艺术家、专辑名称、年份等的信息,如图13.19所示。
我们需要类似的图像格式,不是为图像捕获元信息,而是存储图像的不同版本。
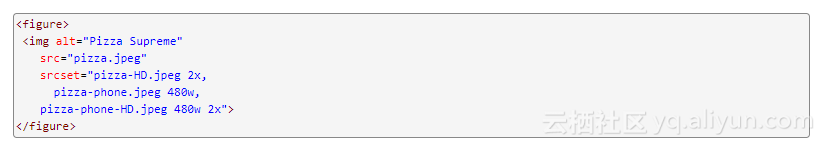
一个“图像”文件能够存储不同版本的图像:缩略图、适用于手机移动端的图像、用于桌面计算机的图像、适用于Retina屏幕的图像和便于打印的图像等。浏览器可以将网页的浏览环境发送给服务器端,然后请求从该图像的存储单元中找到分辨率合适的图像版本。

例如pizza-phone-HD.jpeg 480w 2x。其中,480w意味着浏览器窗口宽度最大为480 px(单位只能是px)。
值中的2x将CSS定义的1 px设置为2个设备物理像素,这意味着是高密度屏。
因此整体来说,这意味着如果浏览器宽度小于481 px,并且屏幕为高密度屏,则使用pizza-phone-HD.jpeg图像。
方法不止一种
还有别的方法可以为响应式Web设计提供合适的图像,例如使用服务器端算法使该过程自动化。具体参见Chris Coyier的博客文章“你该使用哪一种方法实现响应式图像?”(http://css-tricks.com/which-responsive-images-solution-should-you-use/)。
13.4.3 使用图像补丁脚本
picture和srcset的问题在于它们尚处于提议阶段,本书写作期间还没有被任何浏览器支持。
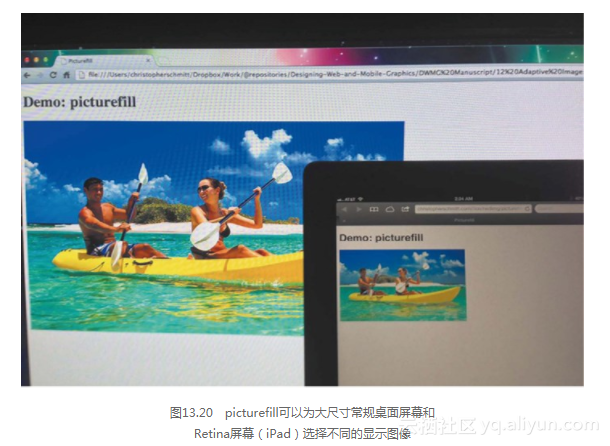
网页开发人员Scott Jehl编写了一个补丁,叫作picturefill,如图13.20所示,从而使使用picture和srcset成为了可能。现在我们就可以使用picturefill在屏幕中以合适的宽度呈现适当的图像。

Retina屏幕(iPad)选择不同的显示图像
使用Scott Jehl的picturefill的10个步骤如下所示。
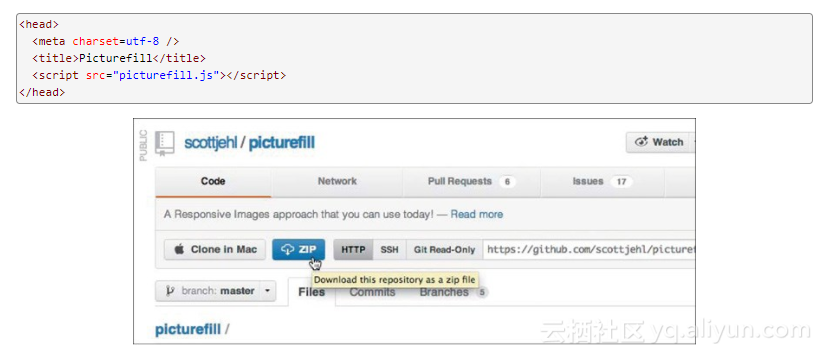
① 访问picturefill polyfill的脚本地址:http://github.com/scottjehl/picturefill并下载代码。

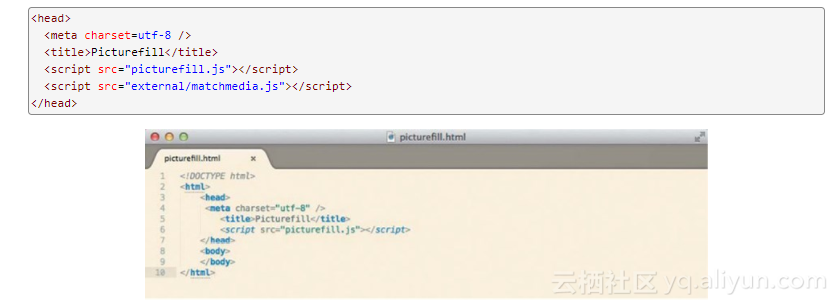
② 把picturefill.js复制到文件目录下,并将该脚本在文档头部引入。

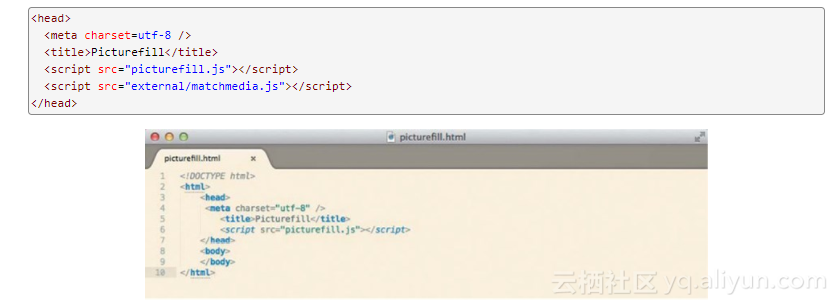
③ 把同位于zip下载文件中的matchmedia.js 引入文档头部。这一段JavaScript脚本用于侦测浏览器是否支持媒体查询,但目前尚无标准接口来实现这一功能。

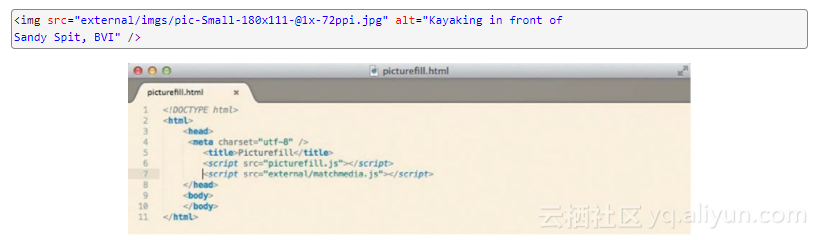
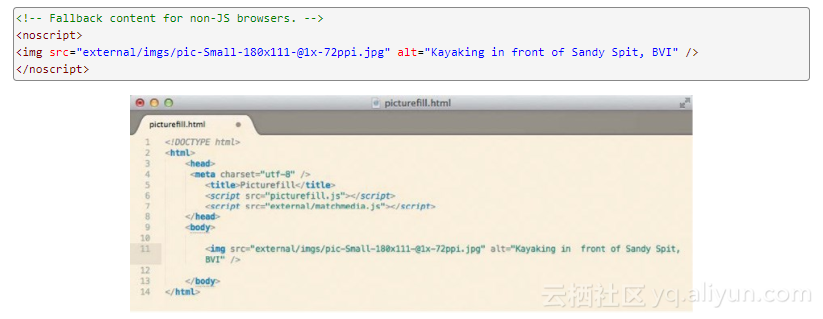
④ 将img元素设置为使用适合移动设备的较小的图像。

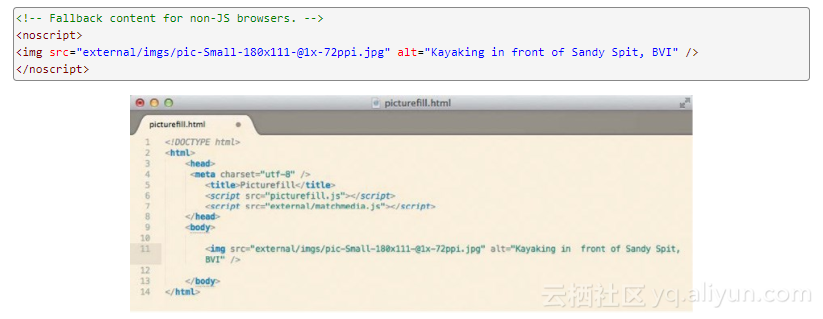
⑤ 由于picturefill是JavaScript驱动的,所以我们需要确保用户浏览器中的JavaScript可用。将作为平稳回退的图像使用noscript标签包裹起来,保证在JavaScript可用的时候该图像不可见。

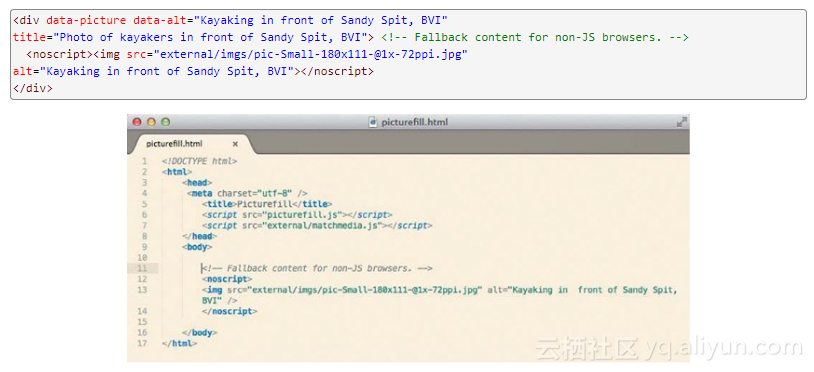
⑥ 将noscript和img元素使用div元素包裹起来。给data-picture、data-alt和title分配属性值。data-alt值替代常规alt值,供屏幕阅读器使用。如果你希望鼠标悬浮在图像上时有小提示的话,请给title属性设置一个值。

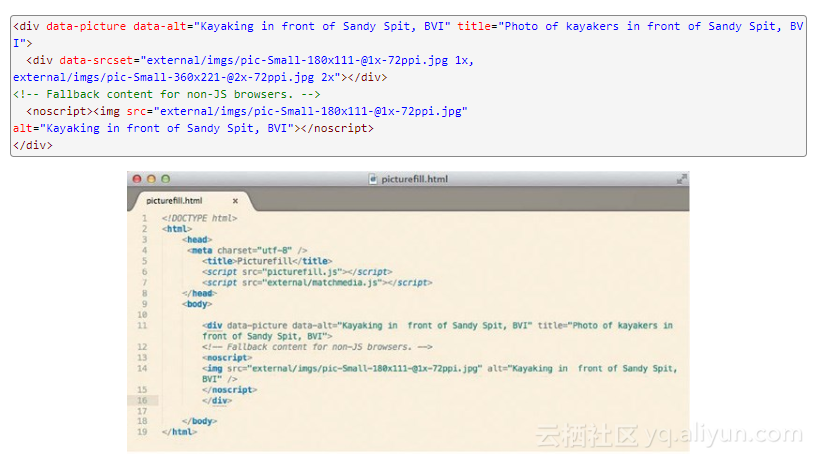
⑦ 由于img元素被包裹在noscript元素里隐藏了起来,请使用一张适合手机用户的图像替换基础图像,并用带有data-srcset属性的div元素包裹起来。如果浏览器是高分辨率屏,便会展示大图像。

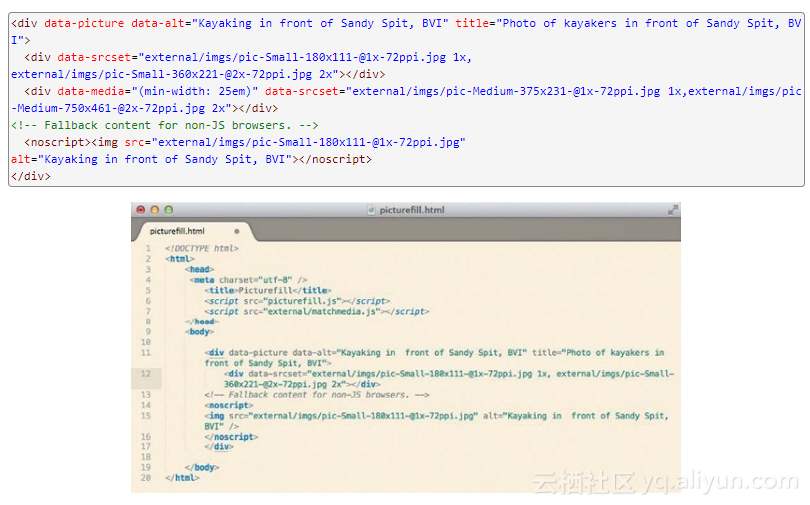
⑧ 使用另一个div元素,设置另一个尺寸更大的图像的源地址。模拟媒体查询,设置显示尺寸更大的图像的最小屏幕宽度。在这个例子中,最小宽度是25em;只有超过了最小宽度,才会显示下一级宽度更大的图像。如果显示器是高清的,将URL指向一张高清图像。

⑨ 继续通过data-media属性添加浏览器宽度分界点,通过data-srcset添加其他图像地址,直到全部设置完毕。

281.tif