小菜最近在学习基础的 Flutter Widget,原因在于很多基础的组件有很多容易忽视的注意事项,了解并熟悉后对整体的开发认知会有所提升;今天小菜学习一下 TextField 文本输入框;
源码分析
const TextField({
Key key,
this.controller, // 控制正在编辑文本
this.focusNode, // 获取键盘焦点
this.decoration = const InputDecoration(), // 边框装饰
TextInputType keyboardType, // 键盘类型
this.textInputAction, // 键盘的操作按钮类型
this.textCapitalization = TextCapitalization.none, // 配置大小写键盘
this.style, // 输入文本样式
this.textAlign = TextAlign.start, // 对齐方式
this.textDirection, // 文本方向
this.autofocus = false, // 是否自动对焦
this.obscureText = false, // 是否隐藏内容,例如密码格式
this.autocorrect = true, // 是否自动校正
this.maxLines = 1, // 最大行数
this.maxLength, // 允许输入的最大长度
this.maxLengthEnforced = true, // 是否允许超过输入最大长度
this.onChanged, // 文本内容变更时回调
this.onEditingComplete, // 提交内容时回调
this.onSubmitted, // 用户提示完成时回调
this.inputFormatters, // 验证及格式
this.enabled, // 是否不可点击
this.cursorWidth = 2.0, // 光标宽度
this.cursorRadius, // 光标圆角弧度
this.cursorColor, // 光标颜色
this.keyboardAppearance, // 键盘亮度
this.scrollPadding = const EdgeInsets.all(20.0), // 滚动到视图中时,填充边距
this.enableInteractiveSelection, // 长按是否展示【剪切/复制/粘贴菜单LengthLimitingTextInputFormatter】
this.onTap, // 点击时回调
})分析源码可得,TextField 是有状态 StatefulWidget,有丰富的属性,自定义化较高,实践中需要合理利用各种回调;
案例尝试
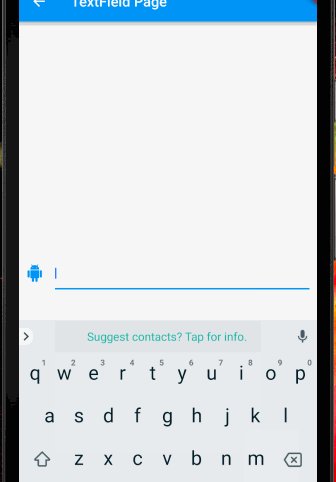
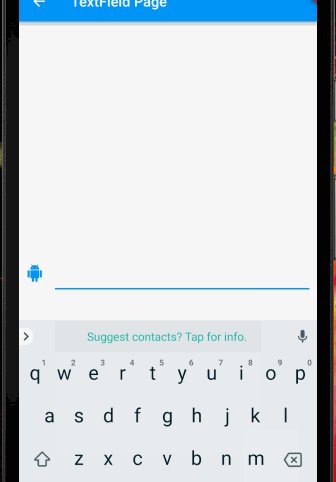
- 小菜尝试最基本的 TextField,区分默认状态和获取焦点状态;
return TextField();
- 小菜尝试了光标的相关属性;cursorColor 为光标颜色,cursorWidth 为光标宽度,cursorRadius 为光标圆角;其中 Radius 提供了 circle 圆角和 elliptical 非圆角两种;
return TextField(cursorColor: Colors.purple.withOpacity(0.4), cursorWidth: 10.0, cursorRadius: Radius.circular(4.0));
- textAlign 为文字起始位置,可根据业务光标居左/居右/居中等;注意只是文字开始方向;textDirection 问文字内容方向,从左向右或从右向左;
return TextField(style: TextStyle(color: Colors.purple.withOpacity(0.7), fontSize: 18.0), textAlign: TextAlign.right);
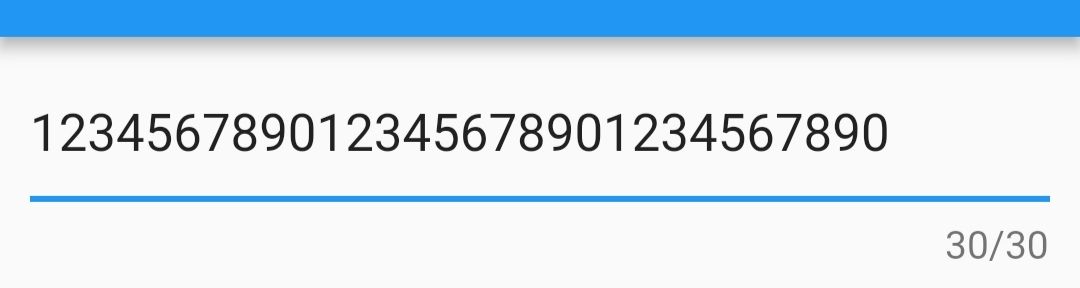
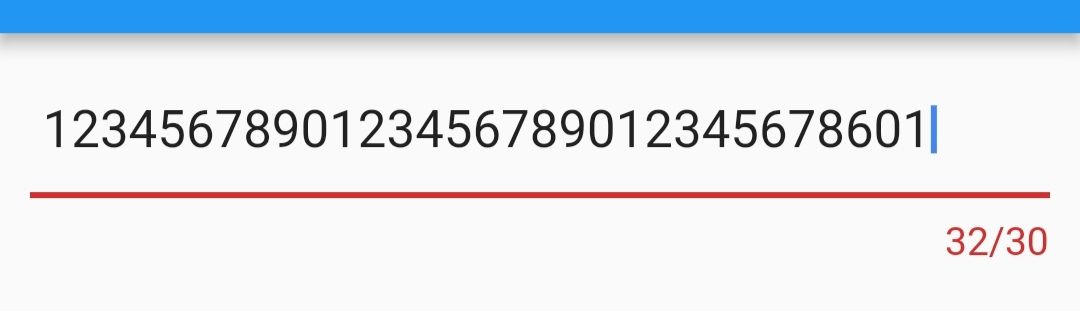
- maxLength 为字符长度,设置时默认是展示一行,且右下角有编辑长度与整体长度对比;与 maxLengthEnforced 配合,maxLengthEnforced 为 true 时达到最大字符长度后不可编辑;为 false 时可继续编辑展示有差别;
return TextField(maxLength: 30, maxLengthEnforced: true);
return TextField(maxLength: 30, maxLengthEnforced: false);

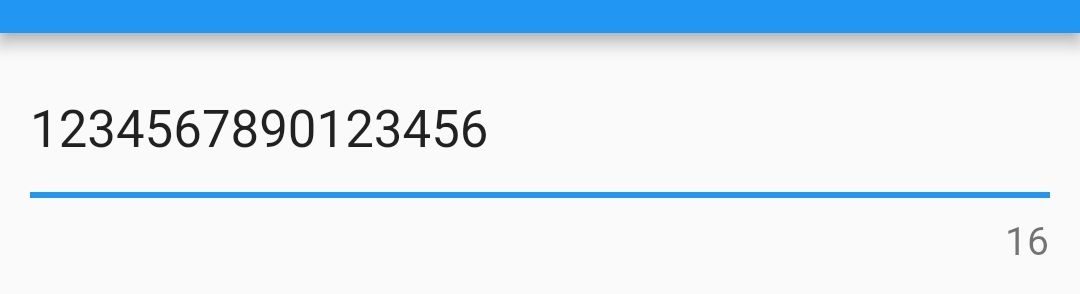
- 设置 maxLength 之后右下角默认有字符计数器,设置 TextField.noMaxLength 即可只展示输入字符数;
return TextField(maxLength: TextField.noMaxLength);
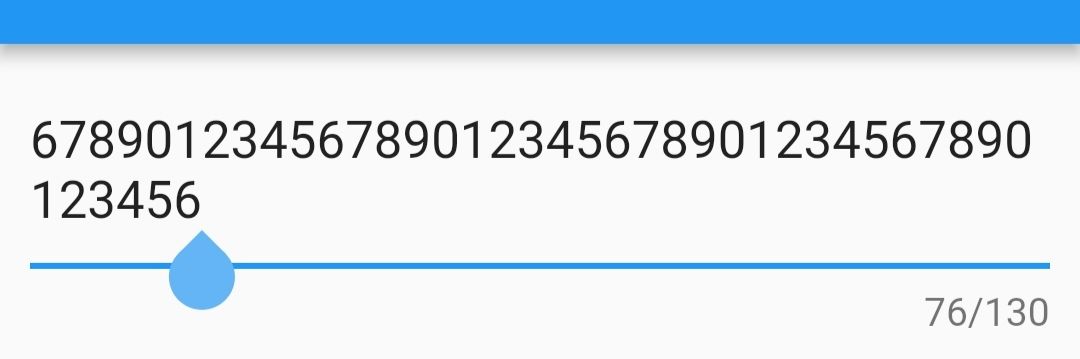
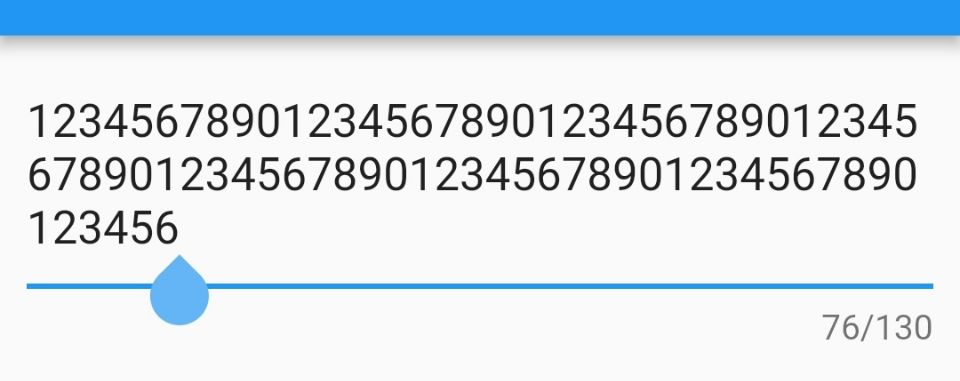
- maxLines 为允许展现的最大行数,在使用 maxLength 时内容超过一行不会自动换行,因为默认 maxLines=1,此时设置为 null 或固定展示行数即可自动换行;区别在于 null 会展示多行,而 maxLines 最多只展示到设置行数;
return TextField(maxLength: 130, maxLengthEnforced: false, maxLines: null);
return TextField(maxLength: 130, maxLengthEnforced: false, maxLines: 2);

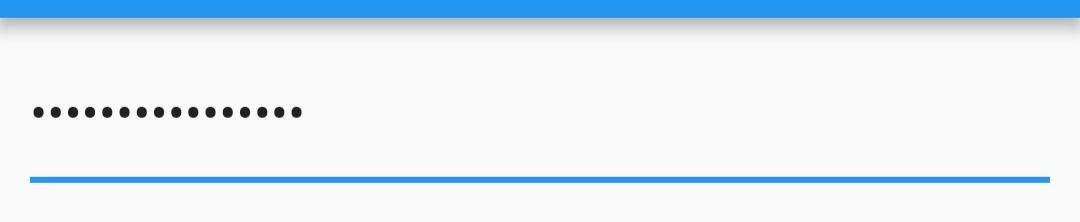
- obscureText 是否隐藏编辑内容,常见的密码格式;
return TextField(obscureText: true);
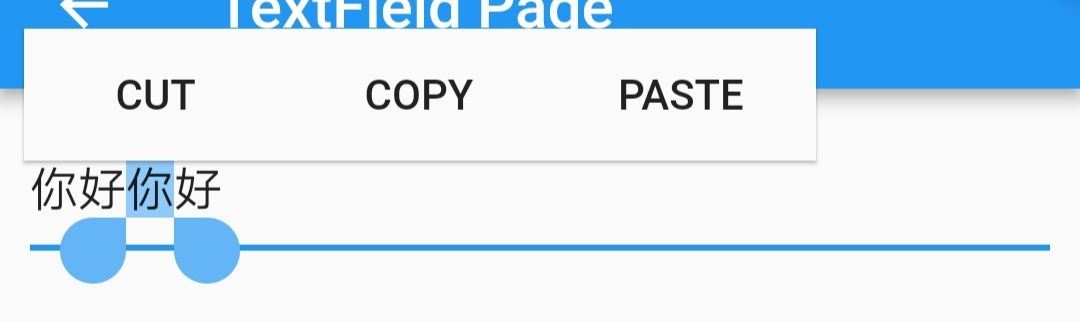
- enableInteractiveSelection 长按是否出现【剪切/复制/粘贴】菜单;不可为空;
return TextField(enableInteractiveSelection: false);
- keyboardAppearance 为键盘亮度,包括 Brightness.dark/light 两种,但仅限于 iOS 设备;
return TextField(keyboardAppearance: Brightness.dark);- textCapitalization 文字大小写;理论上 sentences 为每句话第一个字母大写;characters 为每个字母大写;words 为每个单词首字母大写;但该属性仅限于 text keybord,小菜在本地更换多种方式并未实现,有待研究;
return TextField(textCapitalization: TextCapitalization.sentences);- keyboardType 为键盘类型,小菜理解整体分为数字键盘和字母键盘等;根据设置的键盘类型,键盘会有差别;
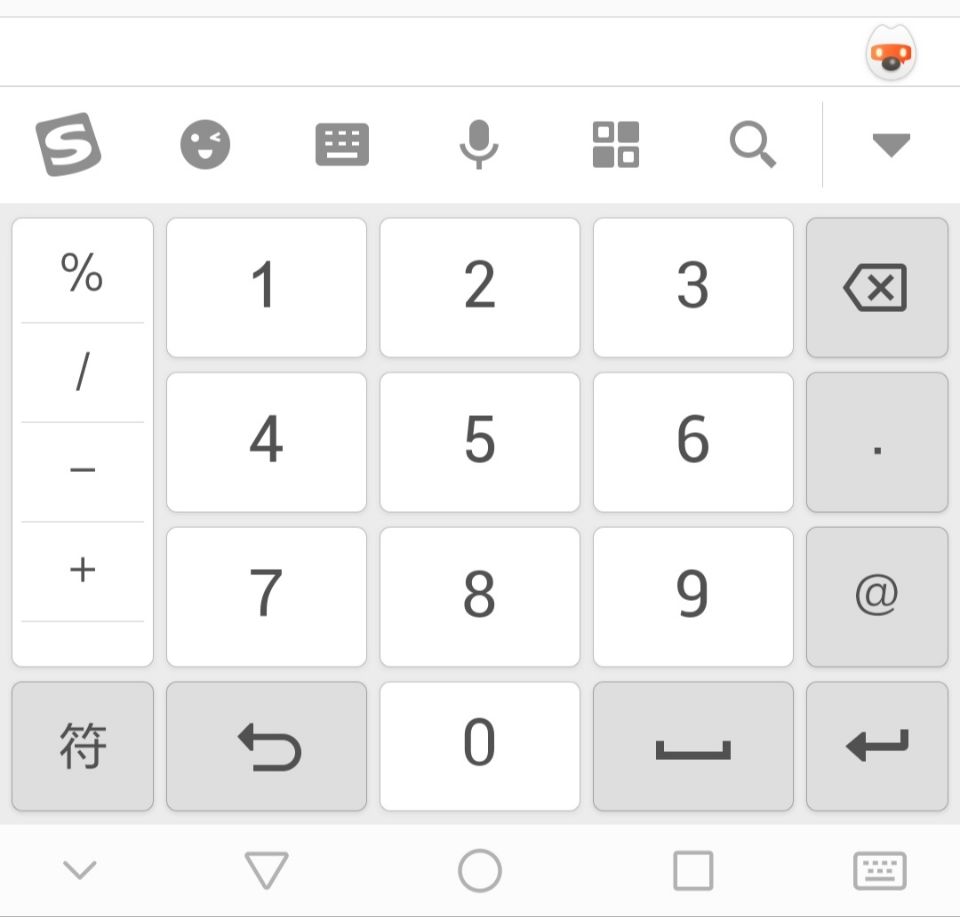
- 数字键盘
--1-- datetime 键盘上可随时访问 : 和 /;
--2-- phone 键盘上可随时访问 # 和 *;
--3-- number 键盘上可随时访问 + - * /
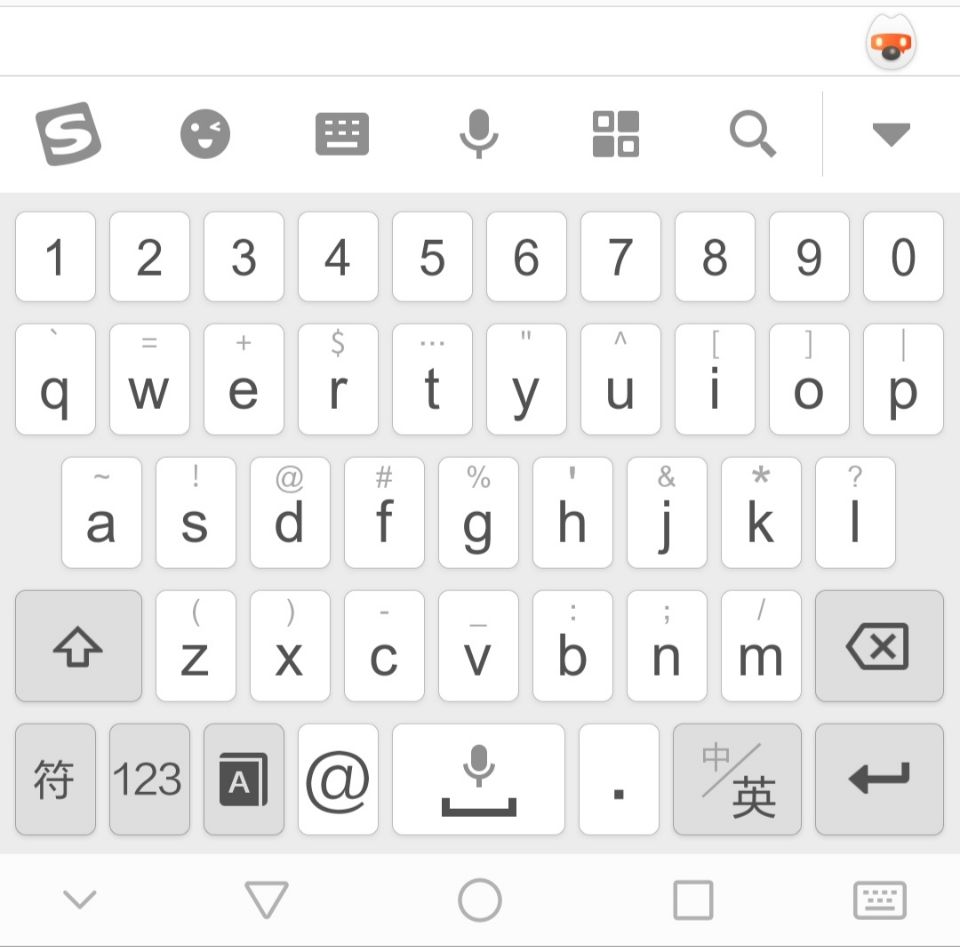
- 字母键盘
--1-- emailAddress 键盘上可随时访问 @ 和 .;
--2-- url 键盘上可随时访问 / 和 .;
--3-- multiline 适用于多行文本换行;
--4-- text 默认字母键盘;
return TextField(keyboardType: TextInputType.number);
return TextField(keyboardType: TextInputType.emailAddress);

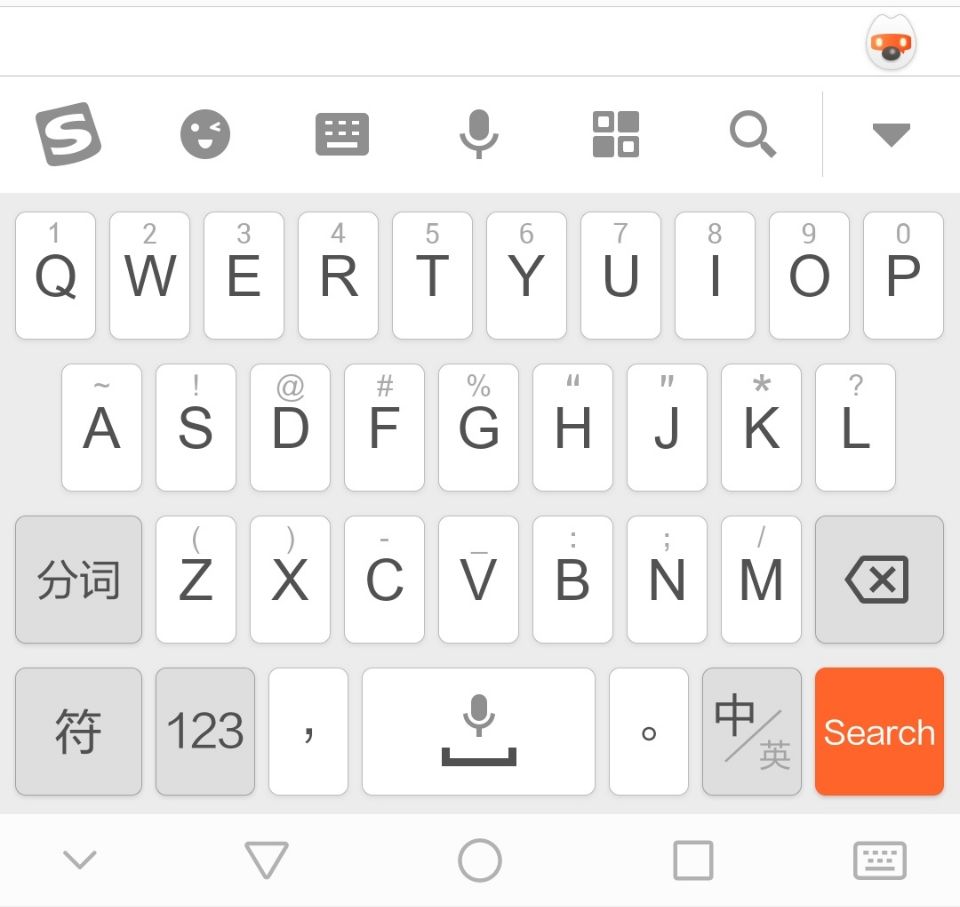
- textInputAction 通常为键盘右下角操作类型,小菜以前稍微整理过,类型众多,建议多多尝试;
return TextField(textInputAction: TextInputAction.search);
- autofocus 是否自动获取焦点,进入页面优先获取焦点,并弹出键盘,若页面中有多个 TextField 设置 autofocus 为 true 则优先获取第一个焦点;
return TextField(autofocus: true);
- focusNode 手动获取焦点,可配合键盘输入等减少用户操作次数,直接获取下一个 TextField 焦点;
FocusScope.of(context).requestFocus(node);
return TextField(focusNode: node);- enabled 设为 false 之后 TextField 为不可编辑状态;
return TextField(enabled: false);
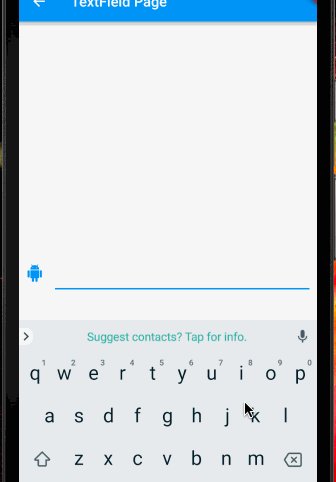
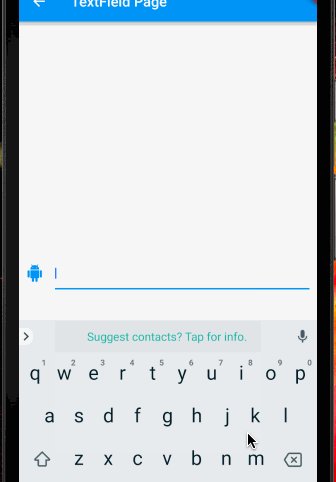
- decoration 为边框修饰,可以借此来调整 TextField 展示效果;可以设置前置图标,后置图片,边框属性,内容属性等,小菜会在后续集中尝试;若要完全删除装饰,将 decoration 设置为空即可;
return TextField(decoration: InputDecoration(icon: Icon(Icons.android)));
- inputFormatters 为格式验证,例如原生 Android 中通常会限制输入手机号或其他特殊字符,在 Flutter 中也可以借此来进行格式限制,包括正则表达式;使用时需要引入 package:flutter/services.dart;
- LengthLimitingTextInputFormatter 限制最长字符;
- WhitelistingTextInputFormatter 仅允许输入白名单中字符;如 digitsOnly 仅支持数字 [0-9];
- BlacklistingTextInputFormatter 防止输入黑名单中字符;如 singleLineFormatter 强制输入单行;分析源码 RegExp("[/\]") 可以设置正则表达式;
return TextField(inputFormatters: <TextInputFormatter>[
LengthLimitingTextInputFormatter(12),
WhitelistingTextInputFormatter.digitsOnly,
BlacklistingTextInputFormatter.singleLineFormatter
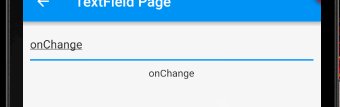
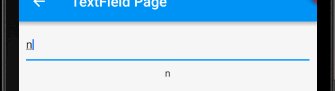
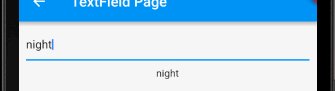
]);- onChanged 文本内容变更时回调,可实时监听 TextField 输入内容;
Center(child: Text(_textStr))
return TextField(onChanged: (text) {
setState(() {
_textStr = text;
});
});
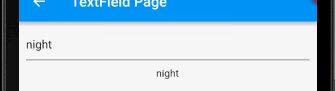
- controller 文本控制器,监听输入内容回调;
TextEditingController controller = TextEditingController();
@override
void initState() {
super.initState();
controller.addListener(() {
setState(() {
_textStr = controller.text;
});
});
}
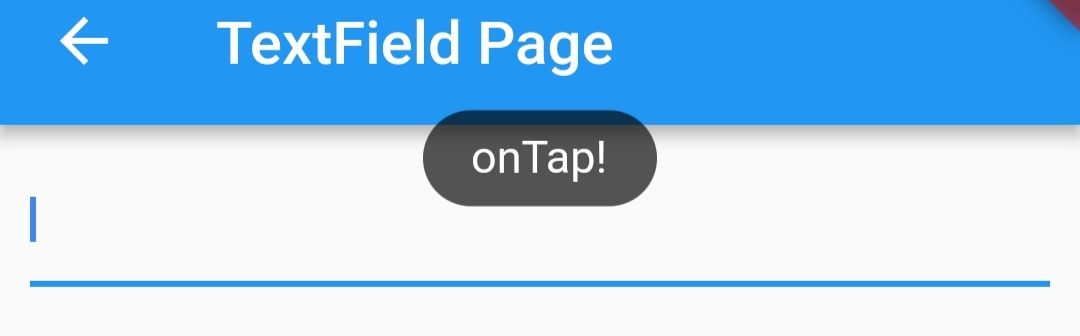
return TextField(controller: controller);- onTap 点击 TextField时回调;
return TextField(
onTap: () {
Toast.show('onTap!', context, duration: Toast.LENGTH_SHORT, gravity: Toast.TOP);
},
);
- onEditingComplete 在提交内容时回调,通常是点击回车按键时回调;
return TextField(
onEditingComplete: () {
Toast.show('onEditingComplete!', context, duration: Toast.LENGTH_SHORT, gravity: Toast.CENTER);
},
);
- onSubmit 在提交时回调,不可与 onEditingComplete 同时使用,区别在于 onSubmit 是带返回值的回调;
return TextField(
onEditingComplete: () {
Toast.show('onSubmitted -> $text!', context, duration: Toast.LENGTH_SHORT, gravity: Toast.CENTER);
},
);
问题小结
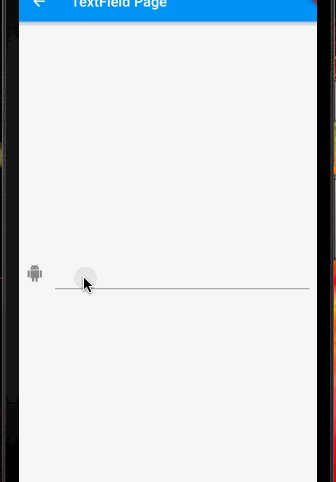
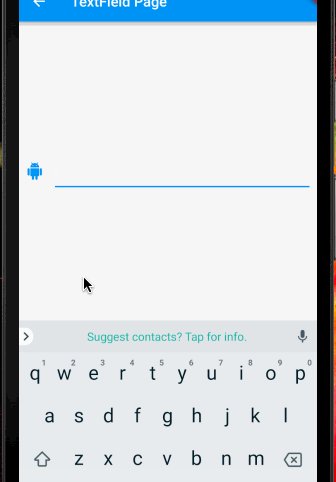
1. 键盘弹出会把输入框或其它组件顶上去?
当 TextField 获取焦点弹出输入框时,输入框可能会将页面中元素顶上去,为避免此情况,可将 Scaffold 中 resizeToAvoidBottomPadding: false 即可,resizeToAvoidBottomPadding 设置是否自动调整body属性控件的大小,以避免 Scaffold 底部被覆盖;
resizeToAvoidBottomPadding: false
resizeToAvoidBottomPadding: true
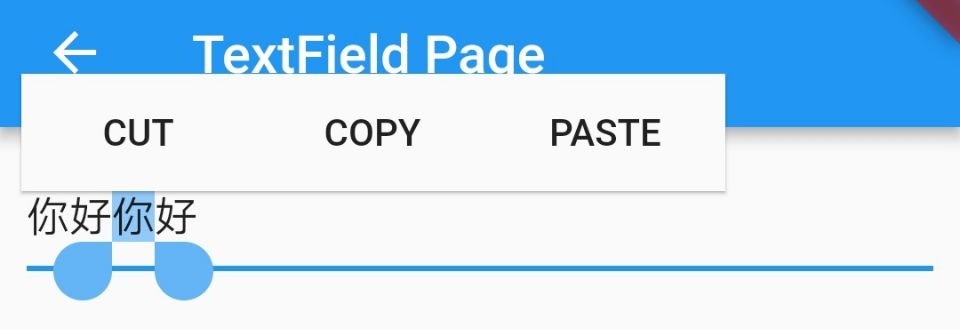
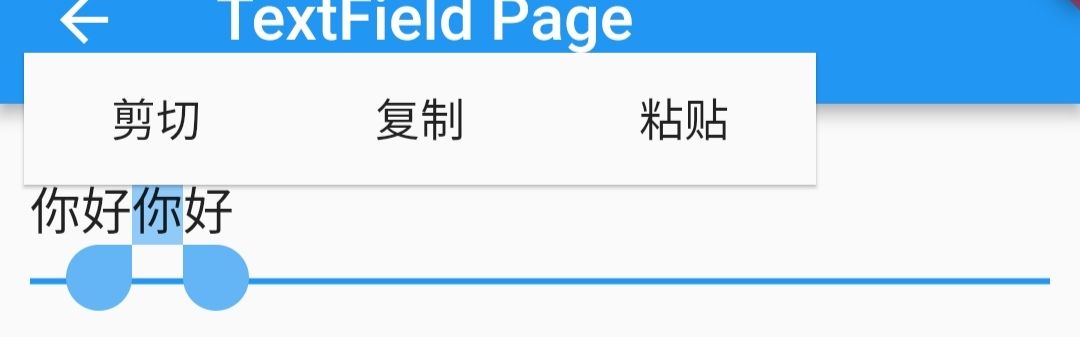
2. 长按输入框出现【剪切/复制/粘贴】的菜单如何设置中文?
当 TextField 设置 enableInteractiveSelection 属性后长按会出现菜单,默认为英文,可通过设置 Flutter 国际化来处理;
- 在 pubspec.yaml 中集成 flutter_localizations;
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter- 在 MaterialApp 中设置本地化代理和支持的语言类型;
return MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CN'),
const Locale('en', 'US'),
]
}

3. 使用 maxLength 时如何取消文本框右下角字符计数器?
- 将 maxLength 设置为 null 仅使用 LengthLimitingTextInputFormatter 限制最长字符;
return TextField(maxLength: null, inputFormatters: <TextInputFormatter>[
LengthLimitingTextInputFormatter(10)
]);
- 设置 InputDecoration 中 ** 属性为空;但是底部有空余,只是隐藏而并非消失;
return TextField(decoration: InputDecoration(counterText: ""), maxLength: 10);
文本框是日常开发中必不可少的组件,小菜还在探索过程中,如有问题请多多指导!
来源: 阿策小和尚