BFC 块级格式化上下文
布局规则
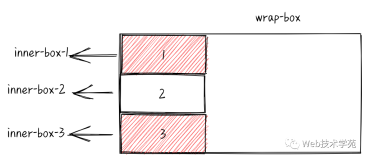
- 内部的Box会在垂直方向,一个接一个的放置。
- Box垂直距离有margin决定,属于同一个BFC的两个相邻Box的margin垂直方向上回发生重叠。
- 每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;外面的也不会影响里面的。
- 计算BFC的高度时,浮动元素也参与计算;也就是说可以用BFC来清楚浮动
生产BFC的规则
- 根元素可以生成BFC
- float属性不为none
- position属性为absolute或fixed
- display属性为flex、inline-block、table-cell、inline-flex
- overflow不为visible
遵循以上规则就可以产生BFC块级格式化区域
BFC应用
-
清除浮动
.父元素{ overflow: hidden/auto; display: flex/inline-flex; float属性不为none position:absolute/fixed; } 使用以上四种方式将父元素转化为BFC就可以清除浮动 -
自适应两栏三栏布局
使用以上四种方式将非浮动元素转化为BFC就可以清除浮动 原理:BFC不与浮动元素重叠 -
防止垂直margin重叠
在一个元素外再套一个div,并把这个转化为BFC