一、前言
加载插件是整个属性设计器的第一步要打通的功能,插件中的控件都加载不了,后面就别搞别玩下去了没法玩的,要从一个动态库中加载出来控件,肯定需要用到反射机制,以前做.NET开发的时候就觉得反射这个东西相当强大,居然可以读取DLL加载出来控件,现在用Qt,发现Qt也有反射机制,也许这东东可能各大开发语言平台都具备吧,Qt反射对应的类叫QMetaObject,着实强大,其实整个Qt开发框架也是超级强大的,本人自从转为Qt开发为主后,就深深的爱上了她,在其他跨平台的GUI开发框架平台面前,都会被Qt秒成渣,Qt的跨平台性是毋庸置疑的,几十兆的内存存储空间即可运行,尤其是嵌入式linux这种资源相当紧张的情况下,Qt的性能发挥到极致。
二、功能特点
- 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。
- 拖曳到画布自动生成对应的控件,所见即所得。
- 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。
- 独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。
- 所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。
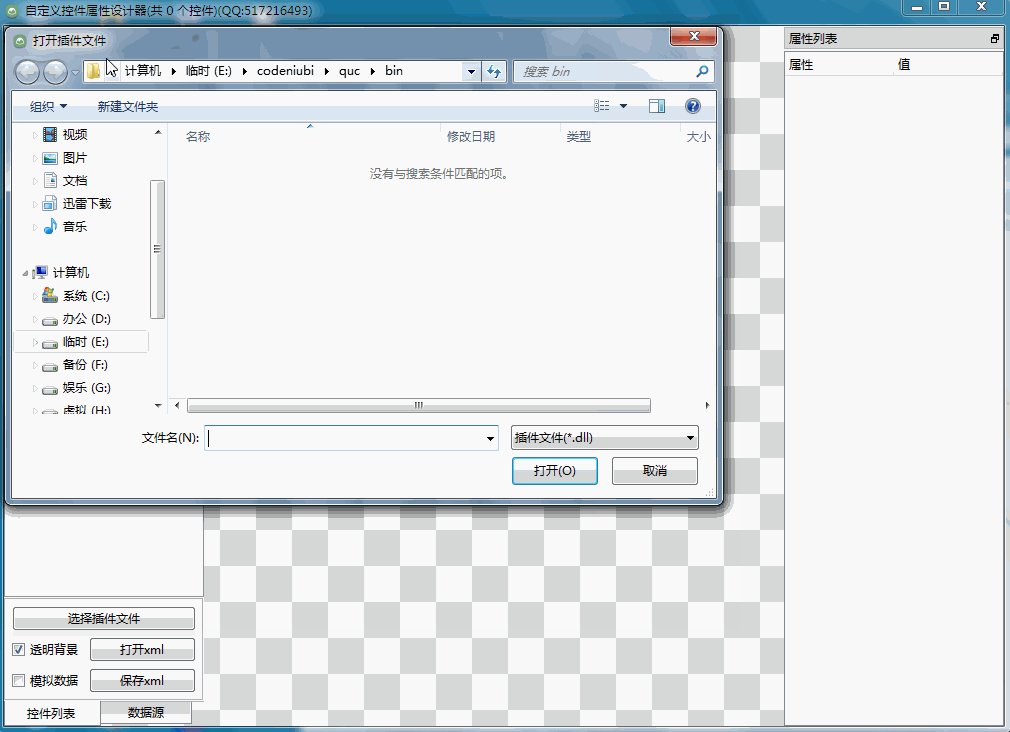
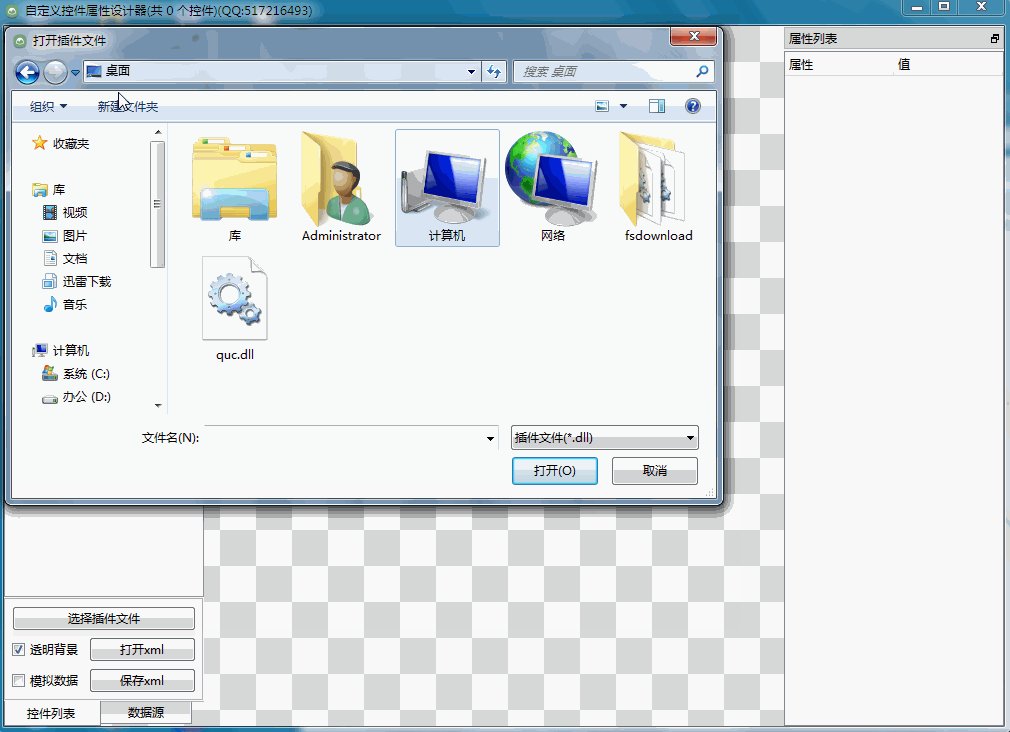
- 支持手动选择插件文件,外部导入插件文件。
- 可以将当前画布的所有控件配置信息导出到xml文件。
- 可以手动选择xml文件打开控件布局,自动根据xml文件加载控件。
- 可拉动滑动条、勾选模拟数据复选框、文本框输入,三种方式来生成数据应用所有控件。
- 控件支持八个方位拉动调整大小,自适应任意分辨率,可键盘上下左右微调位置。
- 打通了串口采集、网络采集、数据库采集三种方式设置数据。
- 代码极其精简,注释非常详细,可以作为组态的雏形,自行拓展更多的功能。
- 纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
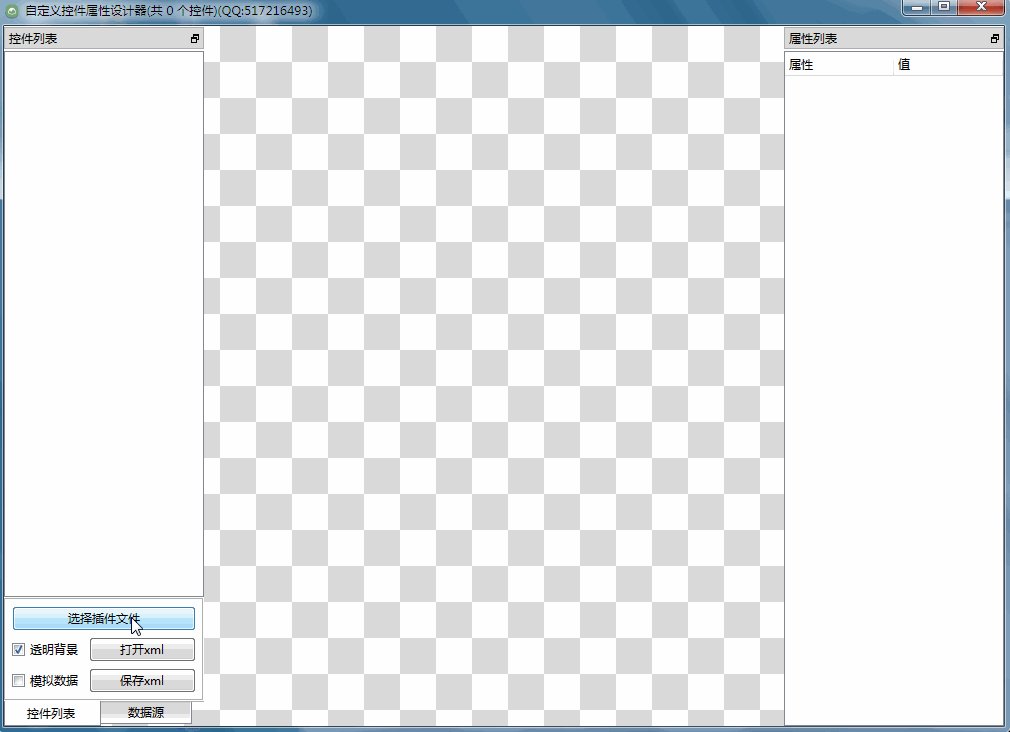
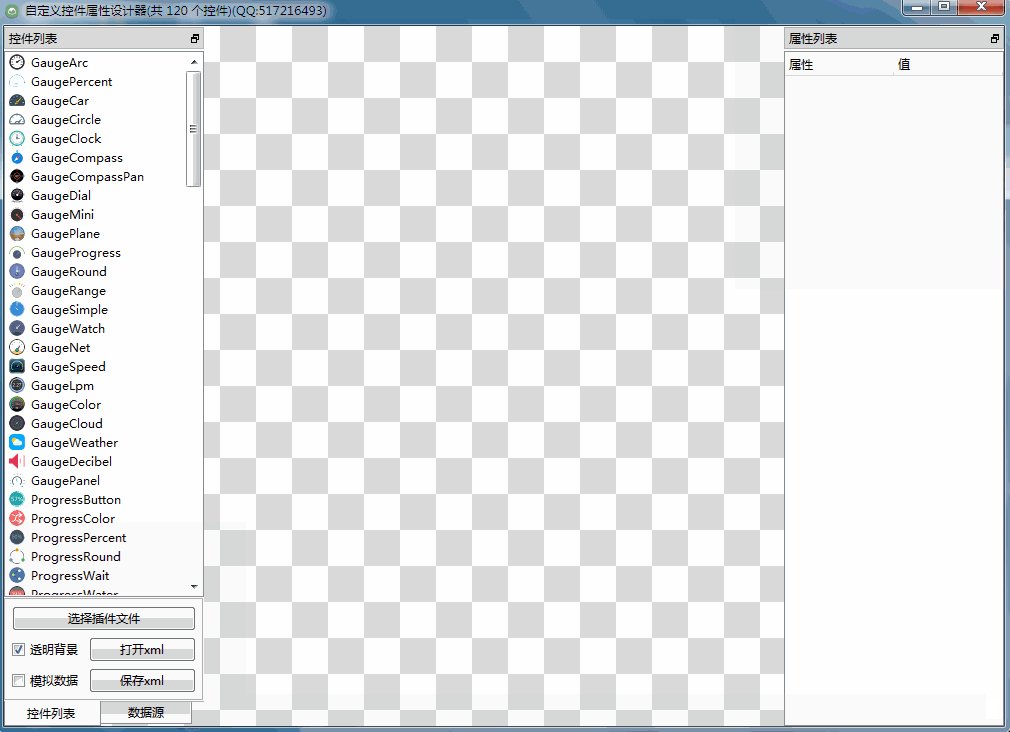
三、效果图

四、核心代码
void frmMain::initPlugin()
{
//载入默认的插件
#if defined(Q_OS_WIN)
QString pluginName = QString("%1/quc.dll").arg(qApp->applicationDirPath());
#elif defined(Q_OS_UNIX)
QString pluginName = QString("%1/libquc.so").arg(qApp->applicationDirPath());
#elif defined(Q_OS_MAC)
QString pluginName = QString("%1/libquc.dylib").arg(qApp->applicationDirPath());
#endif
loadPlugin(pluginName);
//载入默认的控件xml数据
openFile(qApp->applicationDirPath() + "/quc.xml");
qApp->processEvents();
ui->listWidget->verticalScrollBar()->setValue(0);
}
void frmMain::loadPlugin(const QString &fileName)
{
openPlugin(fileName);
this->setWindowTitle(QString("自定义控件属性设计器(共 %1 个控件)(QQ:517216493)").arg(ui->listWidget->count()));
}
void frmMain::openPlugin(const QString &fileName)
{
qDeleteAll(listWidgets);
listWidgets.clear();
listNames.clear();
ui->listWidget->clear();
//加载自定义控件插件集合信息,包括获得类名+图标
QPluginLoader loader(fileName);
if (loader.load()) {
QObject *plugin = loader.instance();
//获取插件容器,然后逐个遍历容器找出单个插件
QDesignerCustomWidgetCollectionInterface *interfaces = qobject_cast<QDesignerCustomWidgetCollectionInterface *>(plugin);
if (interfaces) {
listWidgets = interfaces->customWidgets();
int count = listWidgets.count();
for (int i = 0; i < count; i++) {
QIcon icon = listWidgets.at(i)->icon();
QString className = listWidgets.at(i)->name();
QListWidgetItem *item = new QListWidgetItem(ui->listWidget);
item->setText(className);
item->setIcon(icon);
listNames << className;
}
}
//获取所有插件的类名
const QObjectList objList = plugin->children();
foreach (QObject *obj, objList) {
QString className = obj->metaObject()->className();
//qDebug() << className;
}
}
}
五、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!