今年3月份,在阿里云北京峰会上,阿里巴巴正式发布了“阿里巴巴小程序繁星计划”,截至当前,已经有成千上万的开发者加入这个计划,使得小程序得到蓬勃发展,然而不可避免的是,这些服务加重了对云端的开发部署、运行运维等能力的依赖。
直播预告:9月11日(周三)晚上8点,中间件小姐姐萝莉音直播,手把手教你玩转插件和小程序云,学习工作两不误!直播间地址点击这里!
为了满足对众多小程序场景的需求,阿里发布了「小程序云」,为开发者提供了“一次开发,全网运行”的能力,支持 Spring Boot、Node.js 等主流开发框架的运行环境,并在一朵云内实现统一的资源管理、数据运营和业务设计,实现一云多端的业务战略。该一站式小程序云服务最大的亮点还在于可以跨BU、跨部门,无缝对接阿里集团各开放平台服务市场以及天猫、淘宝、菜鸟、蚂蚁等阿里集团各BU业务能力。
所谓“工欲善其事,必先利其器”,我们不仅要掌握最新技术,更要善于运用工具来最大化地发挥自己的能力,所以,为了更进一步提升小程序开发者的工作效率和开发体验,阿里云提供了免费的小程序开发插件——「Cloud Toolkit」,方便开发者在 IntelliJ IDEA 和 Eclipse 等 IDE 平台内,获得一键开发和部署的体验。

本文从以下几点为大家介绍,如何利用插件,让小程序云的开发部署提速 8 倍。
- 插件核心功能:一键部署
- 安装免费插件
- 通过插件将应用部署到小程序云
- 其他功能:快速创建开源 RPC 框架 Dubbo 工程等
插件核心功能:一键部署

Cloud Toolkit 帮助开发者将本地应用程序一键部署到线下自有 VM,或阿里云 ECS、EDAS 、Kubernetes 和小程序云上。
当您每次修改完代码后,是否正在经历反复地打包?采用 SCP 工具上传?使用XShell 或 SecureCRT 登陆服务器?替换部署包?重启?
现在开始,请把这些重复繁琐的工作交给 Cloud Toolkit ,让你开发部署效率提速 8 倍。
安装免费插件
阿里云提供了 IntelliJ IDEA 全系列 和 Eclipse 的免费插件,以方便开发人员能够高效的将本地 IDE 中编写的小程序应用,极速部署到阿里云小程序云中去。
插件主页点击这里。
阿里云的这个插件安装过程,和普通的插件大同小异,这里不再赘述,读者请自行安装。本文将以 IntelliJ IDEA 为例,为大家介绍如何使用。
通过插件将应用部署到小程序云
配置插件首选项
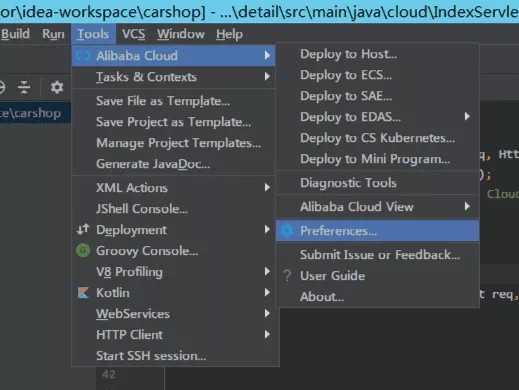
安装完插件之后,在 IntelliJ IDEA 中,点击 Tools - Alibaba Cloud - Preferences... 菜单,如下图:

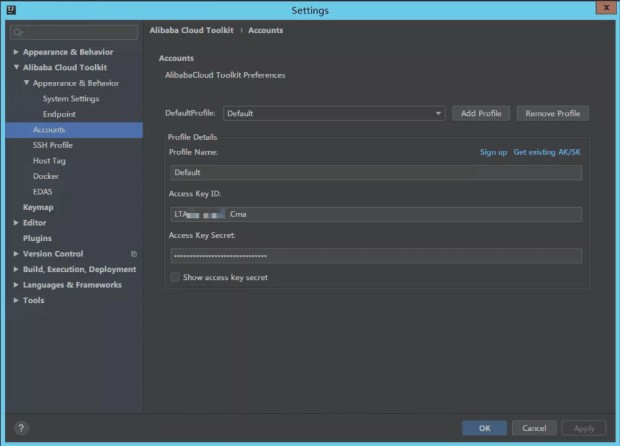
随后出现如下界面,配置阿里云账号的 AK 和 SK,即可完成首选项配置(如果是子账号,则填写子账号的 AK 和 SK)。

部署应用
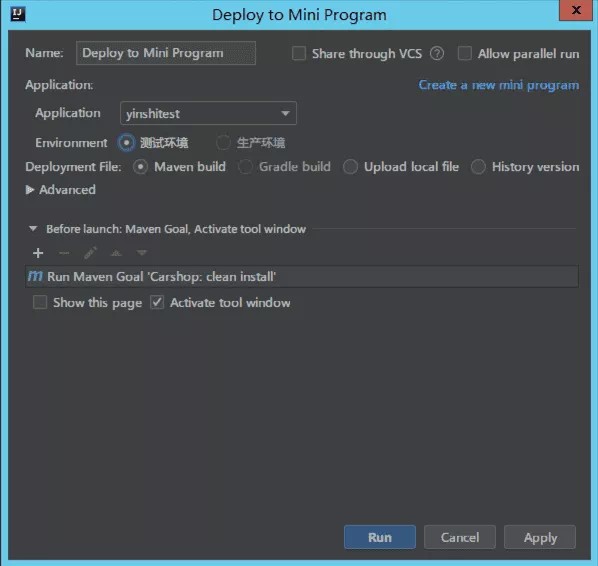
在 IntelliJ IDEA 中,点击 Tools - Alibaba Cloud - Deploy to Mini Program... 菜单,会出现如下部署窗口。在 Deploy to Mini Program 对话框设置部署参数,然后单击 Run,即可执行小程序云的初次部署。

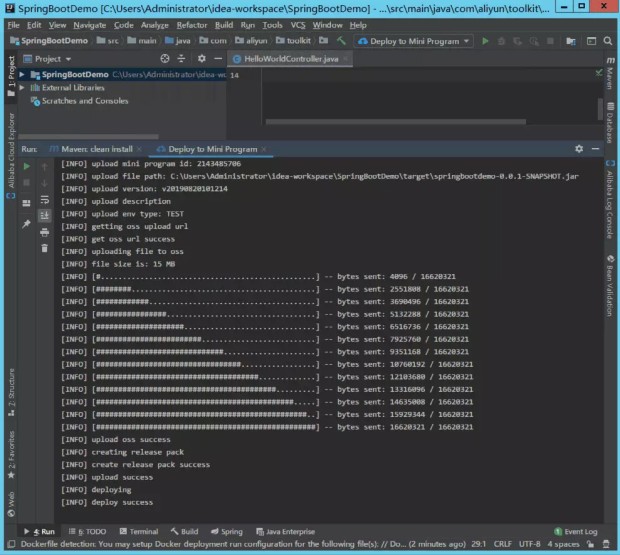
查看部署日志
执行部署之后,在 IDEA 中就会开始打印部署日志,如下图所示,通过这个日志,就可以看到小程序是否成功部署到云端了。

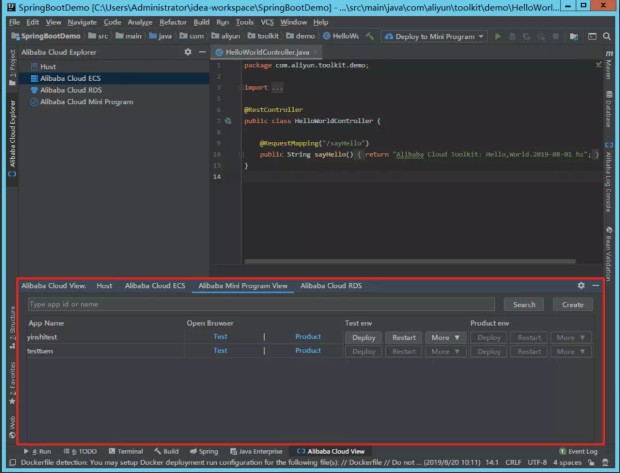
本地管理小程序应用
除了一键部署之外,Cloud Toolkit 还在 IDE 上,为开发者提供如下图红框所示面板,利用该面板,开发者可以在本地更便捷地操作远程的小程序应用。

其他功能
- 快速创建开源 RPC 框架 Dubbo 工程
- 集成阿里巴巴代码规约(自动检测整个Java工程或单个Java文件的代码规范)
- 内置 Arthas 程序诊断
- 内置 Terminal Shell 终端
- 内置 MySQL 执行器等工具
总结
对于插件的使用,并不是安装越多插件越能提高工作效率,而是在于,我们能否找到这样一种适合自己的插件组合,能在最小学习成本下,最少插件数量下,最大限度地满足自己的工作需求。所以,Cloud Toolkit 能否成为你开发部署的利器,取决于你是否充分挖掘并使用其功能。在小程序开发爆炸的时代,这款插件会是你比别人快一步的显著因素。
邀请伙伴“攒”大礼——大“壕”送
我们很“壕”~~ 不仅插件可以免费下载使用,而且只要邀请小伙伴一起使用,还可以攒积分,凭积分兑大奖!
1、活动规则
【获取积分】下载插件获取个人邀请码,推荐小伙伴下载插件,并填上你的邀请码,成功邀请一人下载,自己得1分,即:1人下载/1分。
(Tips:附上邀请码,将此文章转载/转发到:个人公众号、朋友圈、钉钉群、微信群、微博、各类技术网站等公共区域,效果更佳!!!)
【总积分】指累计邀请的总人数对应的总积分,即:累计邀请总人数=累计总积分。活动结束时,总积分较高的小伙伴们将被公布在阿里云官网。
【兑换积分】指可以兑换奖品的积分,每兑换一次奖品,都会扣除奖品对应的积分(积分兑换表如下),剩下的积分可以继续累积,再次兑奖。
【参与奖】没兑换过奖品,但总积分超过 2 分的小伙伴都可以在活动结束时参与抽奖,大奖同样可能砸中脑袋~~
2、积分兑换表
我们这次开放了数个精美奖品兑换,从天猫精灵、电动牙刷、随身杯等等各式各样精美的礼品,总有一款让你心痒痒~~(先到先得,送完即止)
3、如何获取/使用邀请码
插件官网详情参考这里。
邀请码详情参考这里。
4、进群关注最新积分信息
我们团队会在每周一将积分、奖品兑换详情等公布到钉钉群和微信群,请大家进群,关注积分最新动态,抢占重磅大礼!
(注意:插件有刷分筛选机制,一经发现作弊,立即失去参加资格!)

钉钉进群:群号 21961177

微信进群:(加产品经理,拉你入群)




