前段时间就有使用react开发过一些项目,发现react框架有些意思,当初就想着要学习下原生Native技术,最近空闲就一直在研究react-native技术,采坑了不少。一顿学习下来发现没有想象的难。
react聊天室IM:https://www.cnblogs.com/xiaoyan2017/p/11062316.html
import RNPop from '../utils/rnPop/rnPop.js'
<View style={styles.container}>
{/* 引入弹窗模板 */}
<RNPop ref="rnPop" />
...
</View>
显示:this.refs.rnPop.show({...options});
隐藏:this.refs.rnPop.hide();

/**
* @Title react-native弹窗插件 rnPop-v1.0 beta (UTF-8)
* @Author andy
* @Create 2019/07/30 10:00:50 GMT+0800 (中国标准时间)
* @AboutMe Q:282310962 wx:xy190310
*/
'use strict'
import React, {Component} from 'react'
import {
StyleSheet, Dimensions, PixelRatio, TouchableHighlight, Modal, View, Text, Image, ActivityIndicator, Alert
} from 'react-native'
const pixel = PixelRatio.get()
const {width, height} = Dimensions.get('window')
export default class RNPop extends Component{
/**************************
* 弹窗配置参数
*/
static defaultProps = {
isVisible: false, //弹窗显示
id: 'rnPop', //弹窗id标识
title: '', //标题
content: '', //内容
style: null, //自定义弹窗样式 {object}
contentStyle: null, //内容样式
skin: '', //自定义弹窗风格
icon: '', //自定义弹窗图标
shade: true, //遮罩层
shadeClose: true, //点击遮罩层关闭
opacity: '', //遮罩层透明度
xclose: false, //自定义关闭按钮
time: 0, //弹窗自动关闭秒数
xtime: false, //显示关闭秒数
anim: 'scaleIn', //弹窗动画
follow: null, //跟随定位(适用于在长按位置定位弹窗)
position: '', //弹窗位置
zIndex: 9999, //层叠等级
btns: null, //弹窗按钮(不设置则不显示按钮)[{...options}, {...options}]
}
...
}自定义Toast提示,可自定义icon图标(success | info | error | loading)
//Toast演示
handlePress15 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
skin: 'toast',
content: '操作成功',
icon: 'success', //success | info | error | loading
shade: false,
time: 3
});
}


//msg提示
handlePress01 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
anim: 'fadeIn',
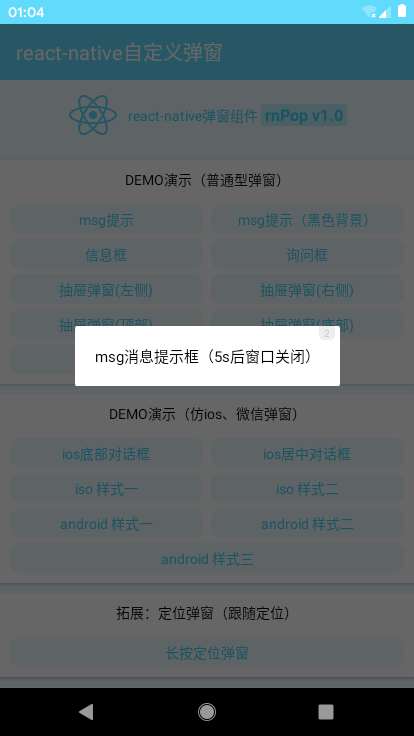
content: 'msg消息提示框(5s后窗口关闭)',
shade: true,
shadeClose: false,
time: 5,
xtime: true,
});
}
//msg提示(黑色背景)
handlePress02 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
content: '自定义弹窗背景',
shade: false,
style: {backgroundColor: 'rgba(17,17,17,.7)', borderRadius: 6},
contentStyle: {color: '#fff', padding: 10},
time: 2
});
}


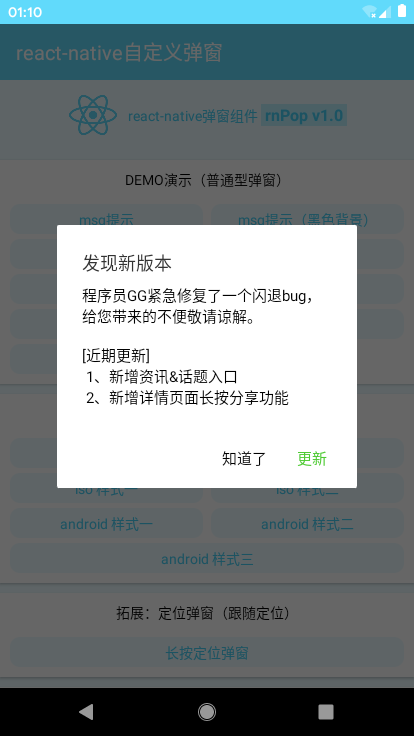
// android 样式
handlePress20 = ()=>{
let rnPop = this.refs.rnPop
rnPop.show({
skin: 'android',
title: '发现新版本',
content: '程序员GG紧急修复了一个闪退bug,给您带来的不便敬请谅解。\n\n[近期更新]\n 1、新增资讯&话题入口 \n 2、新增详情页面长按分享功能',
shadeClose: false,
btns: [
{
text: '知道了',
onPress() {
rnPop.close();
console.log("知道了");
}
},
{
text: '更新',
style: {color: '#4eca33'},
onPress() {
console.log('您点击了更新!');
}
}
]
});
}


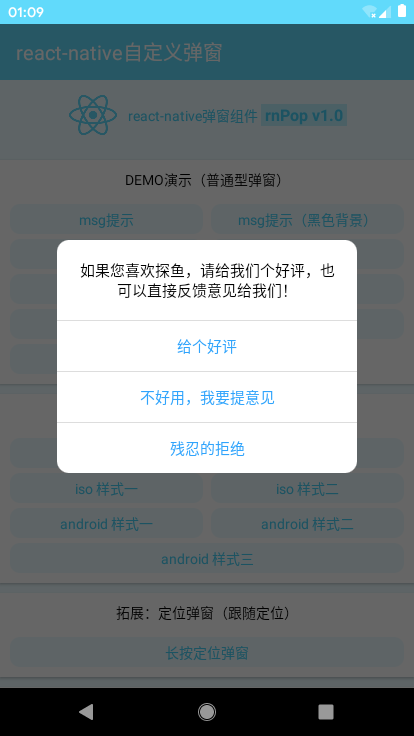
//ios对话框
handlePress17 = ()=> {
let rnPop = this.refs.rnPop
rnPop.show({
skin: 'footer',
position: 'center',
content: '如果您喜欢探鱼,请给我们个好评,也可以直接反馈意见给我们!',
shadeClose: true,
btns: [
{
text: '给个好评',
style: {color: '#30a4fc'},
onPress() {
console.log('您点击了给个好评!');
//回调函数
rnPop.show({
anim: 'fadeIn',
content: '感谢您的好评,我们会再接再厉!',
shade: true,
time: 3
});
}
},
{
text: '不好用,我要提意见',
style: {color: '#30a4fc'},
onPress() {
// ...
}
},
{
text: '残忍的拒绝',
style: {color: '#30a4fc'},
onPress() {
rnPop.close();
}
}
]
});
}