写在前面的话
数据可视化是指将数据以视觉的形式来呈现,以帮助人们了解这些数据的意义。人类大脑对视觉信息的处理优于对文本的处理,因此使用图表、图形和设计元素把数据进行可视化,可以帮助人们更容易地解释数据模式、趋势、统计规律和数据相关性。
所以可视化也可简明定义为:通过可视表达增强人们完成某些任务的效率。
创造一个可视化应用,或多或少总会遇到一些难以解决的问题:
- 可视化的设计无从下手,团队内的设计师对于复杂数据的展现经验不足
- 可视化的实现比较困难,设计出来的很多图表与特效开发耗时耗力
- 非传统报表数据类型(如时空数据、关系数据)的分析展现,缺乏相关的组件或工具支持
- 大屏幕上的展示,总会遇到分辨率适配上的种种问题
- 对大数据的分析展示,现有工具无法很好支撑
- ... ...
诸如此类的问题困扰了很多想要踏上可视化路程的人。所以今天笔者想要讲一款数据可视化产品Data V,以帮助有可视化需求的小伙伴们解决以上难题
Data V 数据可视化
概念
DataV 的产品宗旨很有意思,即帮助非专业的工程师通过图形化的界面,轻松搭建起专业水准的可视化应用,从而满足会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求。
![]() 对外展示:用数据展示企业特色
对外展示:用数据展示企业特色
例:即将上市的企业传播、媒体现场展示、大会展台、嘉宾访客接待等
![]() 驱动业务:用数据驱动业务发展
驱动业务:用数据驱动业务发展
例:实时查看业务概况、监控预警、驱动内部快速响应
![]() 价值发现:看到未被挖掘的价值
价值发现:看到未被挖掘的价值
例:多维数据实时呈现后,数据带来的视觉感受会帮助人发现新的因素
实例
Data V 的可视化效果十分惊艳,但从本质上来说,它带来的不仅是瞬息处理海量数据搭配酷炫的可视化样式所引起的视觉震撼,更深层次的意义在于有利于企业做出正确的商业决策,以有根据的数据呈现而帮助企业进行更科学的判断而避免决策的失误。
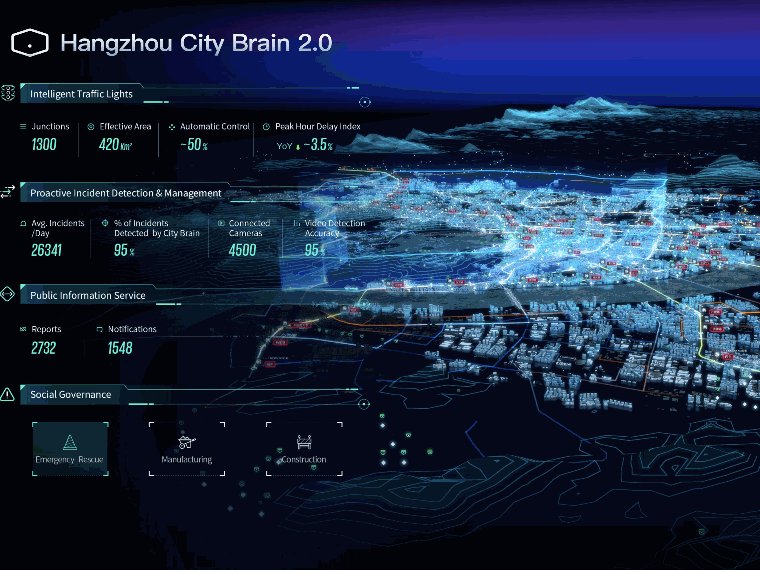
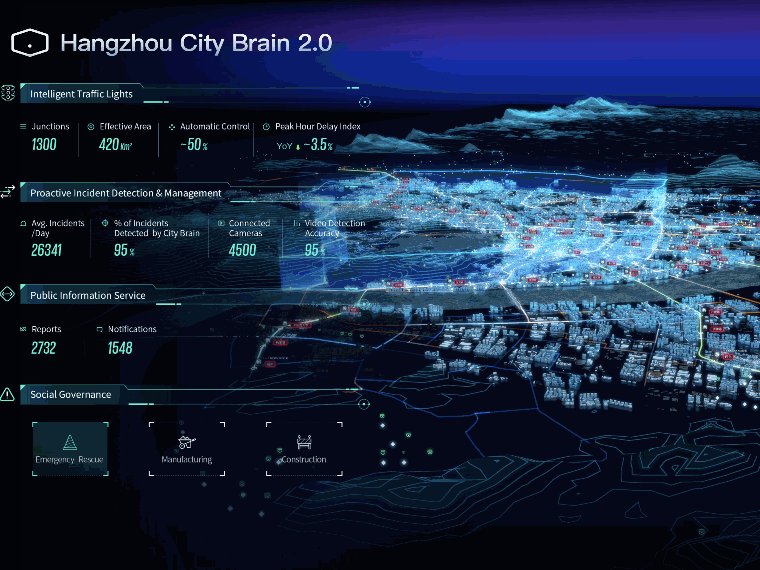
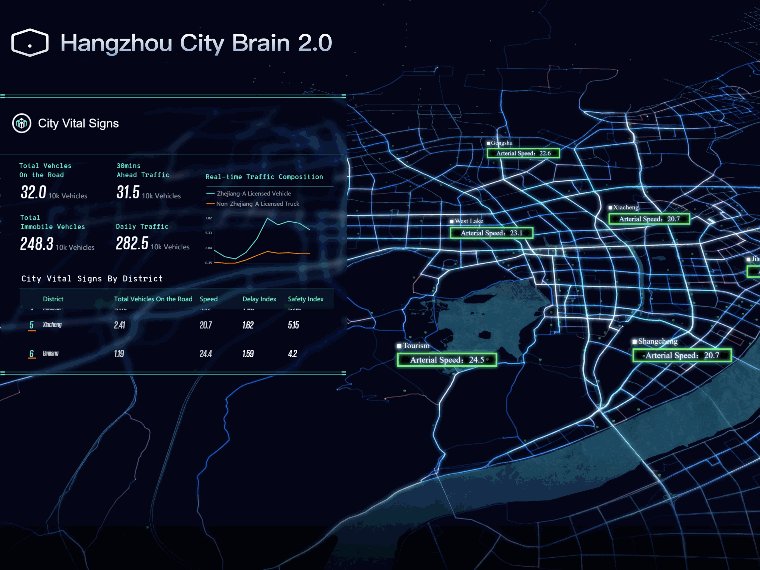
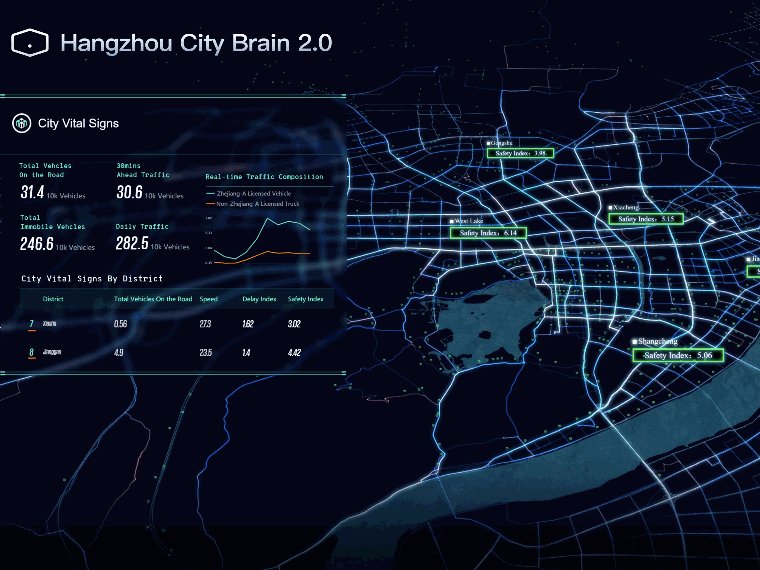
实例1:杭州城市大脑
DataV搭建了城市大脑的全局指挥监控大屏,包括交通事件感知、公众出行与车辆调度、社会治理与公共安全、交通评价与信号灯四大场景的可交互式分析界面,整座城市各方面的运行现状、优化调度情况都尽收眼底。
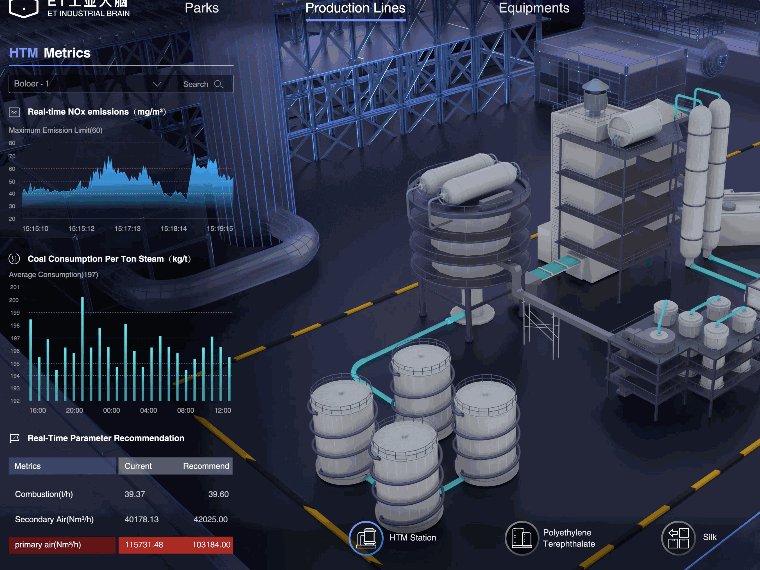
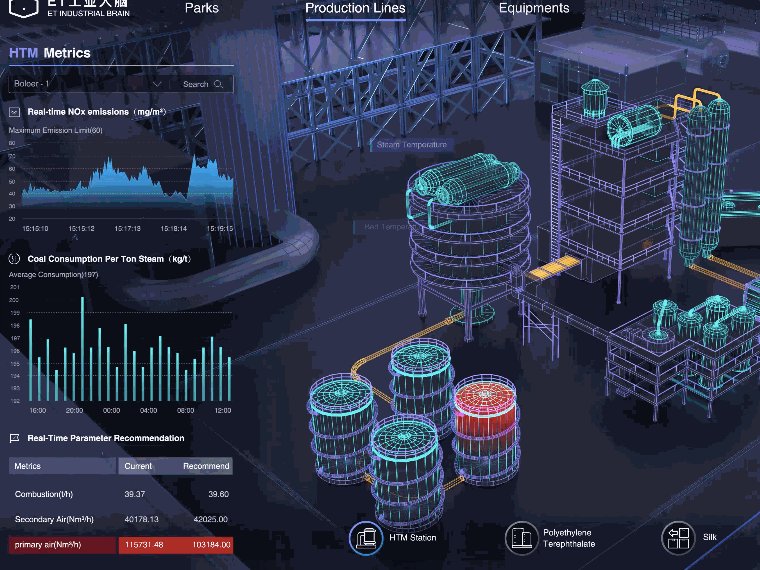
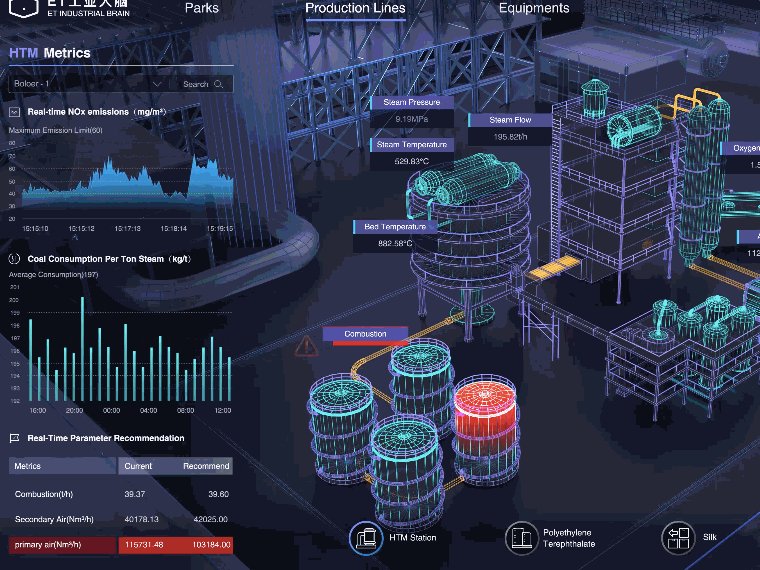
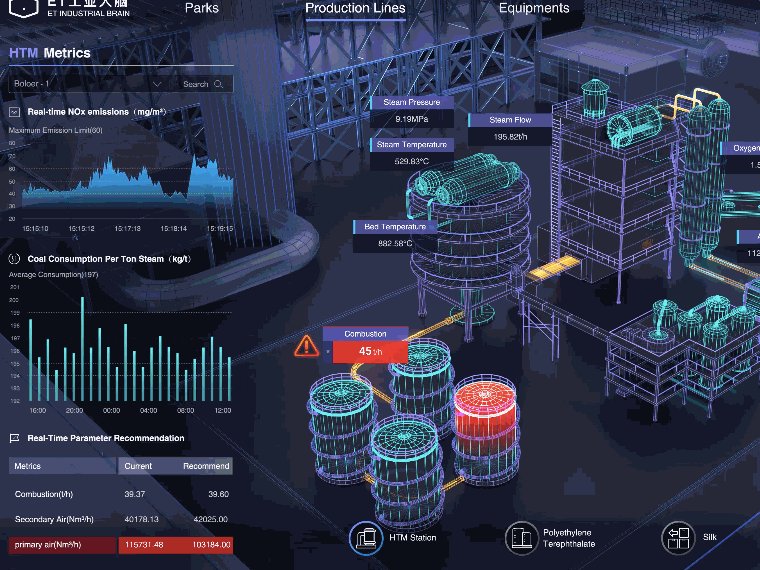
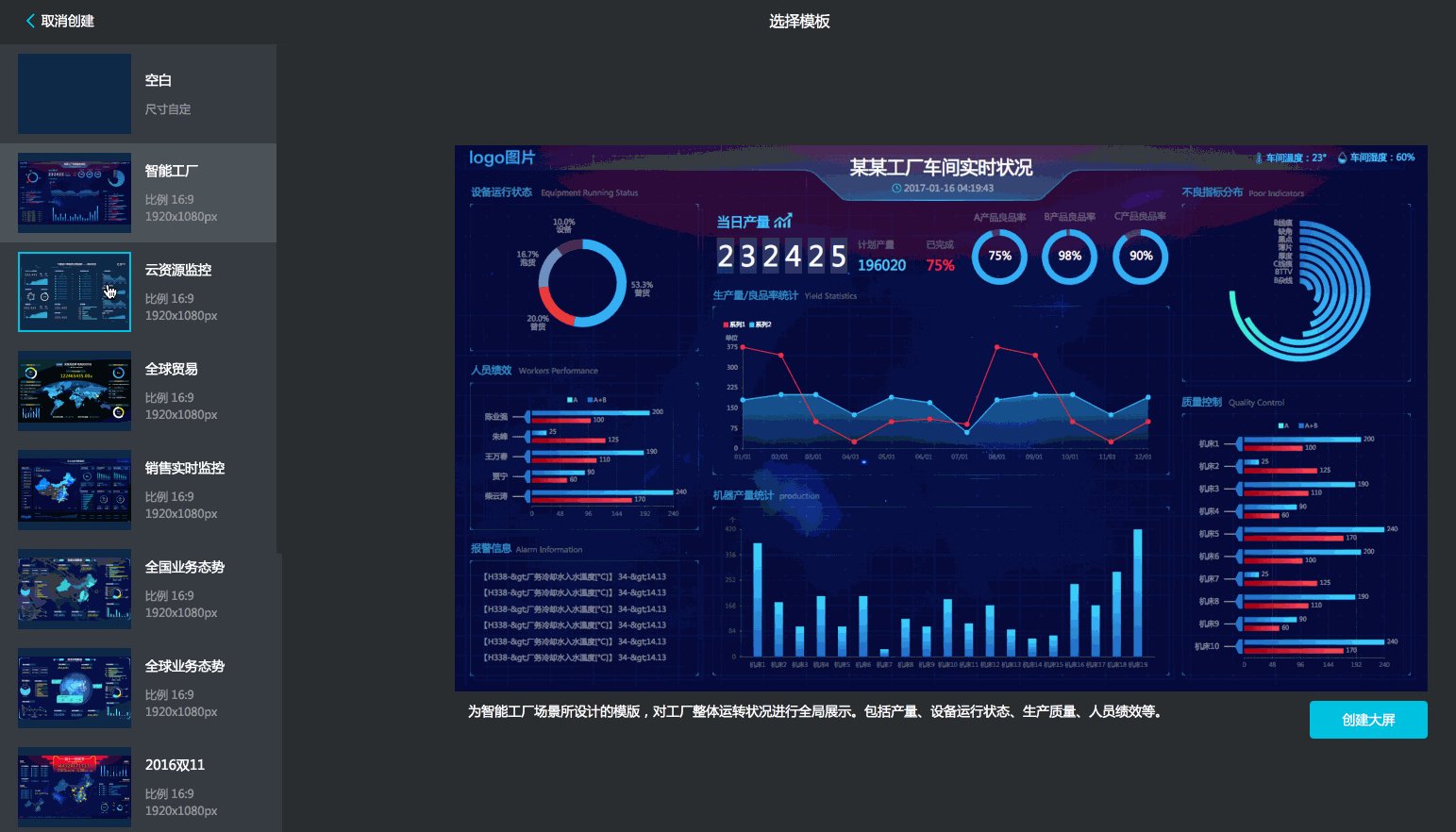
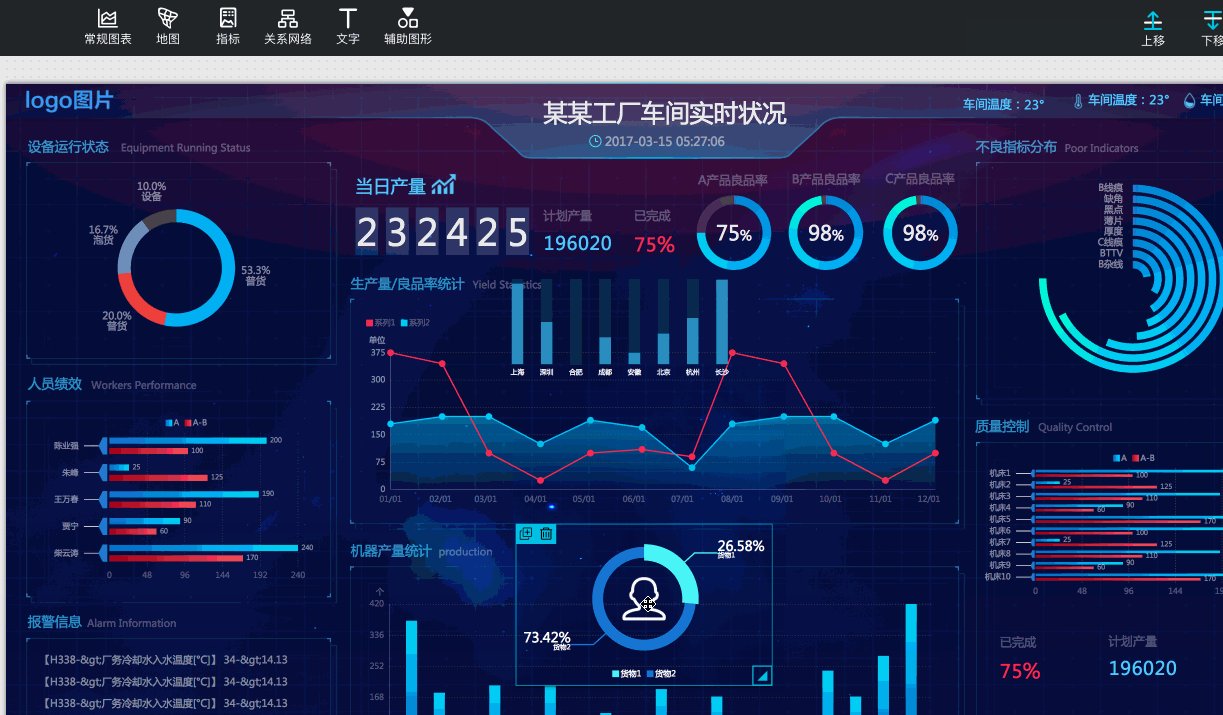
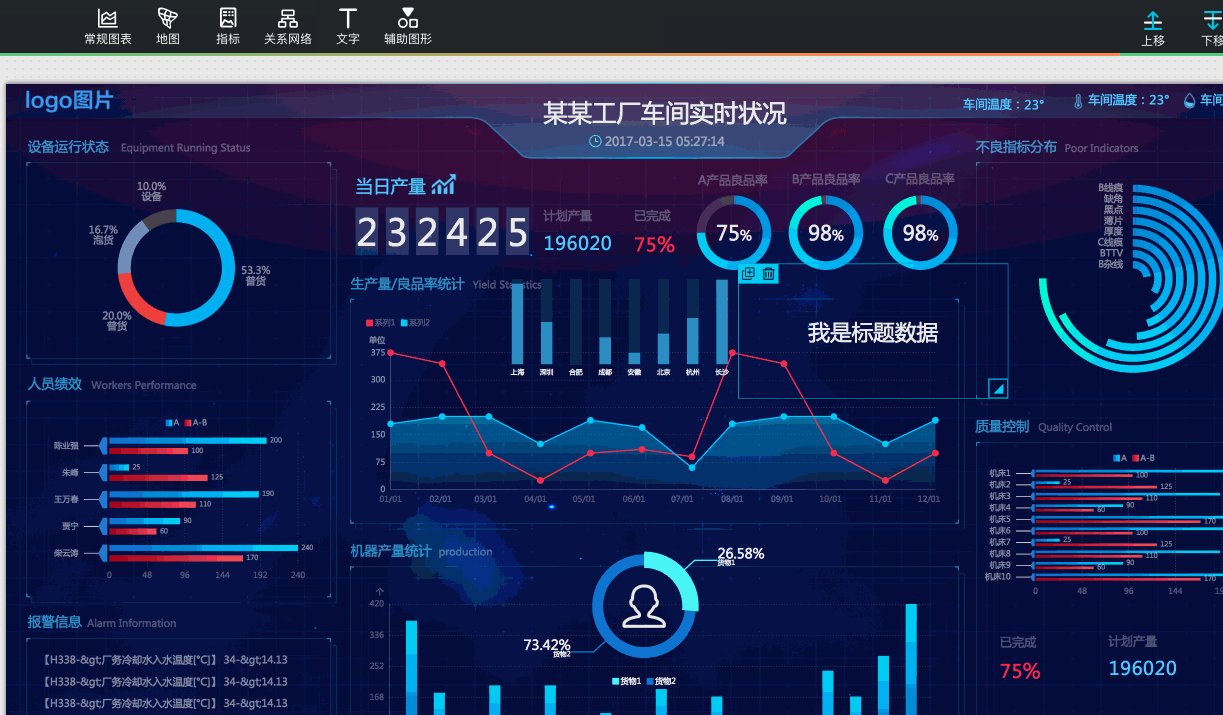
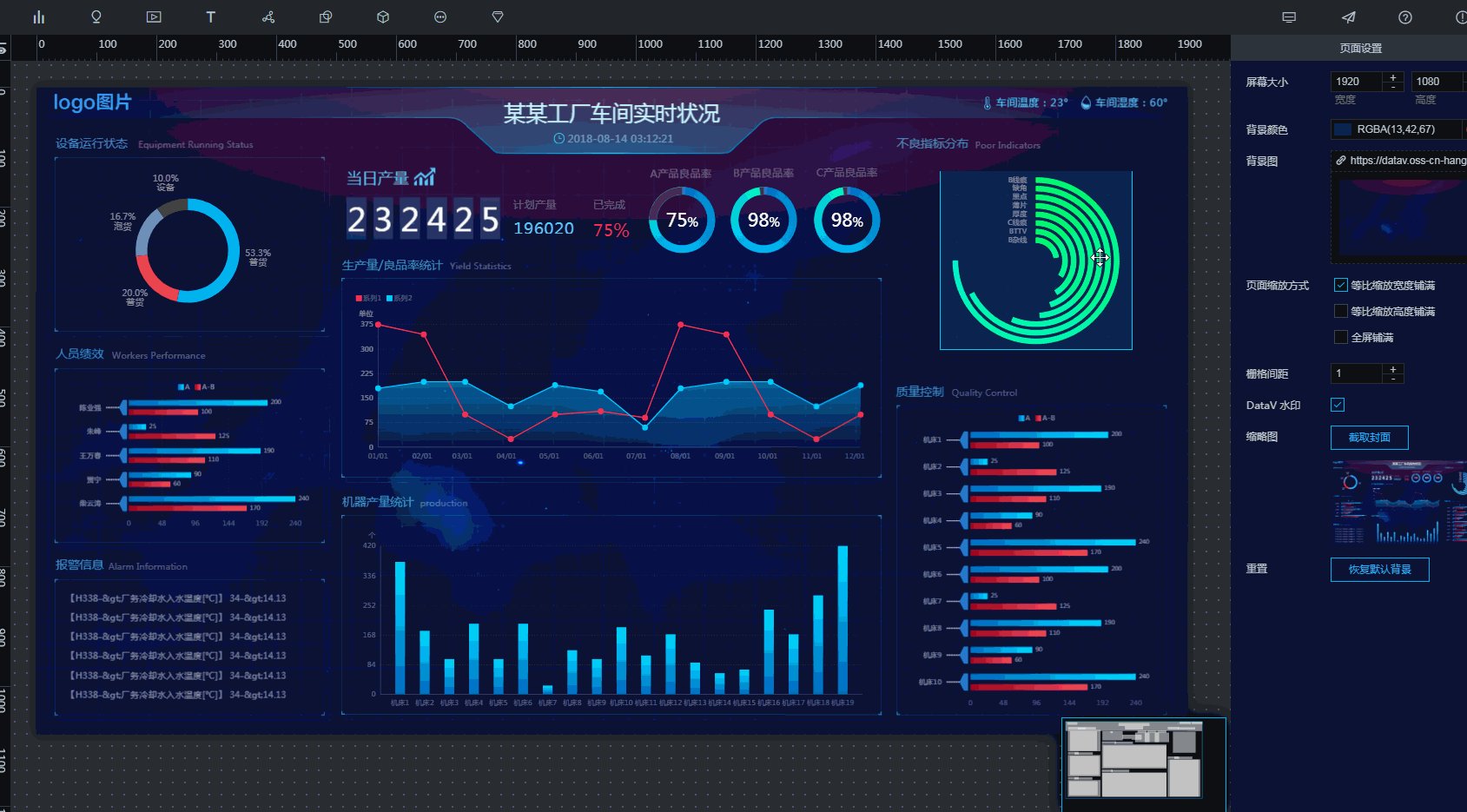
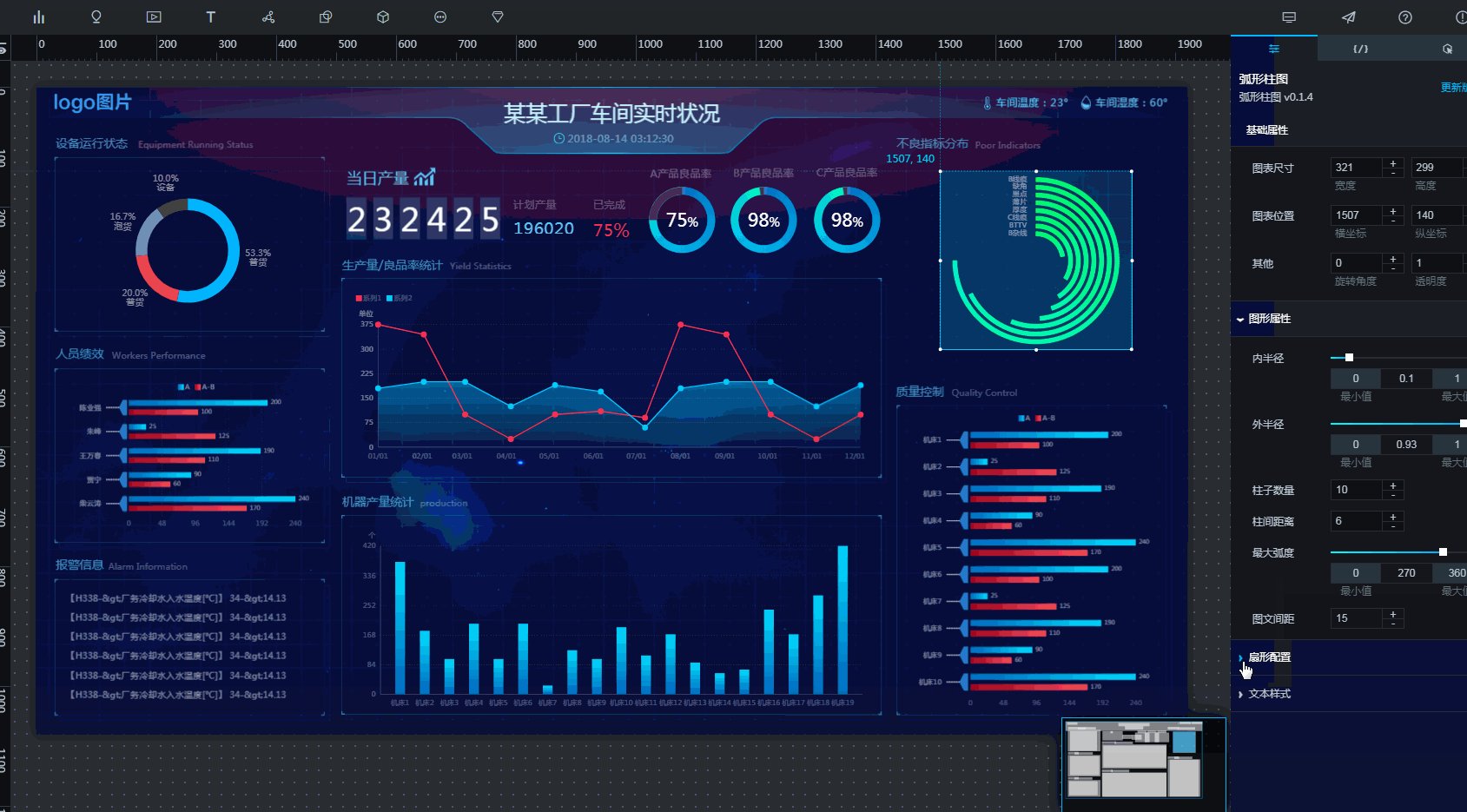
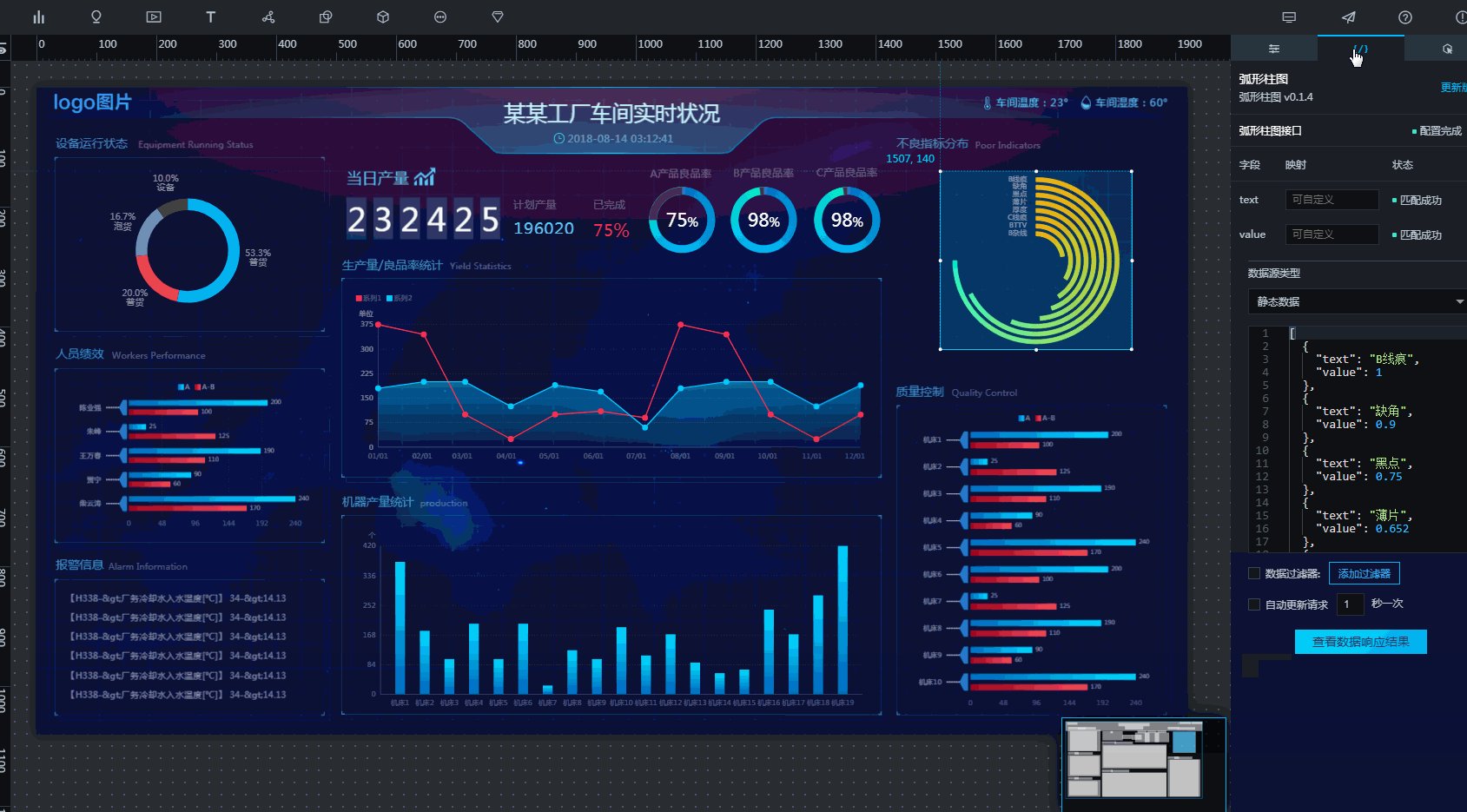
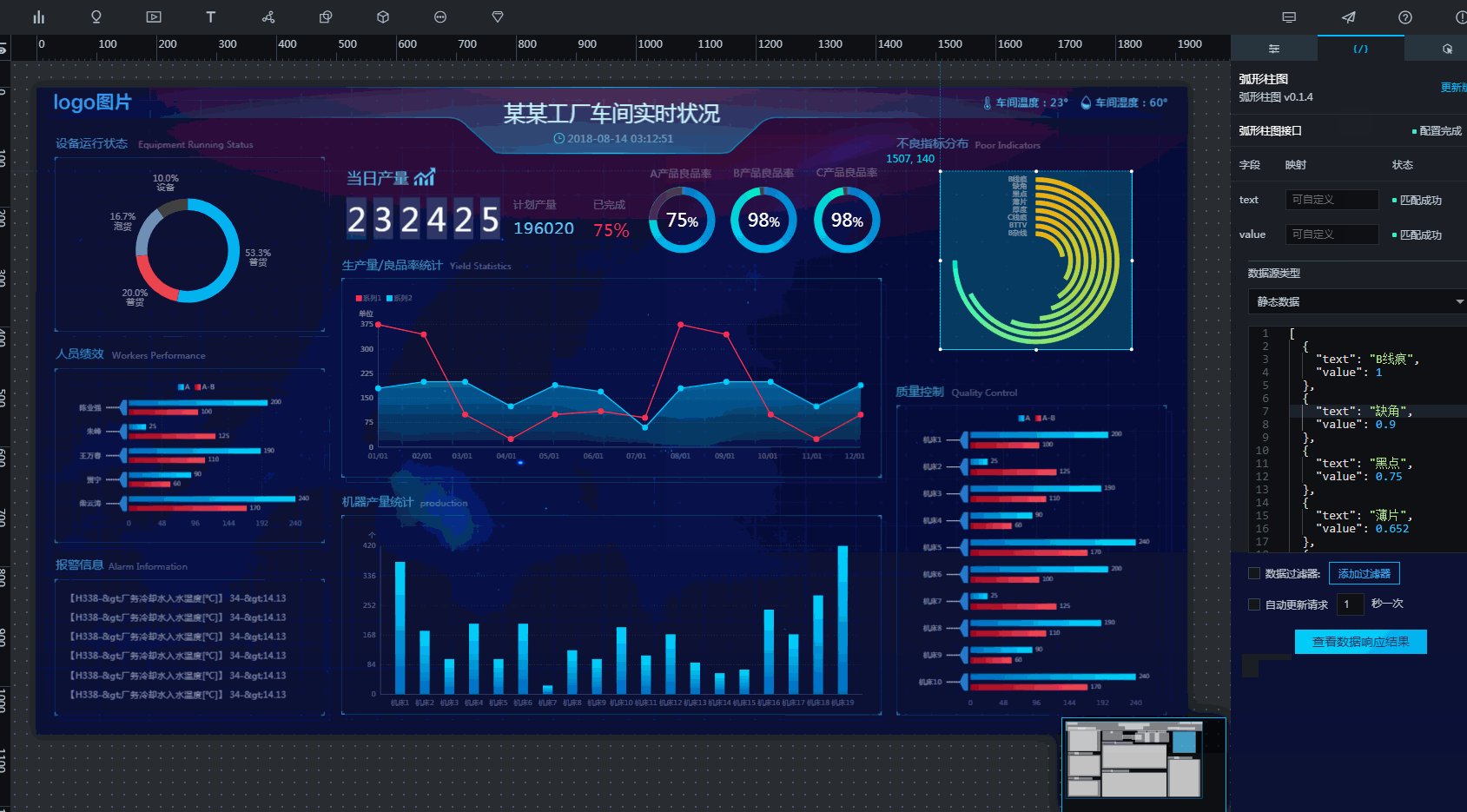
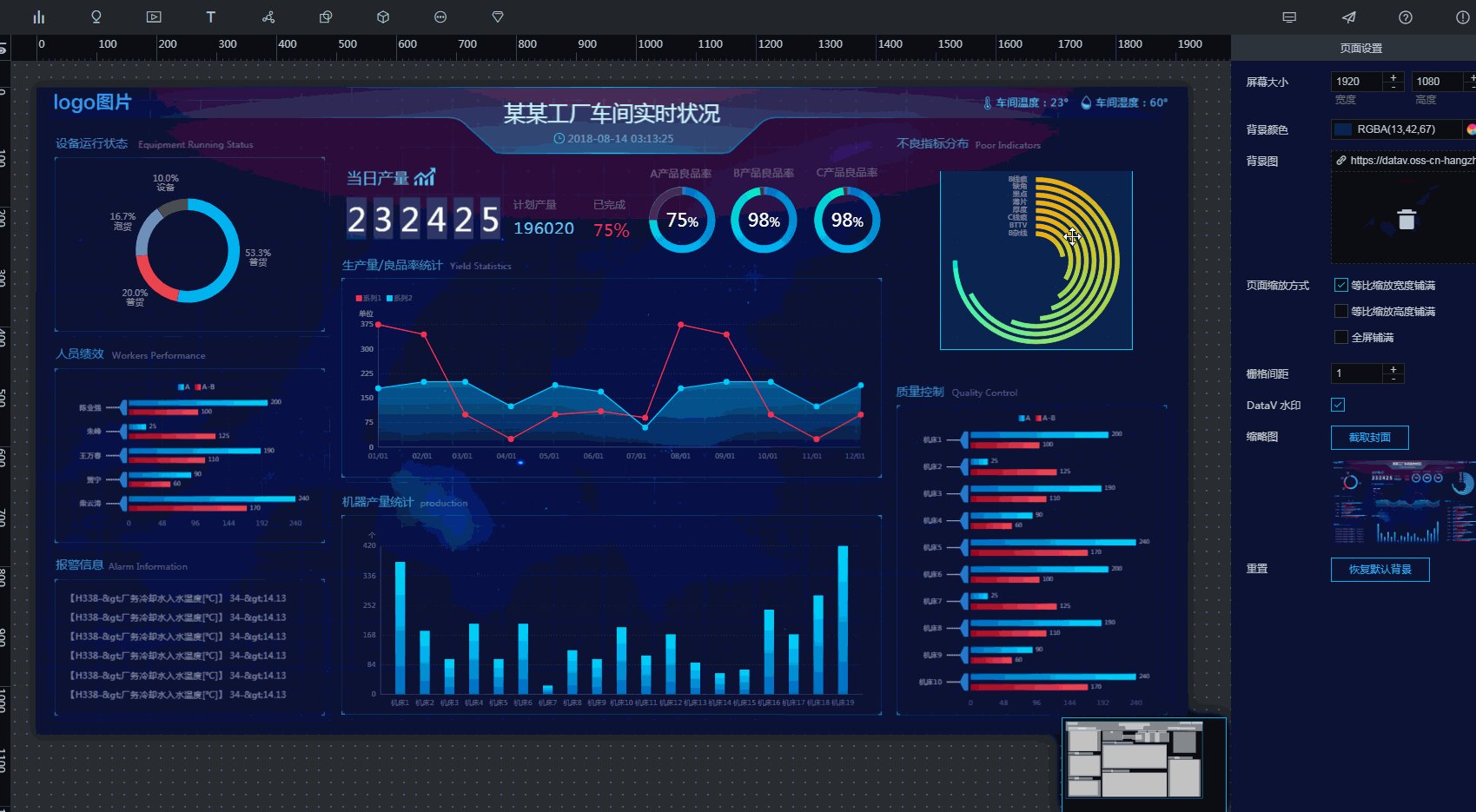
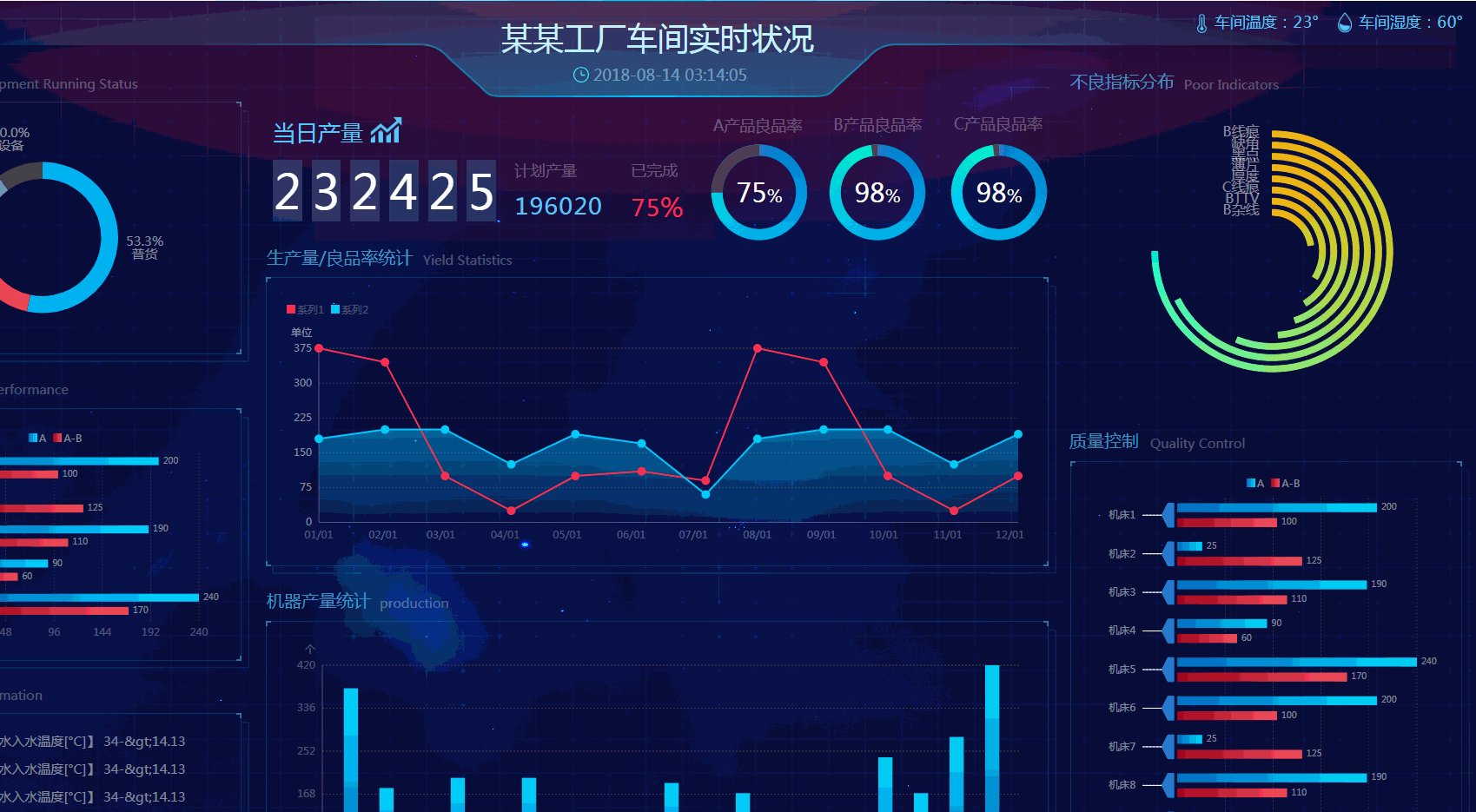
实例2:工业大脑·智能工厂
监控大屏覆盖了生产销售业务分析、厂区数字化智能管理、产线状态监控告警等典型工业场景,只需通过可视化就可提高工厂管理决策水平,降低决策风险,真正做到管理人员“一屏知全局”。
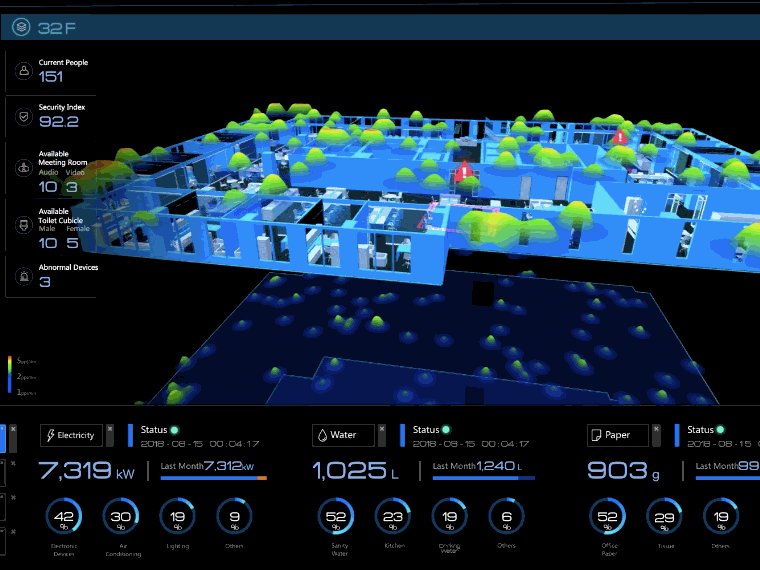
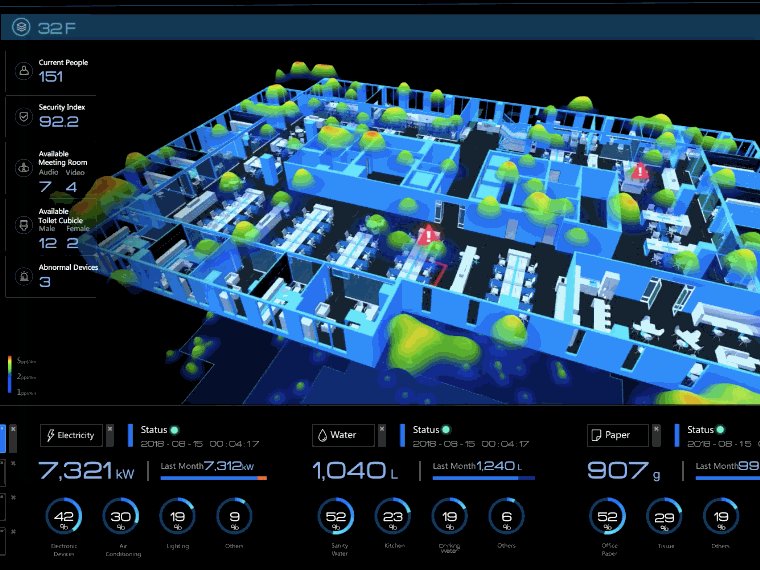
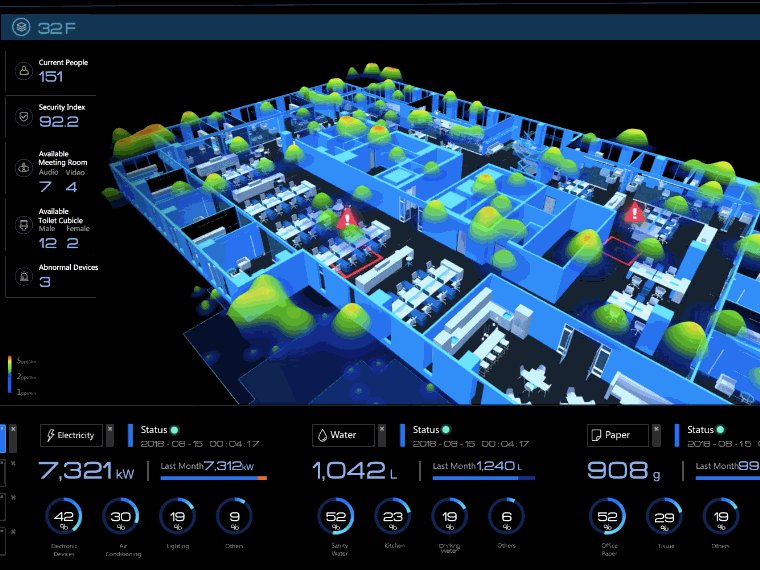
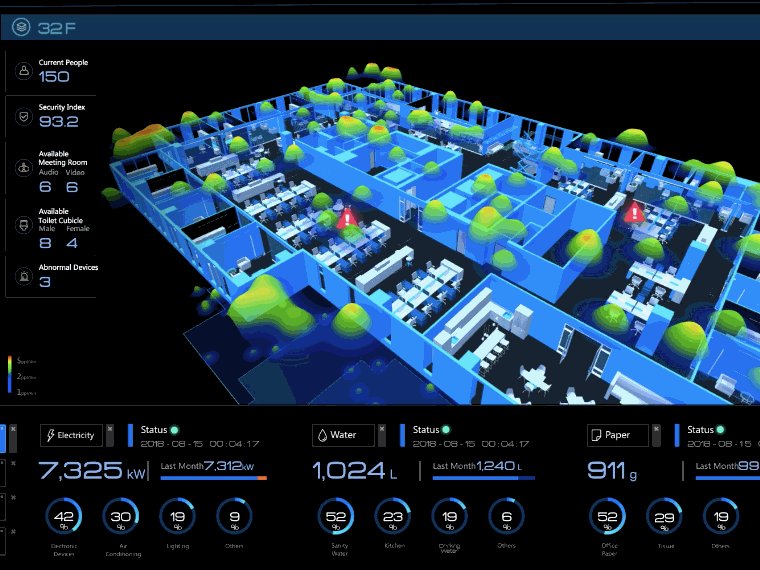
实例3:智慧办公园区大屏
设备、工位、人群一站式管理
可接入多种数据源,串接不同系统数据,一站式展示分析。
三维空间生动展现
精细到桌椅粒度的数据驱动可视化能力,生动直观。
先知先觉的数据化、标准化运营
通过大屏知道各个区域的物料消耗情况,提前部署和调度,减少损失。
功能特性
以上实战案例效果的实现,得益于Data V 过硬的技术能力及考虑周全的使用体验。综合来讲,Data V 具备以下几点特性:
多种场景模板,解决设计难题
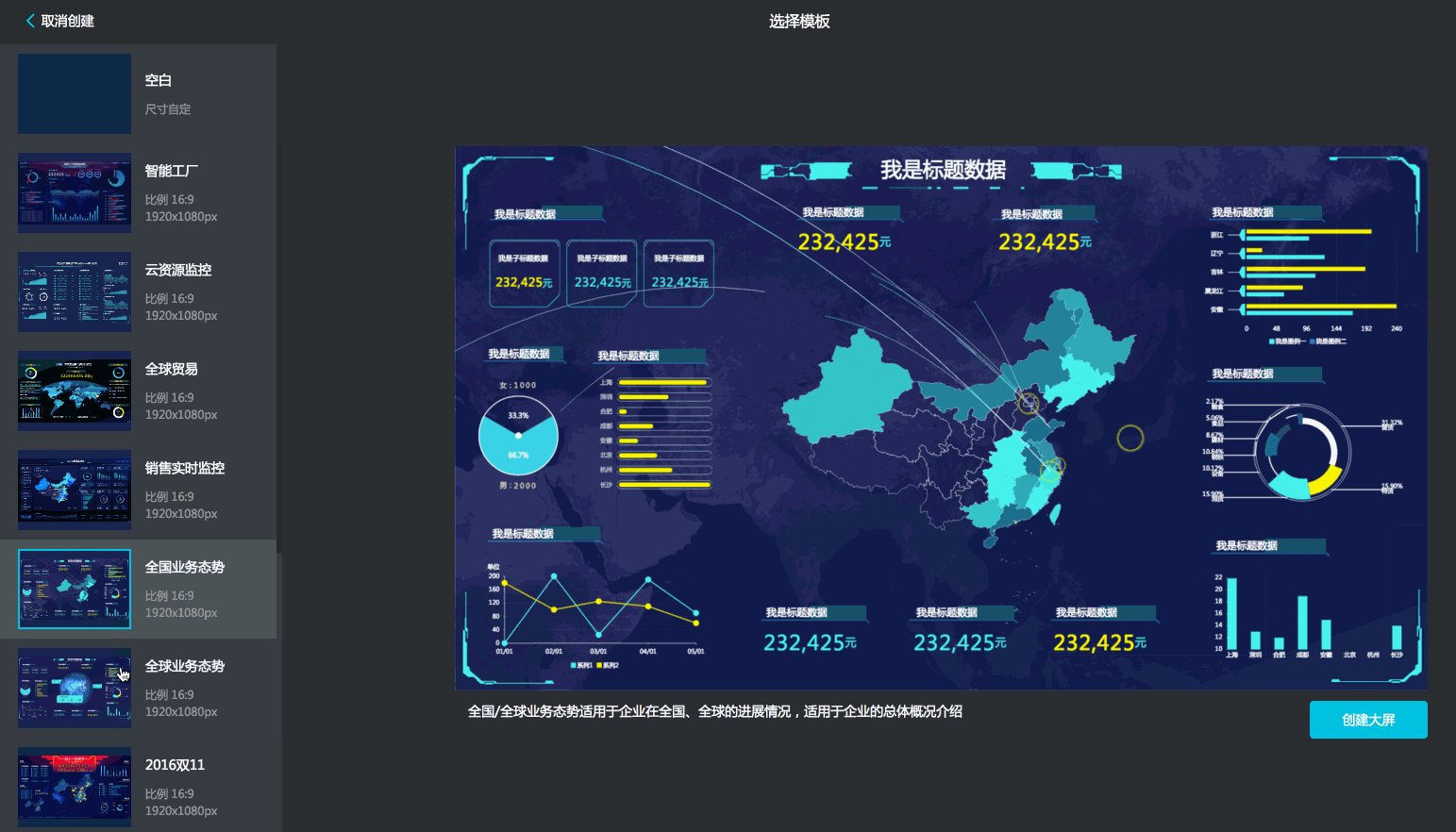
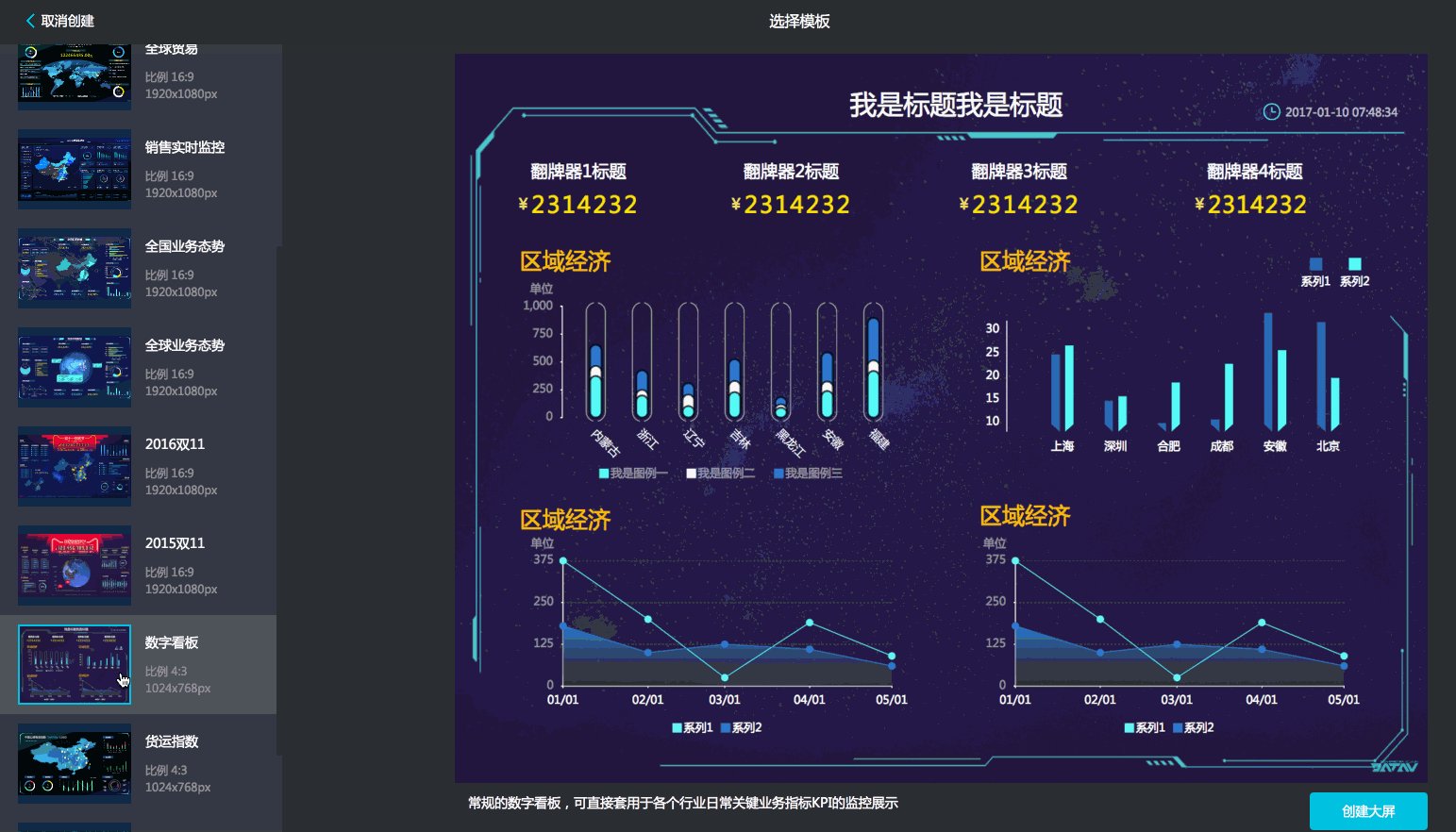
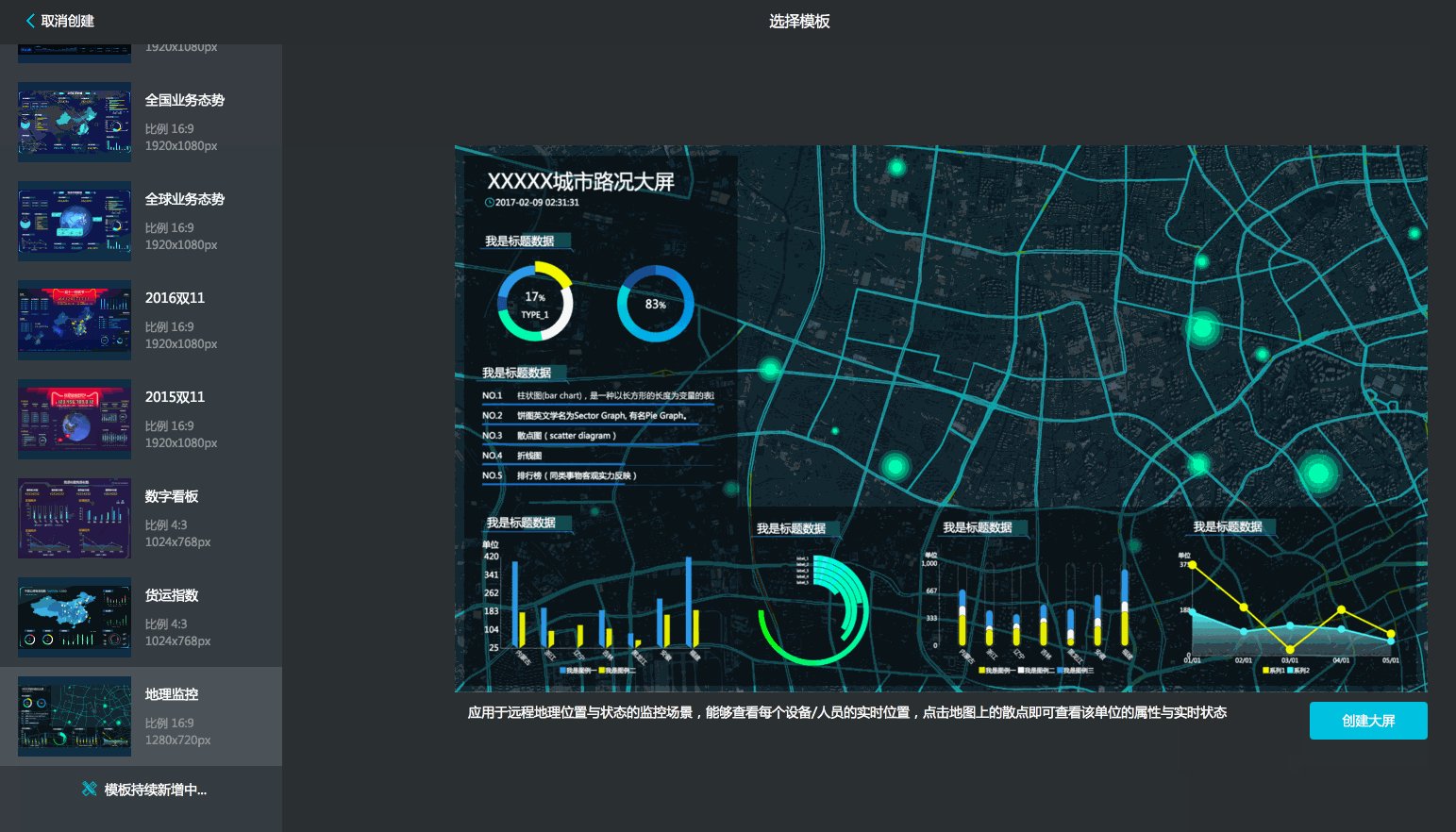
数据可视化的设计难点其实不在于图表类型的多样化,而在于如何能在一页内让用户读懂数据间的层次与关联,这就关系到色彩、布局、图表的综合运用。DataV 提供了指挥中心、地理分析、实时监控、汇报展示等多种场景模版,简单搭建的可视化作品也能显现出高水平设计师的设计水准。
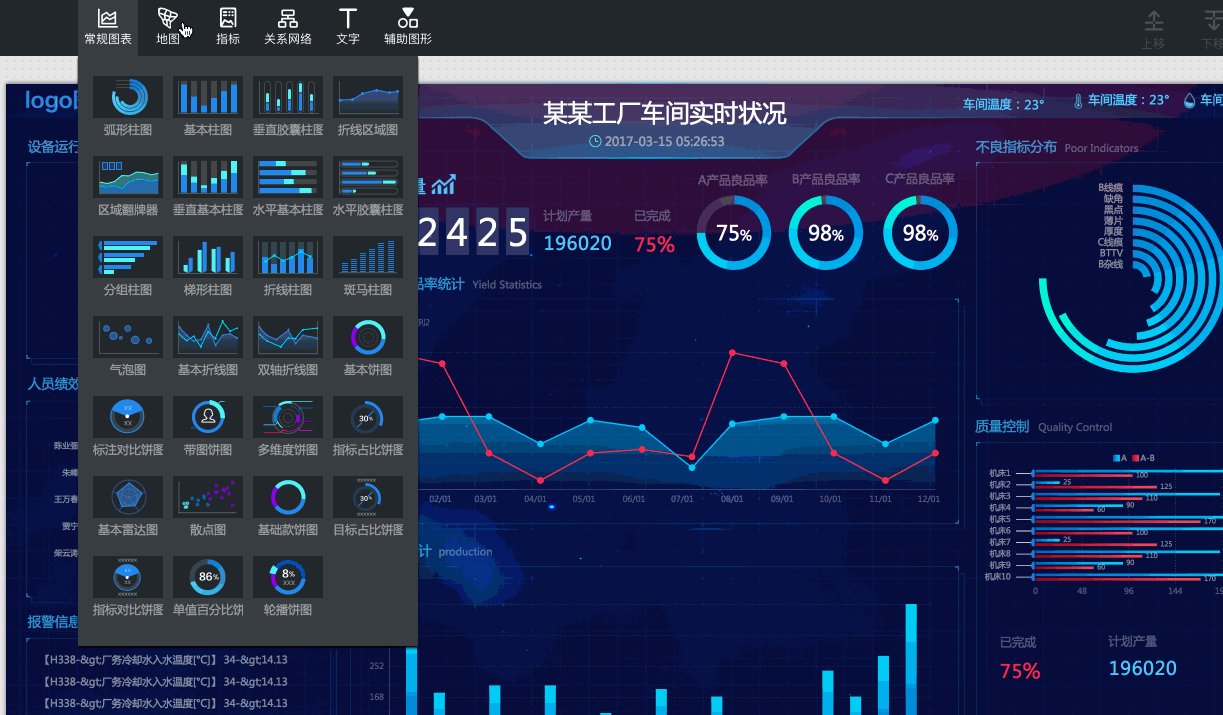
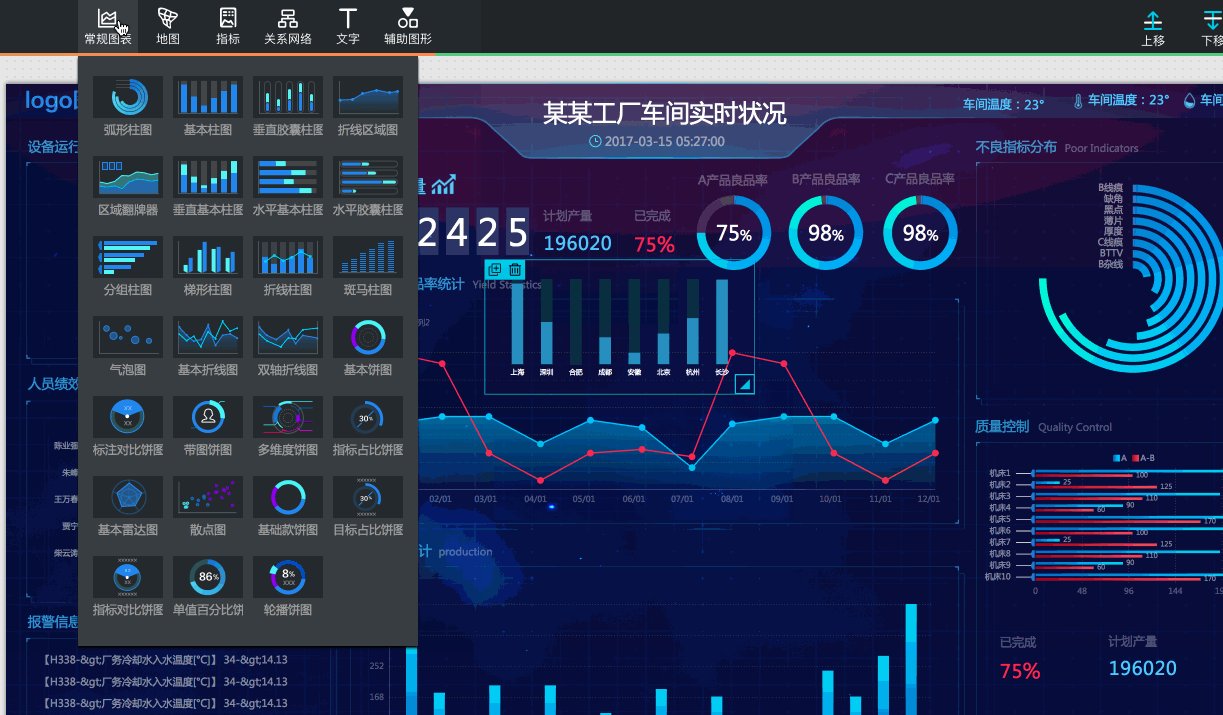
多种图表组件,可支撑多种数据类型分析展示
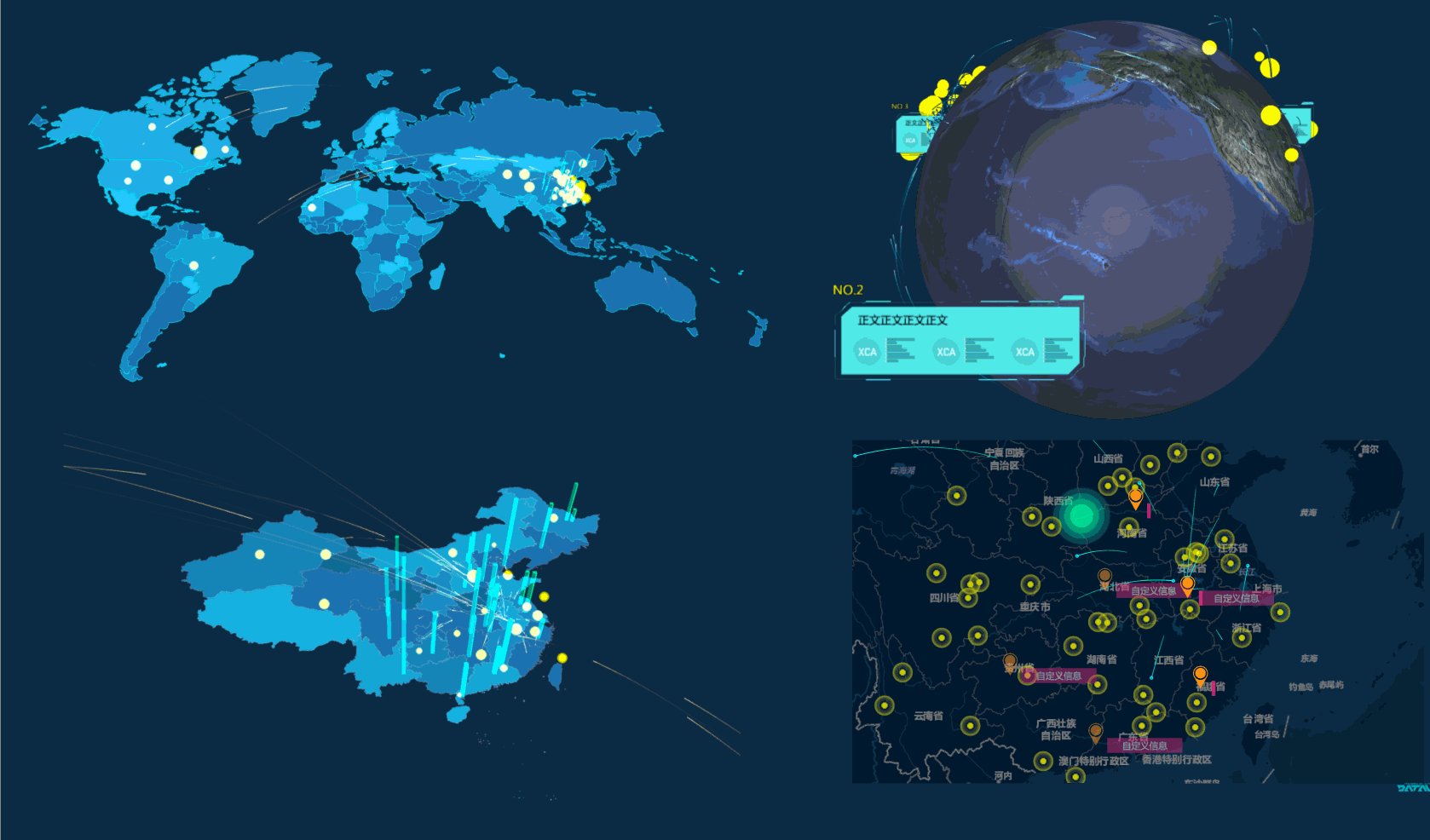
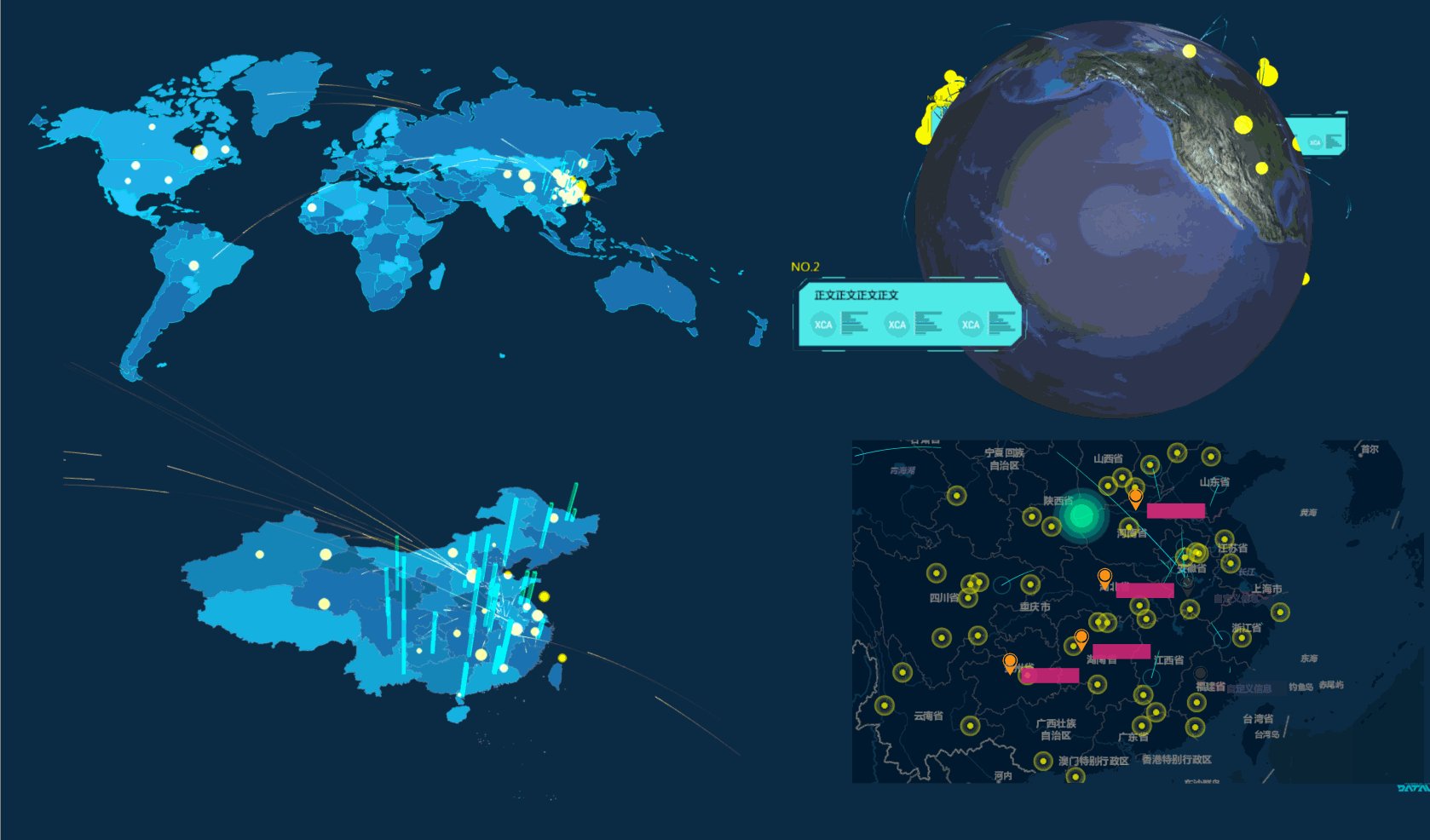
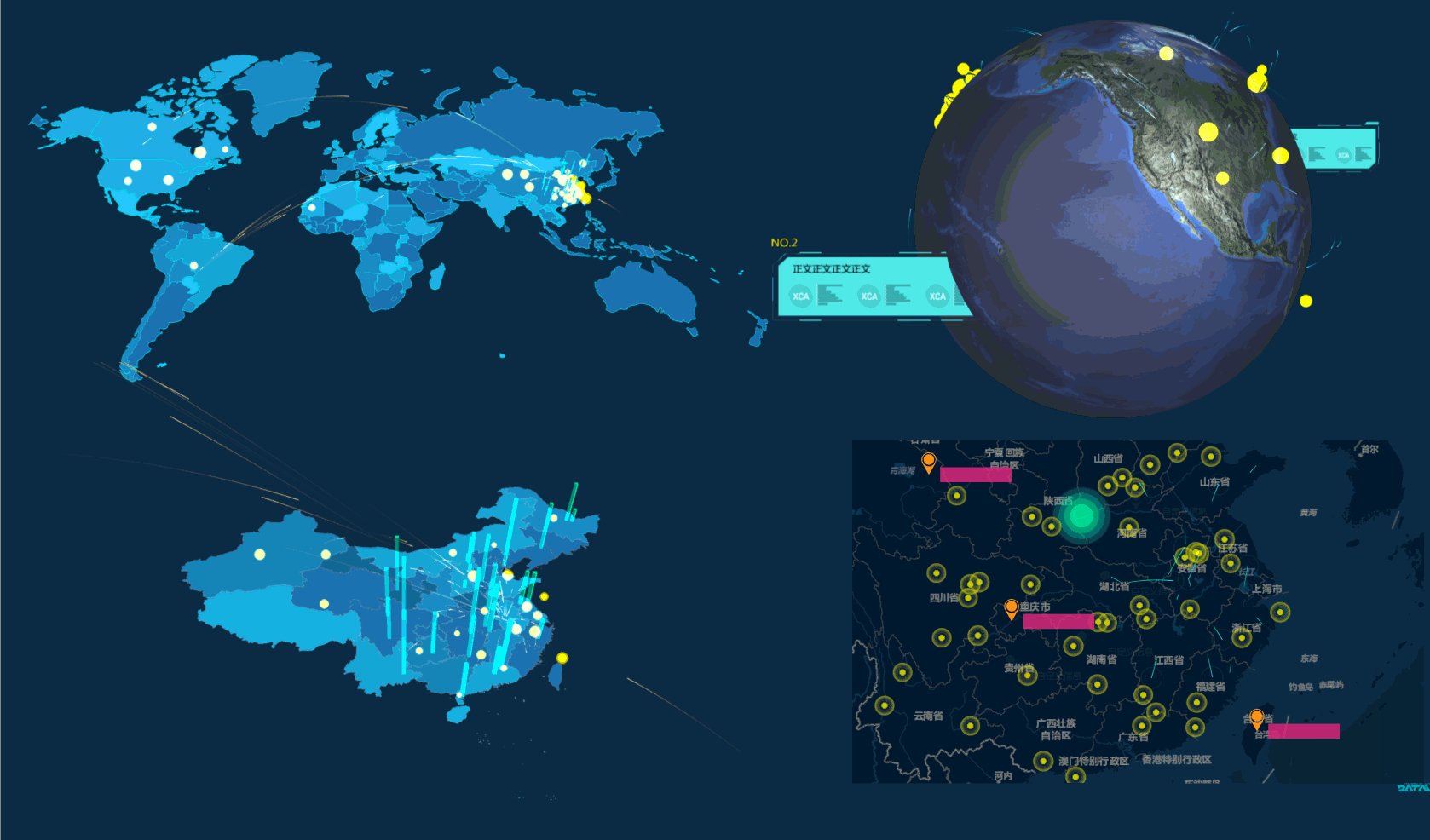
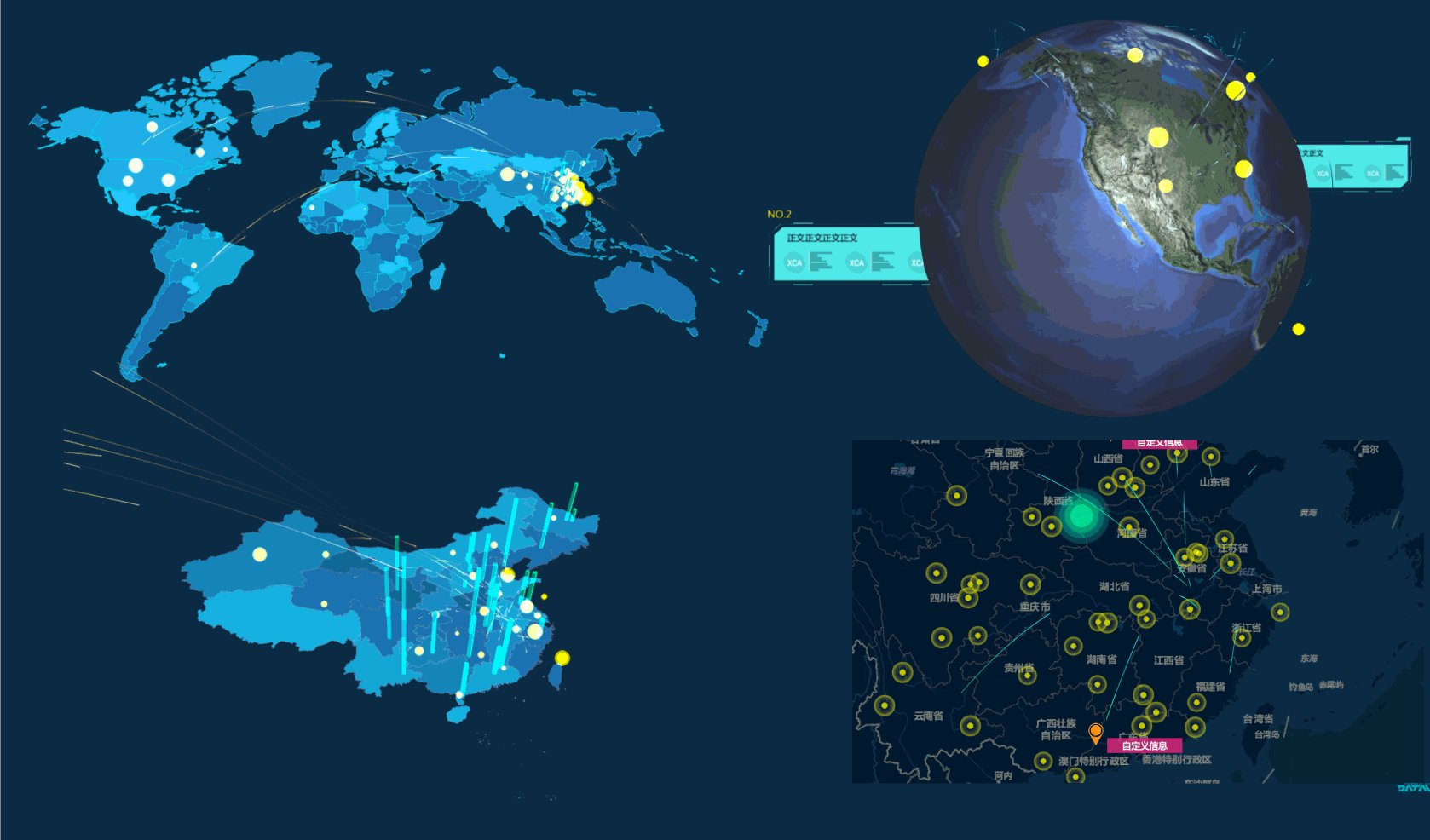
除了针对业务展示优化过的常规图表外,Data V 还可绘制包括海量数据的地理轨迹、地理飞线、热力分布、地域区块、3D 地图、3D 地球,实现地理数据的多层叠加。此外还有拓扑关系、树图等异形图表供自由搭配。

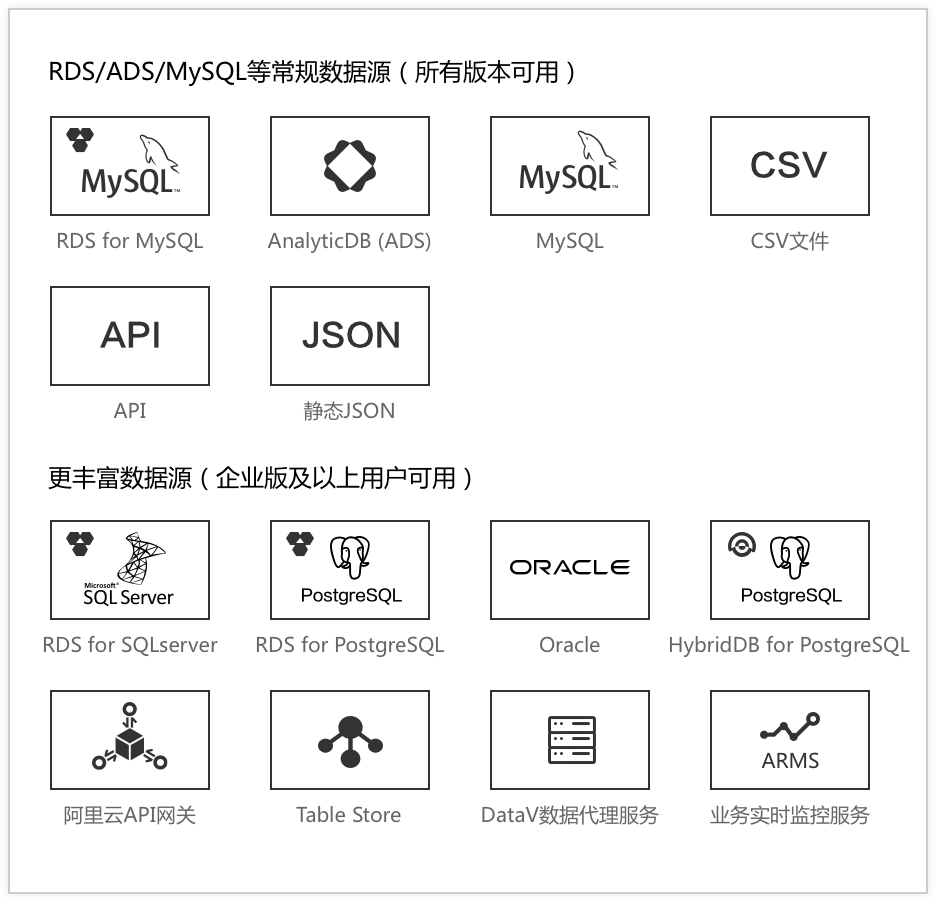
多种数据源接入,发挥阿里云大数据计算的能力
Data V 可接入阿里云的分析型数据库和关系型数据库,支持本地 CSV 上传、在线 API 接入及动态请求。满足各类大数据实时计算、监控的需求,充分发挥大数据计算的能力。
图形化的搭建工具,无需专业编程人员即可快速实现
提供多种业务模块级别而非图表组件的工具,所见即所得的配置方式,无需编程能力,只需要通过拖拽,就可以创造出专业的可视化应用。

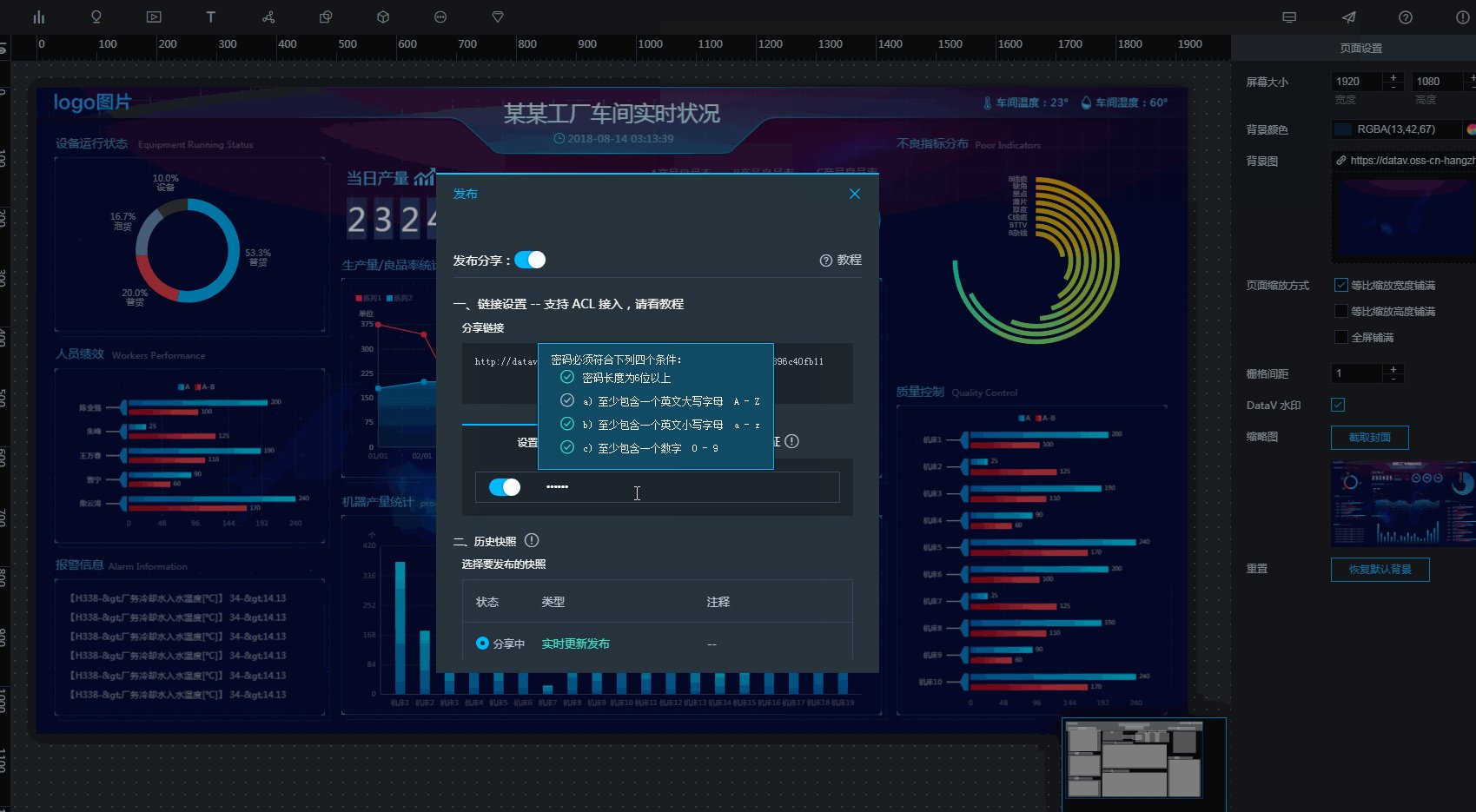
多分辨率适配与灵活的发布方式,满足不同场合下的使用
Data V 特别针对拼接大屏端的展示做了分辨率优化,能够适配非常规的拼接分辨率。创建的可视化应用能够发布分享,即便没有购买 DataV 也可以访问到应用,作为发布者对外数据业务展示的窗口。
新情速递:
- 据可靠信息,5月即将开启AI产品普惠月,届时可享受产品一个月的免费体验。迫不及待的小伙伴也可在官网购买基础版体验,51元/年即可享受到高大上的可视化体验哦。
- Data V 专业版正在官网火热推行,功能在企业版基础上更多更强大,工业界和开发者的小伙伴们可以关注官网活动页面了解详情哦。
欢迎加入阿里云数据智能产品钉钉交流群:
一:打开钉钉,搜索数字进群:23116044
二:扫描二维码进钉钉交流群:



