好程序员分享该如何选择background-image和img标签,用img标签
如果你希望别人打印页面时候包含这张图片请使用img标签
当这张图片有非常有意义的语义,比如警告图标,请使用img标签及它的alt属性。这样意味着你可以向所有的用户终端现实他的意义。
IE6下背景图片不能益出父级元素要使用
imgmultipleoverlayimagesinIE6.
如果你使用动画img动画要比background-image表现更好
improveperformanceofanimationsoverabackground
什么时候用CSSbackground-image
如果图片不是内容的一部分使用background-image
如果使用图片替换文字请使用background-image
如果你不希望别人打印页面时候包含这张图片请使用background-image
如果你想改善加载时间使用CSSsprites
如果你只想用一张图片的一部分请使用CSSsprites
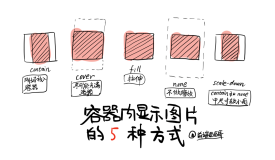
用background-image以及background-size:cover拉伸填充整个窗口