前言
这篇文章适合所有的 C# 开发新手、老鸟以及想准备学习开发 C# 的程序猿。.NET Core是一个开源通用的开发框架,支持跨平台, 阿里云函数计算推出了 dotnetcore2.1 runtime, 使用 C# 编写 serverless 函数, 详情见官方文档:C# 函数入口. 在官方文档描述中,我们获知阿里云函数计算可以很好支持 asp.net core 的 Applicaiton:
- ASP.NET Core Web API
- ASP.NET Core Web App
- ASP.NET Core Web App (Model-View-Controller)
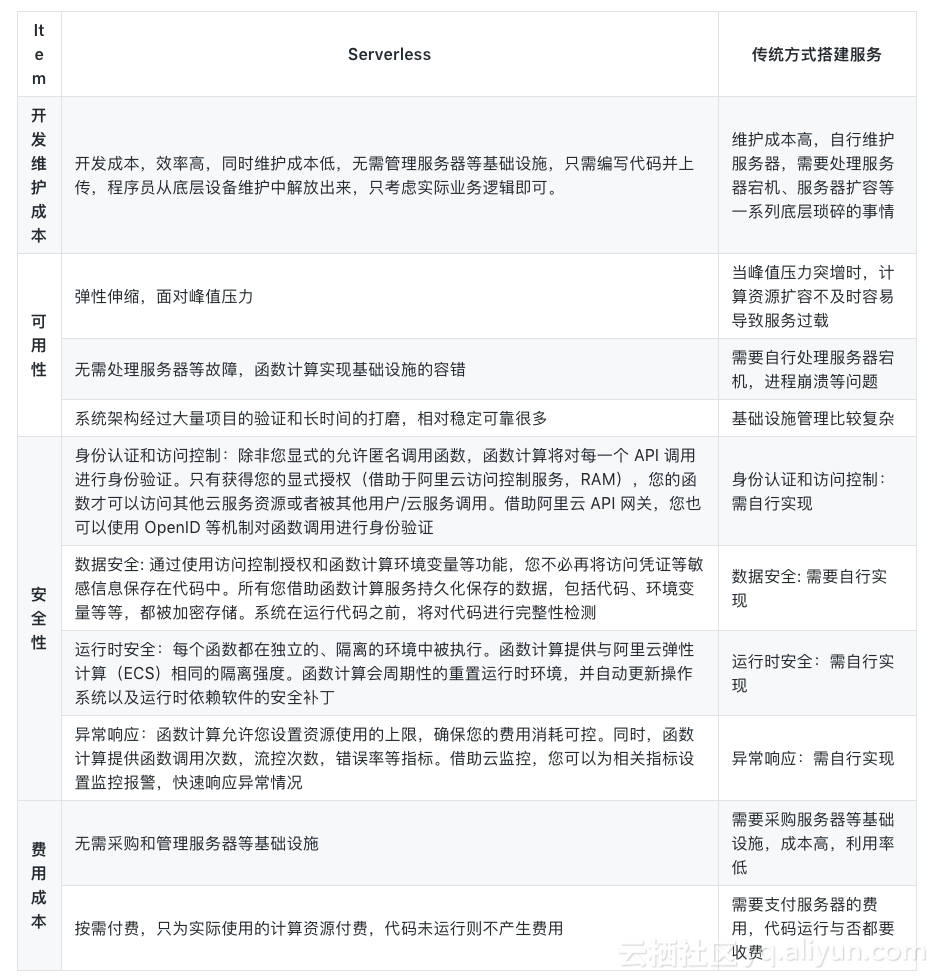
在介绍 Serverless Web 开发新模式之前,我们先了解下将 C# WebApi/WebApp Serverless 化的好处:
- 无需采购和管理服务器等基础设施
- 弹性伸缩,动态扩容
- 免运维, 极大降低人力成本
- 按需付费,财务成本低
本文以部署一个完善的 asp.net core 工程 Blogifier 为例,在函数计算环境中为例,向您讲解如何使用阿里云函数计算快速构建或移植基于 asp.net core 开发的 WebApi/WebApp ,通过本文,您将会了解以下内容:
案例概览
在本教程中,我们讲解如何利用函数计算一步一步来构建 Web 的 Server 端,该案例是把一个 asp.net core 工程Blogifier 部署到函数计算,本文旨在展示函数计算做 Web Backend 能力,具体表现为以下几点:
- 完善的 ASP.NET Core Web 系统迁移到 FC 的成本不高
- FC 打通了专有网络 VPC 功能,用户的函数可以配置访问专有网络的云资源,比如本案例中
NAS
案例体验入口:
http://dotnet.mofangdegisn.cn/
https://dotnet.mofangdegisn.cn/
传统服务器架构 VS Serverless架构
正常来说,用户开发 Server 端服务,常常面临开发效率,运维成本高,机器资源弹性伸缩等痛点,而使用 Serverless 架构可以很好的解决上述问题。下面是传统架构和 Serverless 架构的对比:

阿里云函数计算是一个事件驱动的全托管计算服务。通过函数计算,您无需管理服务器等基础设施,只需编写代码并上传。函数计算会为您准备好计算资源,以弹性、可靠的方式运行您的代码,并提供日志查询,性能监控,报警等功能。借助于函数计算,您可以快速构建任何类型的应用和服务,无需管理和运维。
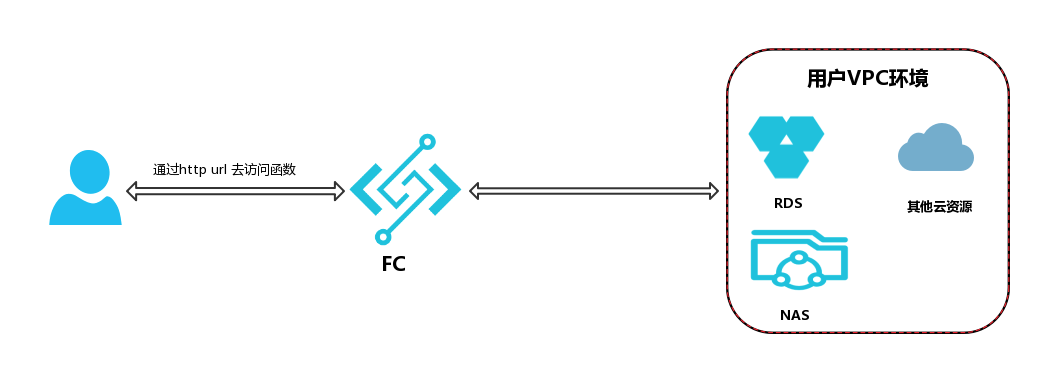
Serverless 架构详解

从上面的示例图中,整体架构十分简单明了, 用 FC 替代了 Web 服务器,但是换来的是免运维,弹性扩容,按需付费等一系列优点
函数计算运行 Asp.net Core App 原理
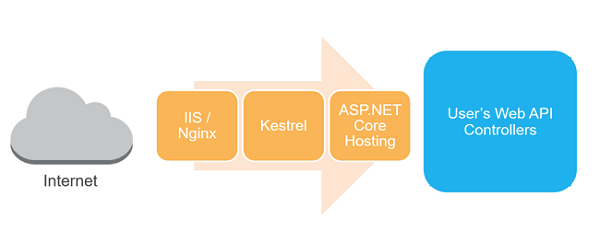
Asp.net Core App 运行在服务器上

A http request to your website will go through IIS/Nginx, then Kestrel, and finally will be passed on to ASP.NET Core
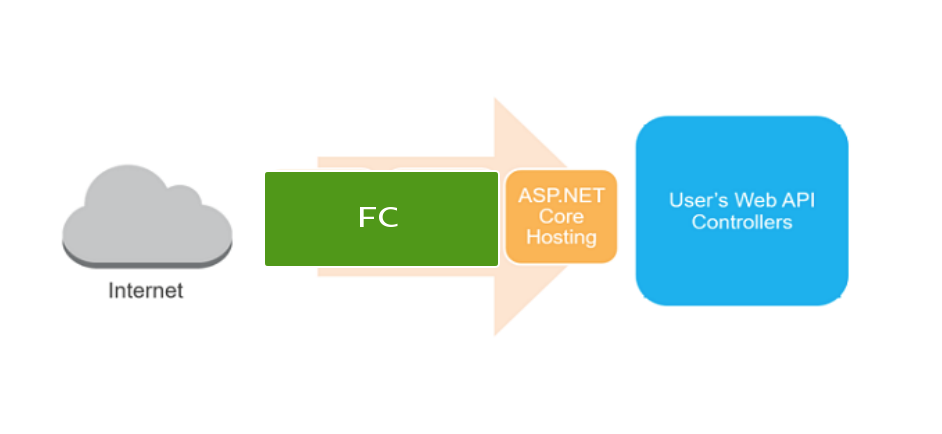
Asp.net Core App 运行在函数计算上

请求通过函数(with http trigger), 最后到达ASP.NET Core
tips: 基于函数计算环境运行新建 asp.net core app 可以参考[dotnet runtime HTTP 触发器的函数入口示例]()
在本文中,我们展示把一个现有的成熟的 asp.net core 工程低成本无缝迁移到函数计算环境。
案例开发配置步骤
准备工作
1. 创建 NAS 挂接点,配置 VPC , 具体参考函数计算nas使用示例
注:在本示例中使用 sqlite3 数据库,这种文件类型的数据库直接放置在 nas 即可,如果使用mysql 等其他数据库, 需要创建 RDS 数据库, 配置 VPC , 具体参考通过 VPC 访问 RDS 实例
2. 可选操作,在准备函数的 region 创建日志,用于函数的调试, 具体参考函数计算配置日志服务
创建函数
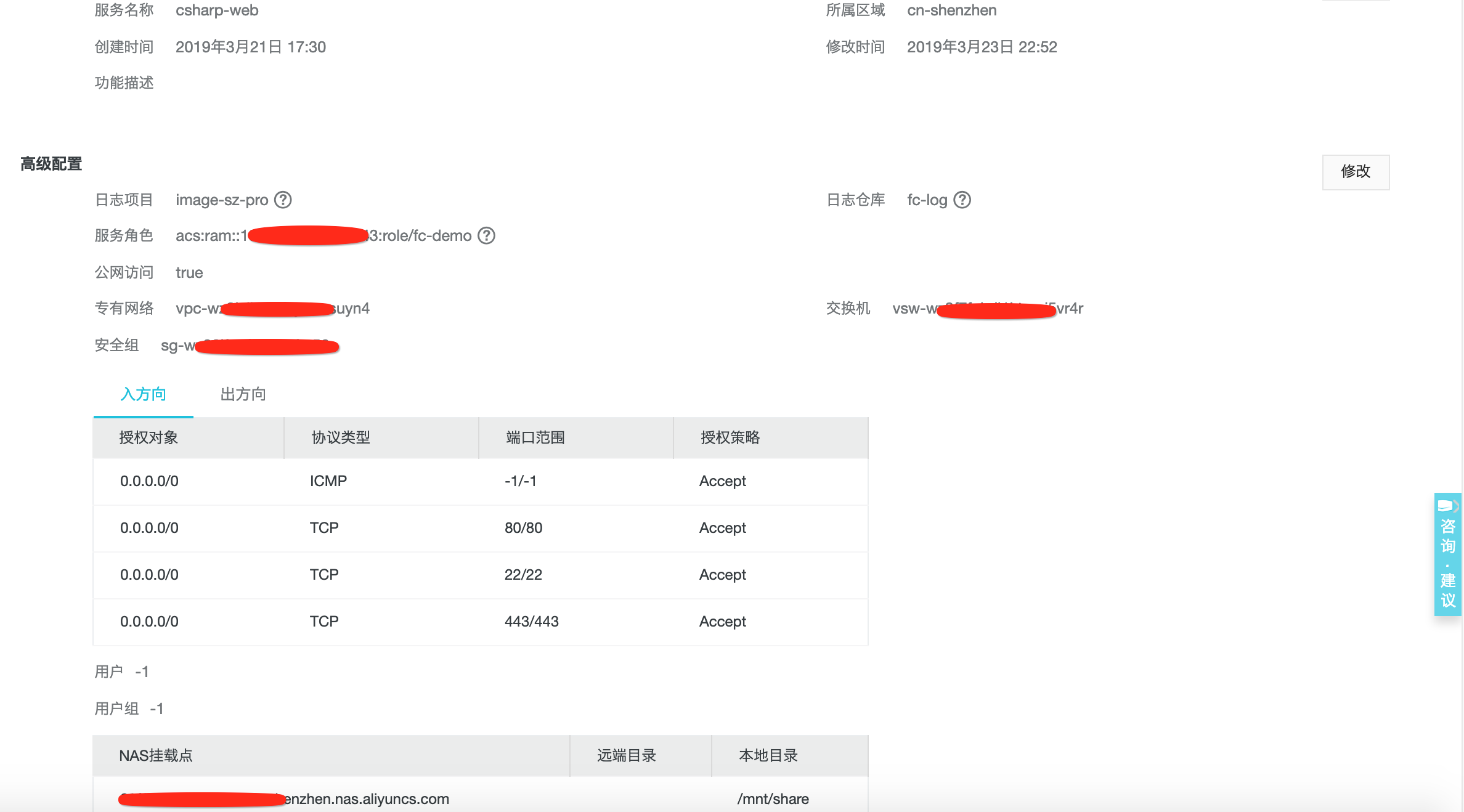
1. 创建 Service (假设是 csharp-web ), 配置准备 vpc config , nas config 和日志服务,比如案例体验的 Service 配置如下图:

2. 下载 asp.net core 工程,Blogifier, 用 vs 打开, debug 本地可以正常运行。
注:本地安装 dotnetcore2.1
3. 在工程中增加入口函数,使得该工程可在函数计算执行环境运行,diff
4. dotnet publish -c Release, 跳转到publish目录, 将相关的静态资源/可写/共享目录移动到上述配置的 NAS 的某个目录(这里假设是 www目录, 对应步骤2中的diff)
# dotnet publish -c Release
# cp -r plugins/Common/bin/Release/netcoreapp2.1/publish/* src/App/bin/Release/netcoreapp2.1/publish/
# src/App/bin/Release/netcoreapp2.1/publish/
# mkdir lib
// 选择函数计算执行环境所需要的so, 其他的删除即可
# cp runtimes/linux-x64/native/libe_sqlite3.so ./lib
# // 这里是传送对应的静态文件和 app.db 到 nas 中, 详情看下面的描述
# rm -rf wwwroot app.db runtimes
# zip -r code.zip *
// 最后使用这个 code.zip 创建 handler 为 `App::App.FcRemoteEntrypoint::HandleRequest` 函数
将 publish 目录下的 wwwroot 和 app.db 传送到 nas 的 www 目录, 可以使用ecs 挂载nas 传输过去, 也可以采用如下简单函数传输过去
|-- index.py
|-- www注: www目录下面有 wwwroot 和 app.db
index.py代码:
# -*- coding: utf-8 -*-
import logging
import os
def handler(event, context):
os.system("mkdir -p /mnt/share/www")
os.system("cp -r /code/www/* /mnt/share/www/")
os.system("chmod -R 777 /mnt/share/www")
print( os.system("ls -ll /mnt/share/www") )
return 'ok'基于上述代码创一个函数 move-res-nas , 执行函数,将相关静态和共享资源移动到 NAS 的/mnt/share/www/ 目录。
3. 创建入口函数 blog (使用上一步骤中的 code.zip ), 给函数设置 http trigger ,类型为 anonymous , 类型都选上。
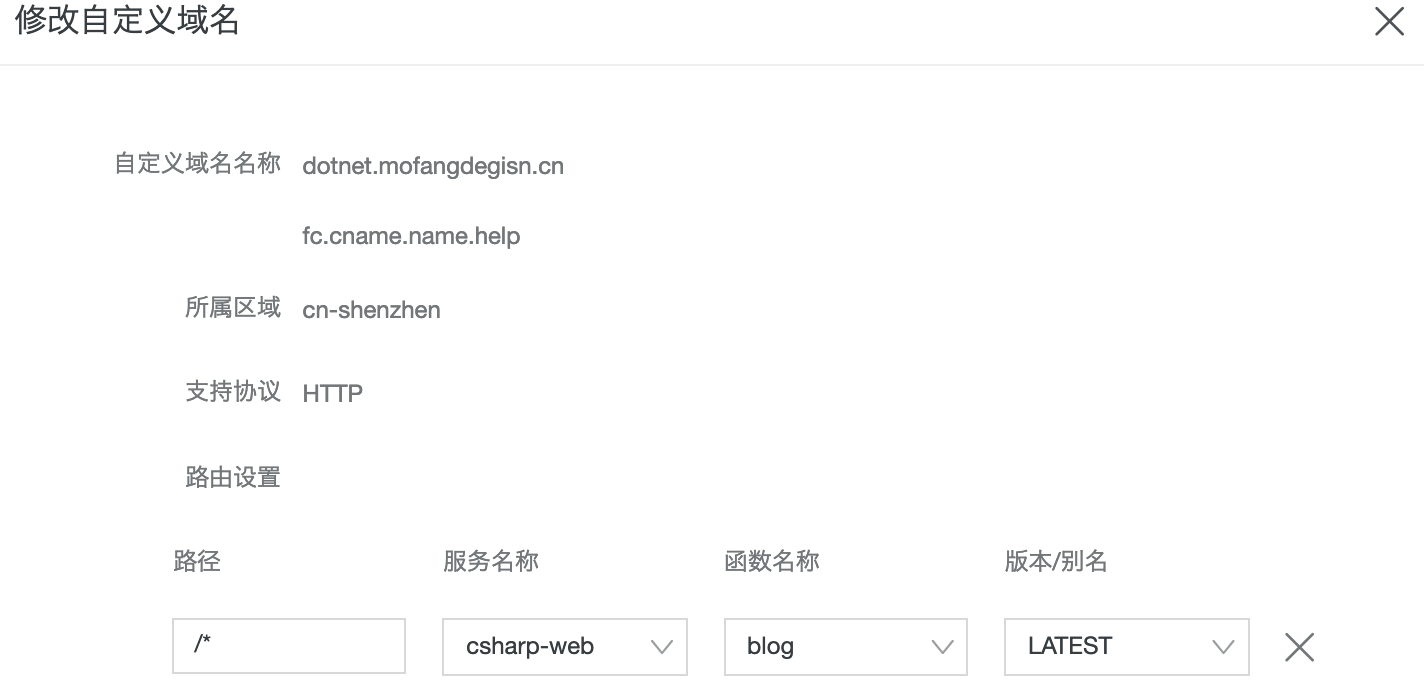
4. 给函数入口配置自定义域名(操作过程请参考:绑定自定义域名示例), 具体配置假设如下:

注意: 绑定自定义域名之后,不用使用控制台来进行调试,就只能使用浏览器来触发函数,日志服务来进行调试。
总结
函数计算有如下优势:
- 无需采购和管理服务器等基础设施
- 专注业务逻辑的开发
- 提供日志查询、性能监控、报警等功能快速排查故障
- 以事件驱动的方式触发应用响应用户请求
- 毫秒级别弹性伸缩,快速实现底层扩容以应对峰值压力
- 按需付费。只需为实际使用的计算资源付费,适合有明显波峰波谷的用户访问场景
除了上面所列的优势,FC 可以做为 Web Backend,只需要编写一个函数实现传统 Web 服务器中的 conf 中的逻辑,就可以将一个完整的 Web 工程迁移到 FC ,从而从传统的 Web 网站运维,监控等繁琐的事务中解放出来。
最后欢迎大家通过扫码加入我们用户群中,搭建过程中有问题或者有其他问题可以在群里提出来。
函数计算官网钉钉客户群(11721331)。

