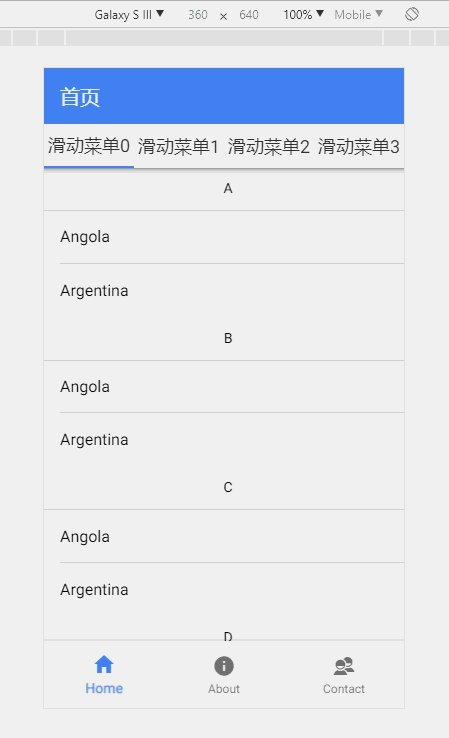
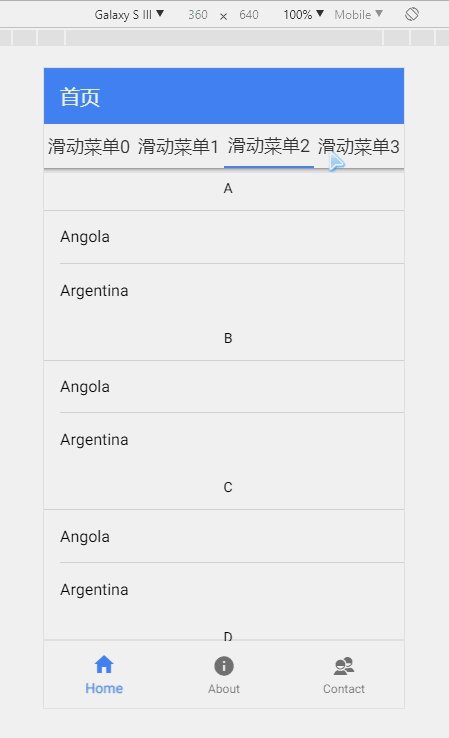
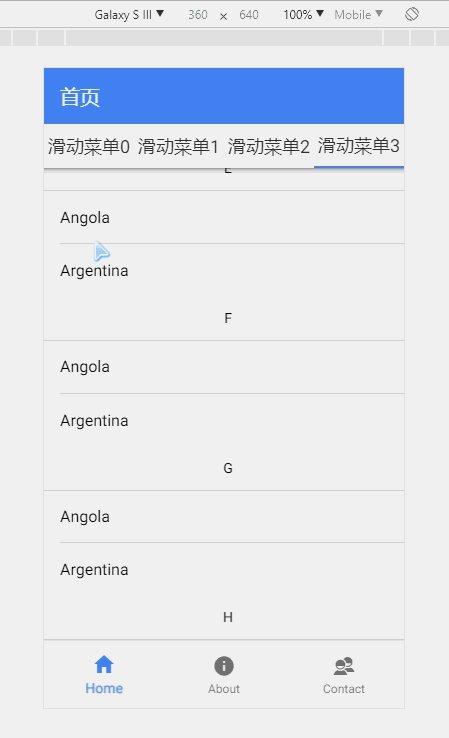
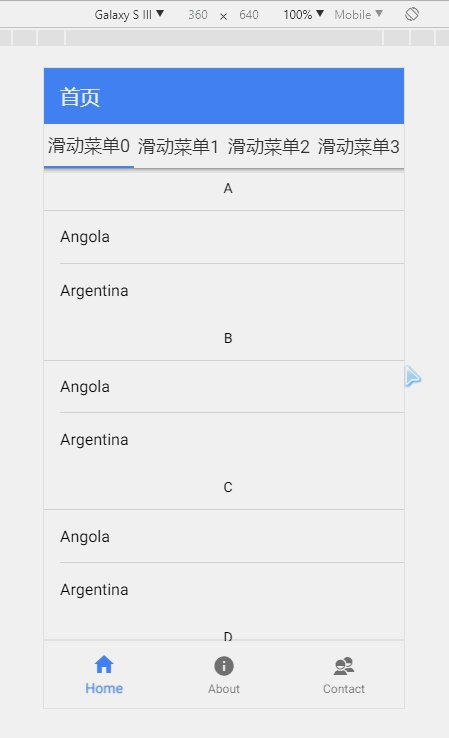
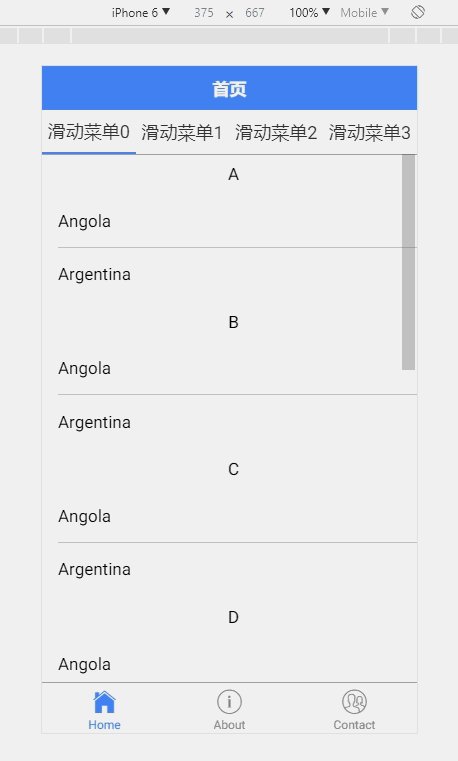
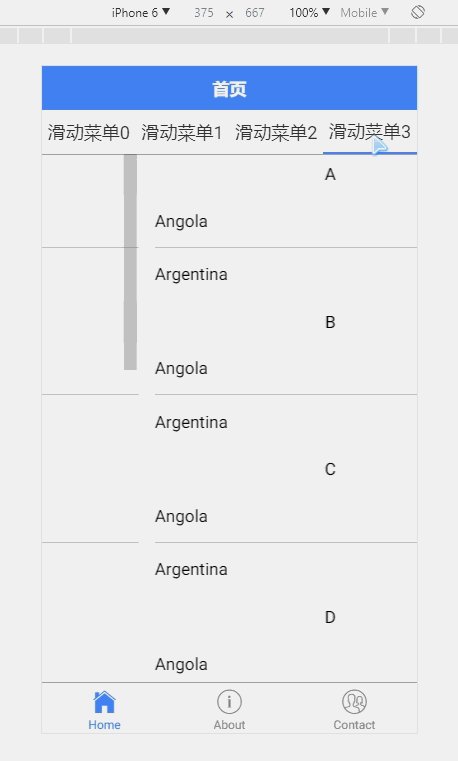
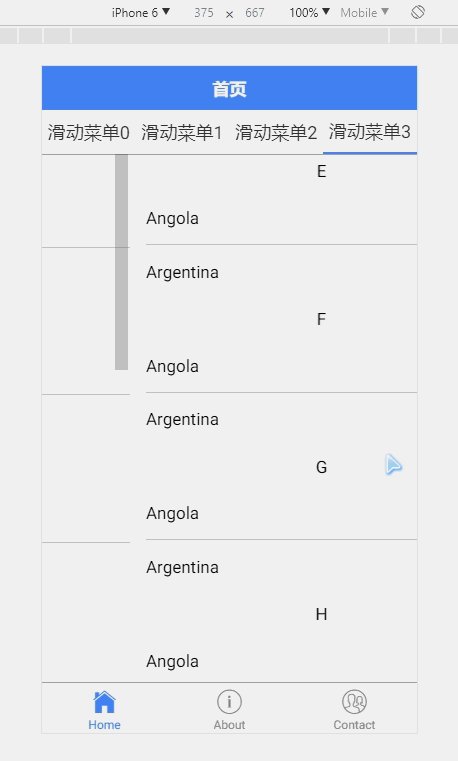
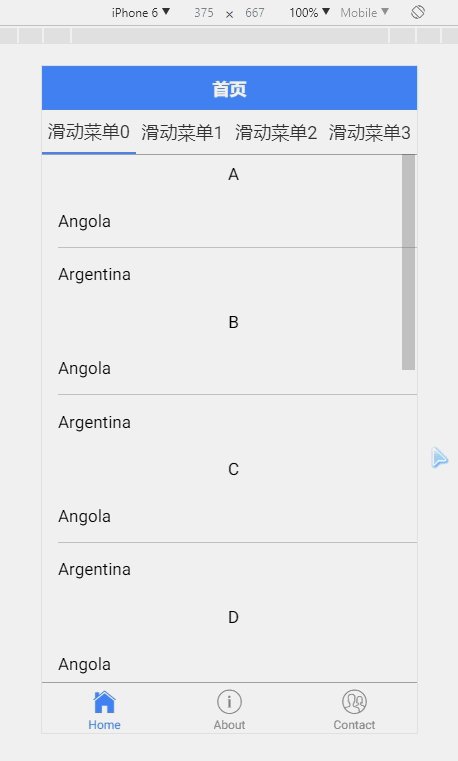
ionic3左右滑动菜单的实现swiper+slides
2017-09-20
1358
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
githubhttps://github.com/IonicBlog/ionic3-pagemenu效果图:androidandroid.gifiOSios.gif
目录
相关文章
|
16天前
|
移动开发
JavaScript
小程序
|
8月前
|
16天前
|
移动开发
JavaScript
小程序
|
2月前
|
JSON
JavaScript
数据格式
|
4月前
|
JavaScript
|
6月前
|
JavaScript
|
8月前
|
JavaScript
前端开发
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之AppBar,Tabs和Grid,papar使用3
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之AppBar,Tabs和Grid,papar使用3
33
0
0
|
8月前
|
JavaScript
前端开发
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之AppBar,Tabs和Grid,papar使用1
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之AppBar,Tabs和Grid,papar使用1
39
0
0
|
8月前
|
JavaScript
前端开发
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之AppBar,Tabs和Grid,papar使用2
前端学习笔记202306学习笔记第五十二天-react.js & material-ui之AppBar,Tabs和Grid,papar使用2
40
0
0
热门文章
最新文章
1
Mac安装并使用telnet命令操作
2
OSS回源的几种方式和应用场景
3
[剑指offer] 孩子们的游戏(圆圈中最后剩下的数)
4
网络安全系列之二十二 Windows用户账号加固
5
我理解的一个程序员如何学习前端开发
6
《社交网站界面设计(原书第2版)》——1.9 为设备之间的空间进行设计
7
《Microduino实战》——1.2 为什么要开源
8
.Net函数Math.Round你会用吗?
9
麻省理工大学新发明:暗黑WiFi透视技术
10
2014秋C++第19周 补充代码 哈希法的存储与查找
1
R语言关联规则模型(Apriori算法)挖掘杂货店的交易数据与交互可视化
25
2
R语言近似贝叶斯计算MCMC(ABC-MCMC)轨迹图和边缘图可视化
21
3
r语言中对LASSO回归,Ridge岭回归和弹性网络Elastic Net模型实现-4
29
4
Sentieon | 每周文献-Multi-omics-第四十一期
25
5
数据分享|R语言广义线性模型GLM:线性最小二乘、对数变换、泊松、二项式逻辑回归分析冰淇淋销售时间序列数据和模拟-2
15
6
数据分享|R语言广义线性模型GLM:线性最小二乘、对数变换、泊松、二项式逻辑回归分析冰淇淋销售时间序列数据和模拟-1
22
7
基于RT-Thread摄像头车牌图像采集系统
22
8
R语言极值理论:希尔HILL统计量尾部指数参数估计可视化
16
9
【视频】R语言中的分布滞后非线性模型(DLNM)与发病率,死亡率和空气污染示例
18
10
sql语句创建数据库
18