情况
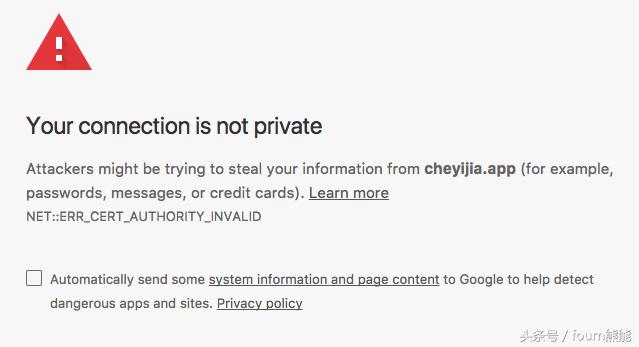
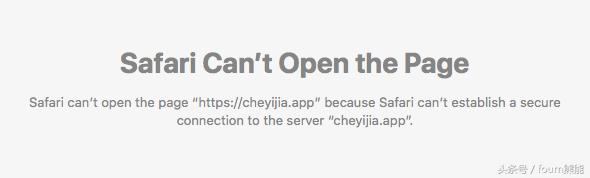
Chrome 以及Safari 浏览器在最近的自动升级之后,在地址栏输入本地项目地址(simple.app)时,显示:

新版本浏览器无法访问部分本地项目,对开发者有相当大的影响

新版本浏览器无法访问部分本地项目,对开发者有相当大的影响
Chrome 版本为63.0,Safari 的版本为11.0.2。
浏览器会强制将 http 转化为 https,且自己无法修改,原本 http://simple.app 变成 https://simple.app。
不光是 .app ,所有使用 .dev 作为开发后缀的域名也会被强制转换。
办法
目前没有找到很好的解决办法。
其实,谷歌开发团队此前对这一变化发出过警告,针对类似域将会进行强制转换以提高安全性。
内容还表示:
.localhost 域将被用作新标准。
意味着我们应该用 site.localhost 代替 site.dev。
而且所有 *.localhost 将会自动的转到127.0.0.1,不需要 /etc/host 或者 dnsmasq 配置。
这种强制安全传输技术(HSTS)将对本地开发者产生相当大的影响。
所以,我们必须修改所有的本地访问域名。另外,首次访问新设置的域名时,必须自己加上 **http:// **。
是不是觉得很麻烦?
在官帖下面也有人吐槽我们可以采取另一个办法:换浏览器( firefox 似乎可以)。
但是这个想法马上就被怼了回去,因为现在谷歌内核的浏览器已经全线支持 HSTS,其他浏览器的迟早也会跟进。



