又到周末了,大家手头的工作完成的怎么样啦?还没有完成的继续加油鸭!想要告别加班,给大家推荐一个移动APP研发提速利器。本文根据2018杭州云栖大会移动研发平台EMAS专场,阿里巴巴产品专家言沛的主题演讲《移动APP研发提速利器之EMAS跨平台解决方案》整理成文。

在座各位应该都是移动APP研发负责人,大家平常工作中最关心的一点是研发成本。就像我之前在群里看见有人提问说开发一个手机淘宝首页大概要多少钱,计算钱这个问题有点复杂,会受你聘请的程序员工资多高的影响,所以我把这个问题改一下,改成开发一个手机淘宝的首页大概要多少工时,大家来猜一下?我结合自身的经验和请教了相关同事,如果只是做视觉还原的工作,大概也需要五天。
那有没有再快一点的办法,来实现页面的开发?大家第一个想到的应该是H5的方案。没错,因为H5方案开发一次可以在多端投放。而且由于它技术框架的原因,单端开发速度也比APP快。我问过专业的H5前端工程师,他说开发一个手淘首页只要1.5天。
但是,我们知道业务方对移动APP的研发诉求不仅仅是快,而是著名的“既要、又要、还要”,就是既要迭代快,又要性能好,还要用户体验顺畅。H5方案可以满足第一点的需求,但是它有它无法回避的劣势。举例来说对内存的控制比较差,当一个列表比较长的时候会占用比较多的内存。第二是页面的流畅性比较差,直观的感受就是你的手指在屏幕上快速来回滑动的时候,屏幕响应速度慢,技术上来说就是帧率低。第三是动画流畅性,特别是大区块中,做动画会有卡顿的感觉。有没有一个办法既能保持H5的优点,又能克服那些缺点?答案是有的,那就是Weex。

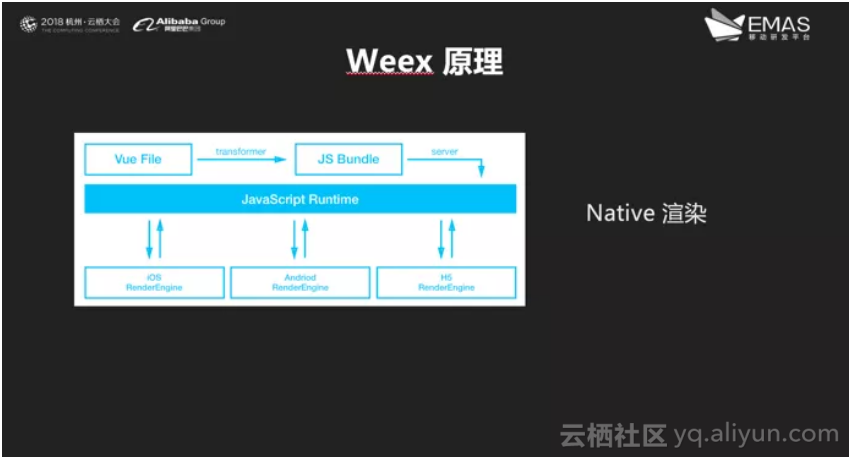
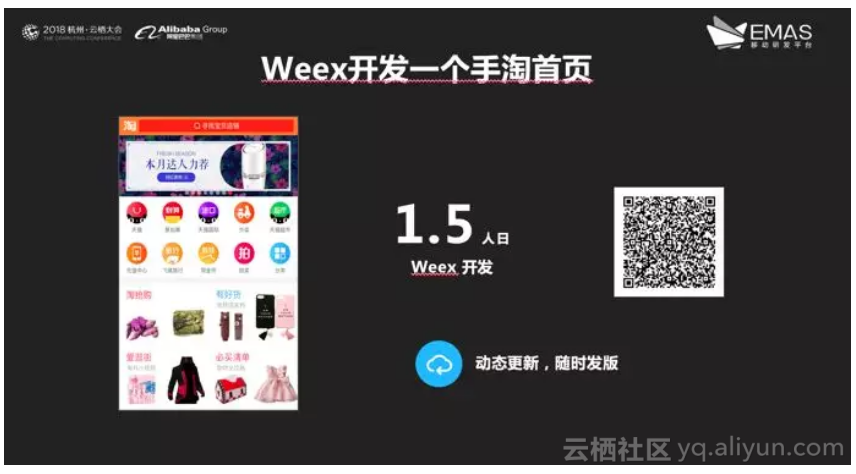
我介绍一下Weex的原理。Weex可以把前端编写的代码编译成JS Bundle,通过服务器下放到手机,最关键的是在iOS或者安卓环境下是采用Native渲染。如果用Weex实现手淘首页,大概也需要1.5天的样子。大家可以用手机淘宝扫一下屏幕上的二维码,体验一下用Weex简单拷贝的手淘首页。

传统移动APP开发的时候其实还有一个痛点,就是版本迭代的问题。因为APP的迭代和更新是依赖用户来不来更新,很难保证用户都愿意及时更新你最新的版本,所以造成线下版本碎片化比较严重。Weex天生支持动态更新,可以随时发版,可以保障每次打开都是最新的版本。
刚才介绍了Weex各种优点,到底有哪些APP使用了Weex的技术?我相信这也是大家比较关心的。
首先,Weex诞生于手机淘宝。在这里分享一个小花絮,就是Weex技术在手淘落地的第一个场景是什么,落地的第一个场景就是“双十一”的会场列表,就是一堆全是商品的列表页。我们这个技术一上来就用在“双十一”的场景上,说明我们当时的开发对自己的技术非常有自信。
我们来看一下数据。双促会场从之前99%用Weex实现到最近100%用Weex实现;第二是行业导购,从之前小部分频道业务用Weex来实现也到现在的100%都用Weex来实现。行业导购业务包括有好货、买遍全球、每日好店等业务。如果大家熟悉淘宝,它们都是在手机首页上主推的频道业务。如果大家用过这些业务,会发现它们的体验做得非常棒,甚至你根本体会不出来它是否用Weex实现;第三是交易链路和基础业务,比如说店铺、淘宝、足迹等等,这些业务从之前完全没有用Weex来实现到现在大概有6个页面用Weex来实现。其实这些页面是非常底层、核心的业务,也可以用Weex来实现,没有任何问题。

除了手机淘宝之外,阿里还有很多其他的APP也用Weex实现,我在这里截取一部分APP的LOGO,大家可以发现大家平常在用的比较多的阿里集团的APP都基本上采用Weex的技术。我在这里想简单介绍一下飞猪。
飞猪有它自己的独立客户端,在手淘里面也有一个比较重要的入口,它的要求都已经不仅仅是跨端了,而是到了一个跨APP投放的需求。飞猪在之前的时候也是用H5来实现的,为了提高用户体验,所以他们针对H5的方案也做了非常多的优化。但是Weex的技术推出之后,飞猪同学体验到Weex的技术优势之后全面拥抱了Weex的技术,把之前H5页面纷纷转向Weex来实现。现在在飞猪业务里面,几乎已经很难找到用H5实现的页面。在这个过程中,他们也做了很多的技术沉淀,比如说Weex UI开源组件就是由他们的团队负责的。
Weex不仅仅是阿里巴巴的Weex,它也是apache上的开源项目。我这里截取apache项目里面的一些基础数据,包括star、fork、contributors。其实Weex这个项目做过一次代码迁移,从阿里巴巴的仓库迁到apache项目上,所以如果把这两个项目的数据加起来,肯定会比这个更多一些。同时,Weex也是阿里巴巴所有开源项目里面Star数最多的开源项目。

既然是开源的Weex,那么除了阿里巴巴集团之外,业界又有不少APP用了Weex的技术。这些APP都是在我们的Weex官网上自主提交的信息,我这里截取了一小部分。我觉得使用了Weex而没有提交的APP,可能也不在少数。

刚刚讲了各种Weex的优势,这么牛,有人想问Weex到底还有什么不足之处?就像人无完人,Weex也有一点点不足的地方。Weex支持的样式和语法是满足W3C标准,但是并不是所有的W3C标准都支持,所以这就有学习成本。以我自己为例,从小白开始学习到上手简单的页面开发,大概需要花我7天的时间。但是7天之后,就可以体验全新的移动APP研发模式。
当你学会了 Weex 这个技术,也想用Weex开发自己的APP的时候,你会怎么做?如果按照Weex的官网教程下来,可以构建出你的APP,但这可能会花费比较长一点的时间。而且我们知道生产环境下对一个APP的研发要求,不仅仅是在你本地的电脑上构建一个包就可以了,所以针对这种场景的完整解决方案,我们的EMAS跨平台产品就此诞生。

EMAS跨平台产品矩阵大概包括开发者社区、IDE、商业组件、DevOps,应该说覆盖了从研发、调试、测试、发布、运维完整的生命周期的管理需求。
我们首先看一下开发者社区。做过研发的都知道如果我们要学习掌握一门新的技术,仅仅是文档还是不够的,最好是能看到一些前人的经验总结以及丰富的生动的demo供我参考。所以我们在Weex官网基础上补充了它所不具备的东西,主要目的是帮大家降低学习Weex的成本。开发者社区,有后续取代现在官网的计划。

然后是EMAS studio,这是我们推出的第二代Weex IDE,基于VisualStudio Code定制开发,在这里你可以完成新建项目、编码、调试、预览等等,所有的功能都在IDE里面完成,就不需要IDE和浏览器之间来回切换。特别是调试功能,通过手机扫IDE里面的二维码建立debug服务,可进行单步调试,对定位端上遇到的问题是非常有帮助的。
当我用了专业的开发者工具,以我的经验来看还有一个点比较影响我开发业务的时间,那就是有没有组件可以供我使用。Weex内置组件以及Weex UI开源组件可以满足常规业务的开发,但深入到有行业特征属性的时候,比如说手势密码或者是雷达图等就有所缺失了。所以我们把一些具有行业特征属性的组件封装在一起供商业客户使用,帮助大家提高用Weex实现业务的效率。

刚才提到了社区、IDE、组件,都是为了帮我们快速用Weex实现自己的业务,但我们最终想要拿到的是什么?可不仅仅是一个Weex的代码或者是Js Bundle,而是一个稳健的实实在在的APP。跨平台DevOps就可以实现这个工作,在这里可以实现DEMO生成、云构建、灰度发布、正式发布、测试等都可以在DevOps上完成。

如果从功能点上划分,大概可以分成四点:业务管理、代码监控、产品发布和监控运维,每一项又包含很多的小点,我列在PPT上了,不一一展开念。我想具体解读几个亮点。首先是我们建议业务按照合理的逻辑进行拆分,按模块管理来降低业务之间的耦合度;第二,利用云构建能力,对APP进行持续交付;第三,利用我们所提供的预加载能力,可以把资源提前加载到手机里,提高页面秒开率,提高用户体验;第四,通过后台监控平台来看APP运行状况,做到对代码质量心中有数。

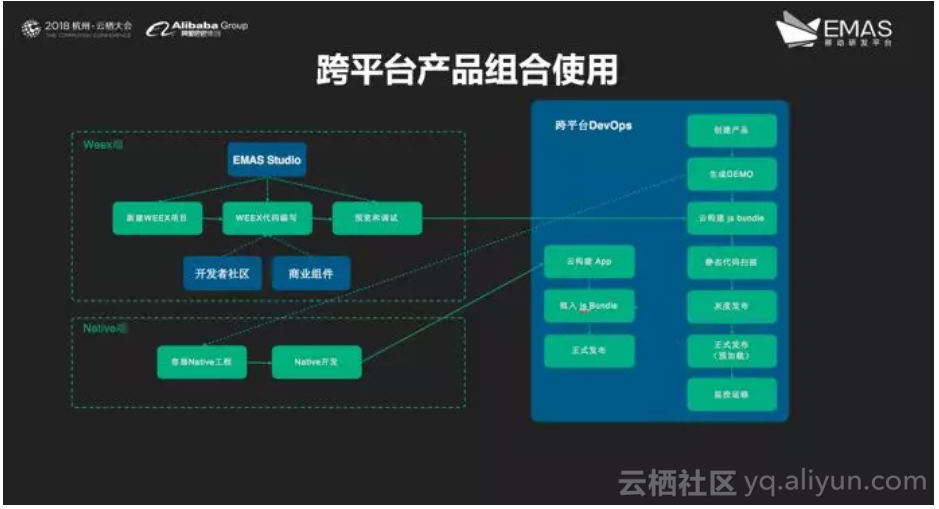
前面提到了这四个产品,如何把它们串联起来来完成APP的研发?为了给大家一个更加直观的感受,我画了这张图。图里面绿色代表了研发流程,蓝色代表了我们所提供的产品。总结来看,EMAS Studio、开发者社区和组件都是围绕在Weex端,帮助大家更快用Weex实现自己的业务。在native层我们可以参考devops上生成的DEMO工程,稍微修改下,就可以满足你自己的需求,这一块的开发工作量非常少,最后在DevOps上完成构建、发布。
刚才介绍了产品,我们再来讲一下有哪些客户使用了我们的跨平台产品。这里出于对客户隐私的保护,不具体讲哪个APP。可以看到覆盖餐饮、交通、金融、能源、地产和教育行业等,行业的覆盖度还是比较广。有一个新零售的客户要对他的超级APP进行重新开发,大概包含了零售的业务提供、互动、短视频、社交等等很多的功能。他们最后技术选型采用Weex去实现,再配合跨平台提供的能力,大概一共用了6个开发,花了大概三个月的时间,完成了120多个复杂页面的开发。而这时间不仅仅是开发,从学习开始一直到发布。另外,因为Weex所做的页面也可以以H5的方式打开,所以他们顺便还做了公众号项目里面10来个页面的改造升级。
前面讲了很多Weex的优势和对weex开发的支持,那我们的跨平台仅仅是Weex吗?答案肯定是“不是”的。我们深谙行业里面还有很多业务是用H5来实现的,所以我们后续会推出兼容H5的方案,第二是最近比较流行的Flutter方案,我们也是在学习和研究之中。应该说对未来主要流行的跨平台的技术方案,我们都会保持密切的关注,在合适的时候推出相应的产品。
3分钟,了解阿里巴巴企业移动研发平台EMAS: