二维码的应用在现在生活和项目中应用的越来越多,下面就对二维码的生成及使用做一下总结。
一、二维码的生成
qrcode.js及jquery-qrcode.js实现生成二维码:
qrcode.js github地址: qrcode
jquery-qrcode.js github地址: jquery-qrcode
qrcode.js和query-qrcode.js的区别是:qrcode.js可以指定生成的二维码深色、浅色区域块的颜色,jquery-qrcode.js只能默认黑白两色
qrcode.js支持clear()和makeCode()方法,用于便捷清空二维码、更换二维码,jquery-qrcode.js不支持
下面主要说qrcode.js
qrcode.js生成二维码的原理:qrcode.js在用于生成二维码的容器#qrcode内生成一个canvas标签和一个img标签,并且以base64的编码格式描述图片信息。

生成二维码效果图

html代码

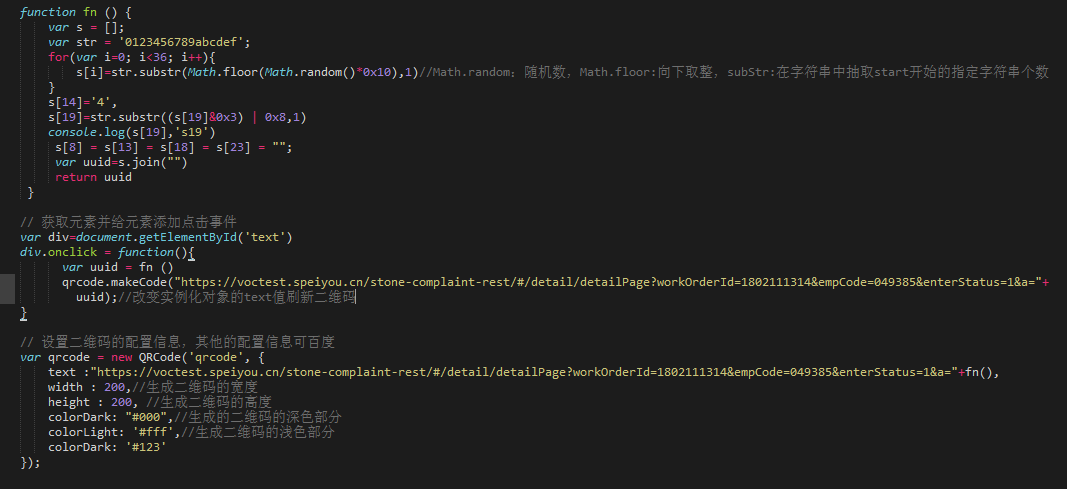
js代码

点击按钮生成的二维码保存到本地
实现原理:将base64编码格式的图片转换成canvas画布,利用toDataUrl()方法将canvas画布信息转化为可供下载的url信息 toDataUrl(),构建下载链接并模拟点击,将图片下载到本机
二、基于qrcode.js案例demo实现将生成的二维码保存为本地图片
1、构建一个用于下载的空a标签

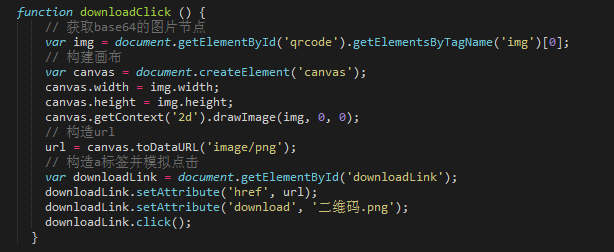
将base64图片构建成画布并模拟点击a标签下载

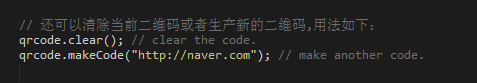
当我们在列表中使用二维码的时候,需要先清空上一个二维码再生成一个新的二维码,此时就需要用到qrcode的api,qrcode.clear()或者qrcode.makeCode(new url)

三、qrcode在vue项目中的使用
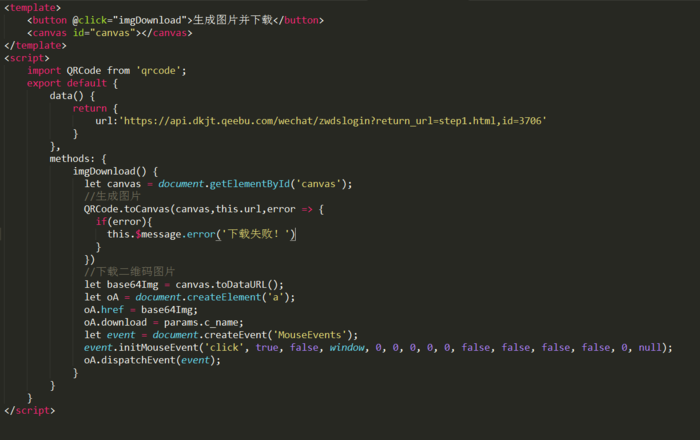
vue使用qrcode,canvas生成二维码图片,并下载
1、npm install qrcode --save-dev //安装qrcode包
2、import qrcode from 'qrcode' //在main.js中引用
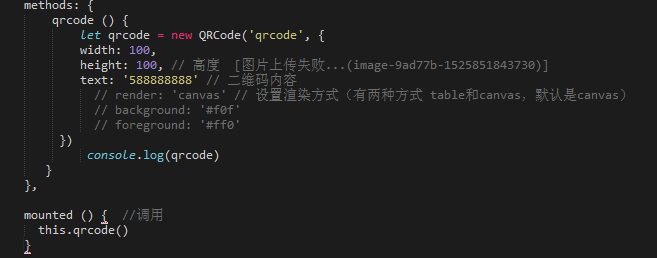
3、组件中使用并生成二维码

点击下载二维码

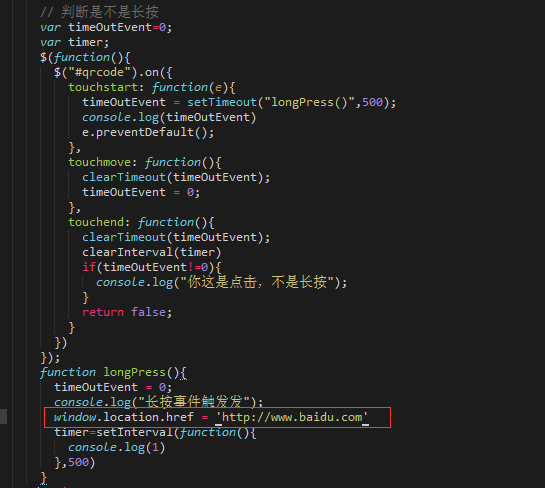
四、长按二维码跳转页面
只需要判断是长按还是点击事件即可,然后在判断是长按之后跳转页面

另外一篇文章我写的是:判断长按还是点击事件,可以根据是长按还是点击事件来做识别二维码的功能 https://www.jianshu.com/writer#/notebooks/20757449/notes/22099207
五、判断是用什么设备扫描的二维码
我写过一篇关于navigator userAgent的文章,可以通过判断navigator userAgent的值来判断扫描二维码的设备的浏览器信息。https://www.jianshu.com/writer#/notebooks/20757449/notes/29059431
六、二维码的信息内容存在中文
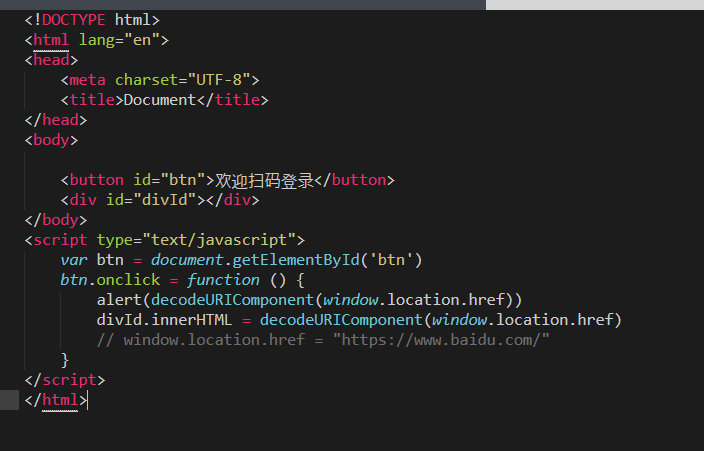
我们实验的时候发现不能识别中文内容的二维码,如果有中文内容,如果在二维码的内容页面有需求使用二维码内容中的中文信息,则需要对该值进行解码。
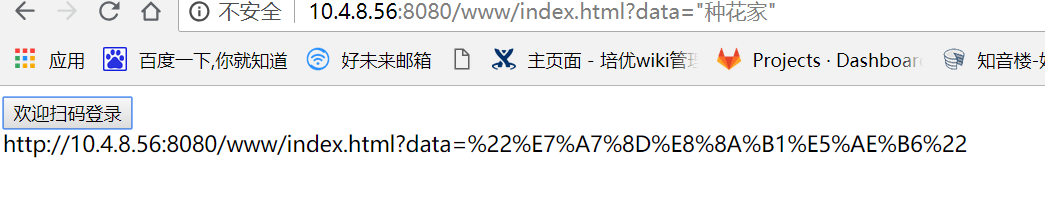
未解码

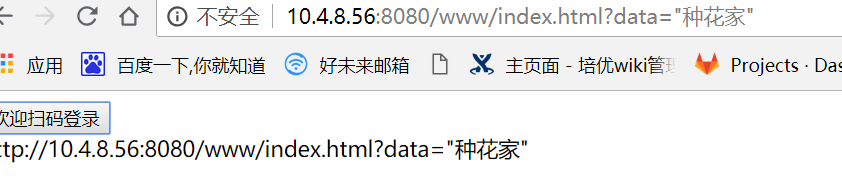
解码后


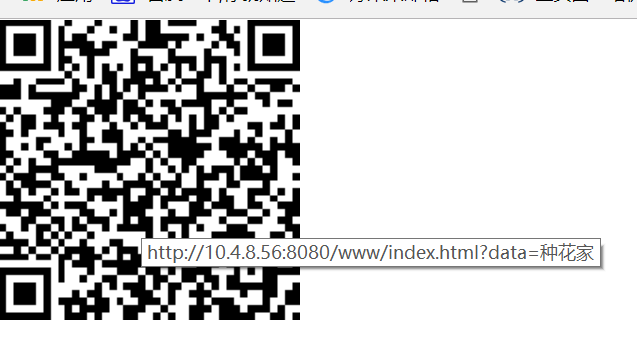
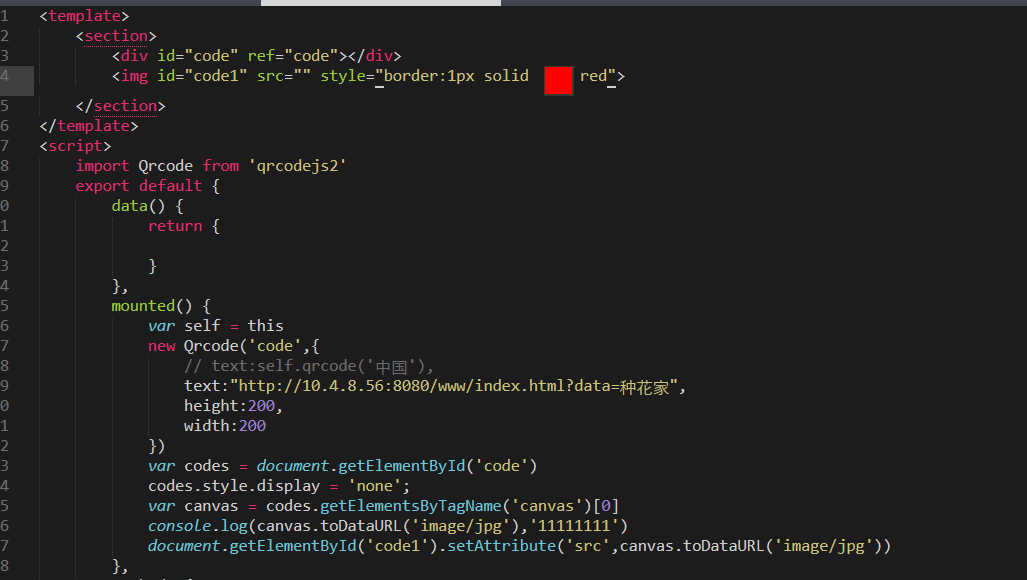
七、为了隐去鼠标悬浮在二维码上边的时候显示二维码内容,需要将生成的二维码转成base64格式的图片

转化代码

效果图

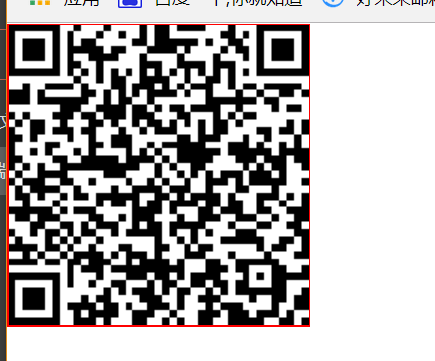
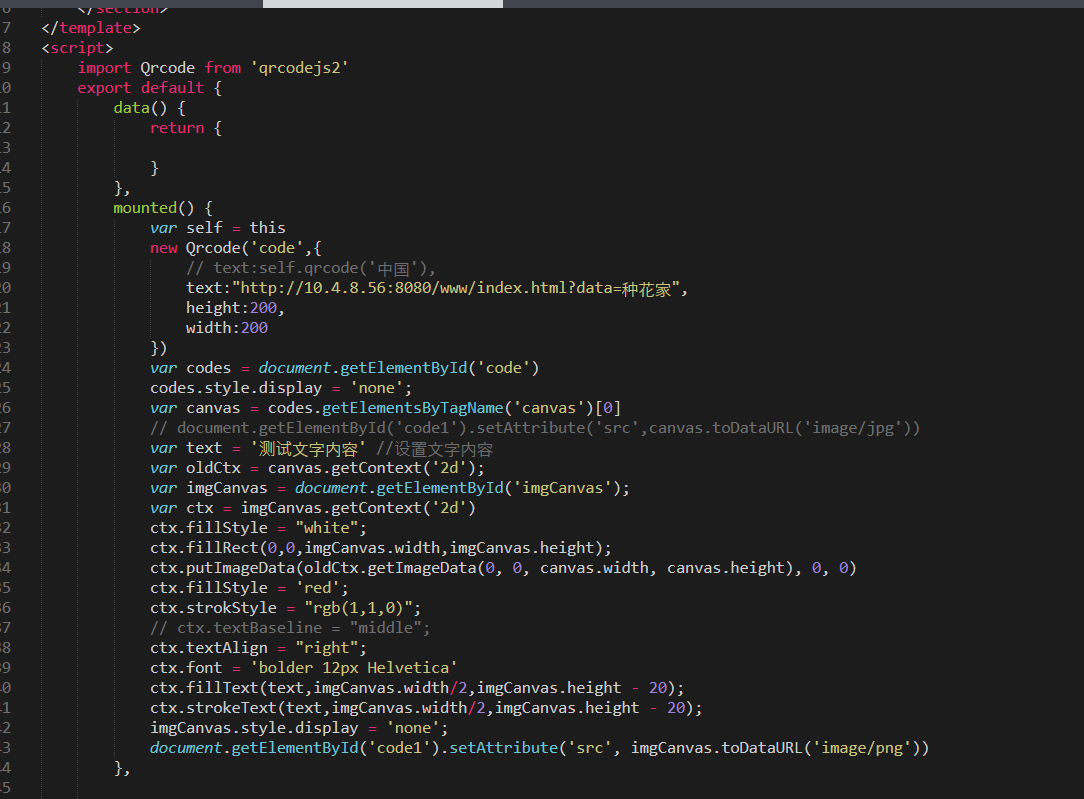
八、在当前的图片上添加文字或logo处理
代码实现

效果

关于二维码的git地址:git@github.com:wangAlisa/qrcode.git
参考文档:https://blog.csdn.net/u011127019/article/details/51226104
大家如果有什么好的建议或者意见,请多多指教!