1.前端岗位饱和了?
随着互联网和移动终端的普及,雨后春笋般的互联网项目的发展,用户对于用户体验的需求不断提升,前端工程师逐渐成为介于视觉工程师和后端工程师之间必不可少的角色,备受大家的追捧和关注。
随着前端工程师岗位的发展,近期,网上不断传出前端工程师岗位饱和的言论。网上有人抱怨说,前端工程师人太多了,工资太低,工作太难找了。
前端岗位真的饱和了吗?答案当然是否定的。
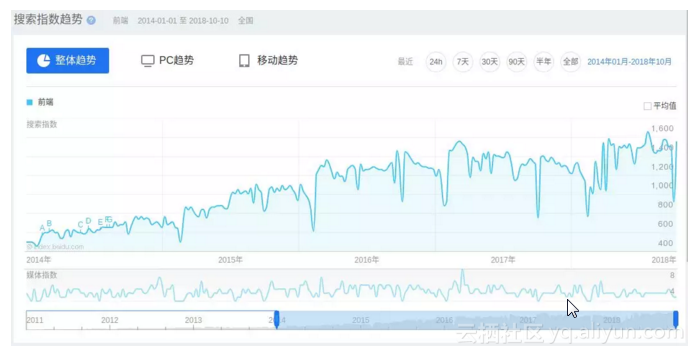
近几年来,前端岗位的热度一直处于稳中有升的状态。通过百度搜索指数的趋势图我们可以看到,随着HTML5和ES6的推广,从2014年开始至今,前端一直处于逐步上升、正常波动的状态,没有回落降温的趋势。

数据来源:百度指数
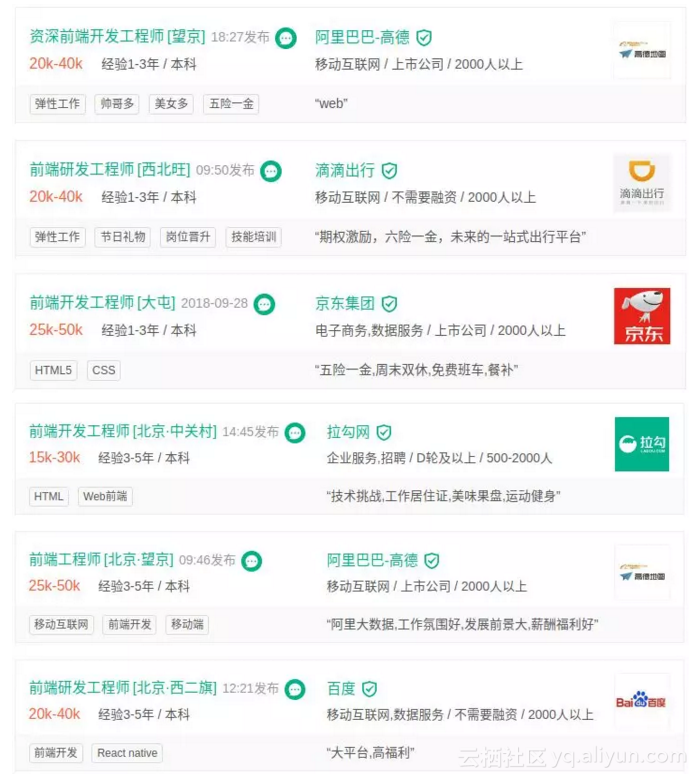
通过各大招聘网站可以看出,前端岗位需求量大,薪资待遇也在不断提高,尤其是高级前端岗位缺口很大,不存在前端岗位饱和的现象。

数据来源:拉勾网
2.前端岗位是刚需
随着用户对用户体验的需求不断提升,前端部分的复杂度也在不断提高。传统的美工+后端工程师的工作模式已经不能适应日益复杂的前端需求。在这种情况下,前端工程师岗位应运而生,并逐渐发展壮大。
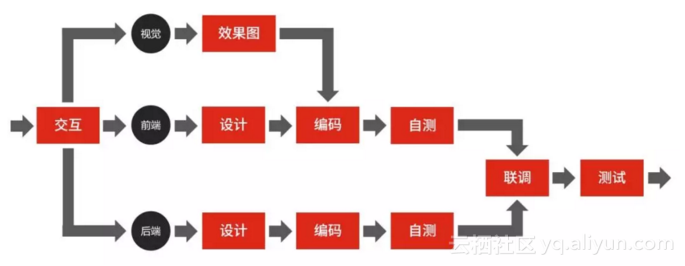
前端岗位诞生后,视觉工程师、前端工程师、后端工程师的岗位分工更加明确,岗位间协调可以完成更大更复杂的项目。各岗位间的分工协作的一般形式如下图所示。

视觉工程师从传统的美工岗位的页面切图工作中解放出来,更加专注于页面视觉部分的设计,使得现在的很多网站配色合理、结构清晰、主次分明、用户体验得到了很大的提升。
后端工程师将会从前端部分解放出来,更多或完全的关注于后端的业务逻辑和数据操作的实现,提高了工作的效率等。
前端工程师,填补了视觉工程师和后端工程师之间交互的空白,与两者进行协作,完成前端部分的实现。
随着前端部分的复杂度不断提高,前端工程师的岗位将是市场的刚需,需求量必然会不断的提升。
3.前端工程师生存现状
前端的热度稳中有升、岗位需求量大、又是刚需,为什么还会有人抱怨前端岗位饱和了呢?
前端入门相对容易,很多人自己在网上看了些教程,读了几本书,会用HTML和CSS切图并能利用插件实现一些类似轮播的效果,就认为自己是一名不错的前端工程师了。可是,很多人可能仅仅处在准初级前端开发工程师,甚至入门级前端开发工程师的水平,难找工作也属正常。
对于菜鸟来说,市场永远是饱和的。
与入门级前端开发工程师的求职遇冷截然相反的是,具有扎实的基础知识和完善的体系结构的优秀前端工程师,尤其是高级前端工程师,求职相对容易,市场缺口较大,薪资待遇也相对教高。
4.前端工程师的知识体系
优秀的前端工程师只有具有扎实的基础知识和完善的体系结构,才能在实际工作中灵活应用很好的解决实际问题,写出高质量的代码。
随着前端技术的飞速发展,前端领域所涉及的知识越来越多。基础知识、工程化知识、框架和工具的使用等知识杂乱的散落在网络上,乱花渐欲迷人眼。其实,对于前端工程师而言,HTML、CSS、JavaScript是最为基础也是最为重要的知识体系。
前端的岗位职责主要包括页面制作和交互实现两部分。
页面制作,主要是由HTML和CSS技术来实现页面的静态展示效果。
交互实现,主要是由JavaScript技术来实现的页面的交互效果。其中交互主要包括用户与页面的交互(由DOM技术实现)和浏览器与服务器的数据交互(通常由Ajax等技术实现)。

在掌握了基础模块的基础上,前端工程师还必须不断学习、了解前端的高阶知识和技能,不断提升自己的能力。例如,页面架构、移动页面开发、单页系统、前端工程化、各种框架和工具的使用等知识。

5.前端工程师进阶学习
一则笑话:一个前端工程师和一个后端工程师,两人协作开发了一个项目。项目结束后,后端工程师向其朋友夸耀。其朋友看后问他,页面上哪些是你做的。后端工程师无奈的说,凡是你看到的都不是我做的。
看了这则笑话是不是觉得前端岗位很有成就感呢?当然,我们前端也是非常感谢后端为前端提供了强大的数据支持。
原文发布时间为:2018-10-15