1 初识JQuery
1.1 简介




1.2 环境搭建
进入官方网站获取最新的版本 http://jquery.com/download/ ,这里需要注意 jQuery 分 2 个系列版本 1.x 与 2.x,主要的区别在于 2.x 不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得该版本比 jQuery 1.x 更小、更快。
如果开发者比较在意老版本 IE 用户,只能使用 jQuery 1.9 及之前的版本了。为了兼容性问题,使用的是 1.9 版本。jQuery 每一个系列版本分为:压缩版(compressed) 与 开发版(development),我们在开发过程中使用开发版(开发版本便于代码修改及调试),项目上线发布使用压缩版(因为压缩版本体积更小,效率更快)。
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
<title>环境搭建</title>
</head>
<body>
<script type="text/javascript"> alert($) </script>
</body>
</html>

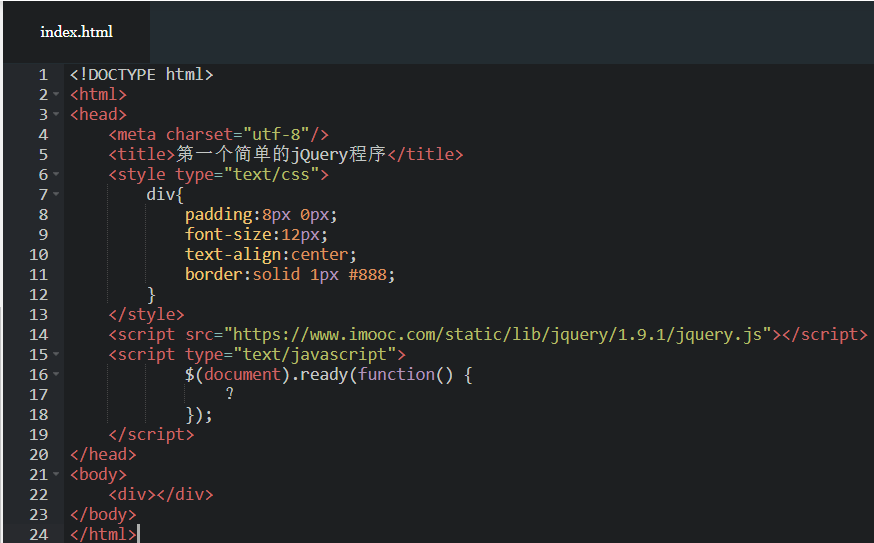
1.3 jQueryHelloWorld体验
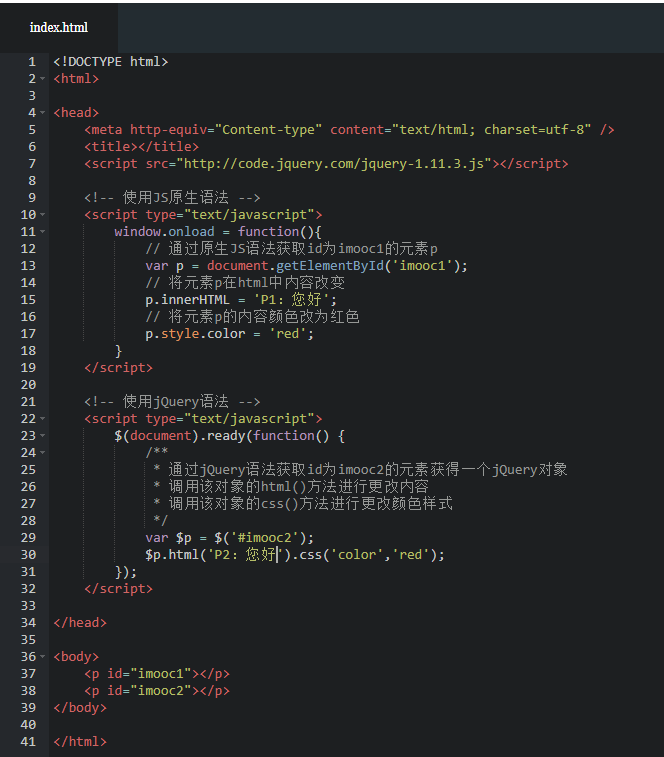
当页面加载完成后,在页面中以居中的方式显示“您好”字样。

- 代码分析
$(document).ready的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
1.4 jQuery对象与DOM对象

jQuery对象与DOM对象是不一样的
可能一时半会分不清楚哪些是jQuery对象,哪些是DOM对象,下面重点介绍一下jQuery对象,以及两者相互间的转换。
通过一个简单的例子,简单区分下jQuery对象与DOM对象:
<p id=”sss”></p>
我们要获取页面上这个id为sss的p元素,然后给这个文本节点增加一段文字:“您好”,并且让文字颜色变成红色。
- 普通处理,通过标准JavaScript处理:
var p = document.getElementById('sss');
p.innerHTML = '您好';
p.style.color = 'red';
通过原生DOM模型提供的document.getElementById(“sss”) 获取的DOM元素就是一个DOM对象,再通过innerHTML与style属性处理文本与颜色。
- jQuery的处理:
var $p = $('#sss');
$p.html('您好').css('color','red');
通过$('#sss')会得到一个$p的jQuery对象,$p是一个类数组对象。
这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的
通过标准的JavaScript操作DOM与jQuery操作DOM的对比,我们不难发现:
- 通过jQuery方法包装后的对象,是一个类数组对象。它与DOM对象完全不同,唯一相似的是它们都能操作DOM
- 通过jQuery处理DOM的操作,可以让开发者更专注业务逻辑的开发,而不需要我们具体知道哪个DOM节点有那些方法,也不需要关心不同浏览器的兼容性问题,我们通过jQuery提供的API进行开发,代码也会更加精短。
1.5 jQuery对象转化成DOM对象

jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理,为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。
我们使用jQuery的同时也能混合JavaScript原生代码一起使用。在很多场景中,我们需要jQuery与DOM能够相互的转换,它们都是可以操作的DOM元素,jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
如何把jQuery对象转成DOM对象?
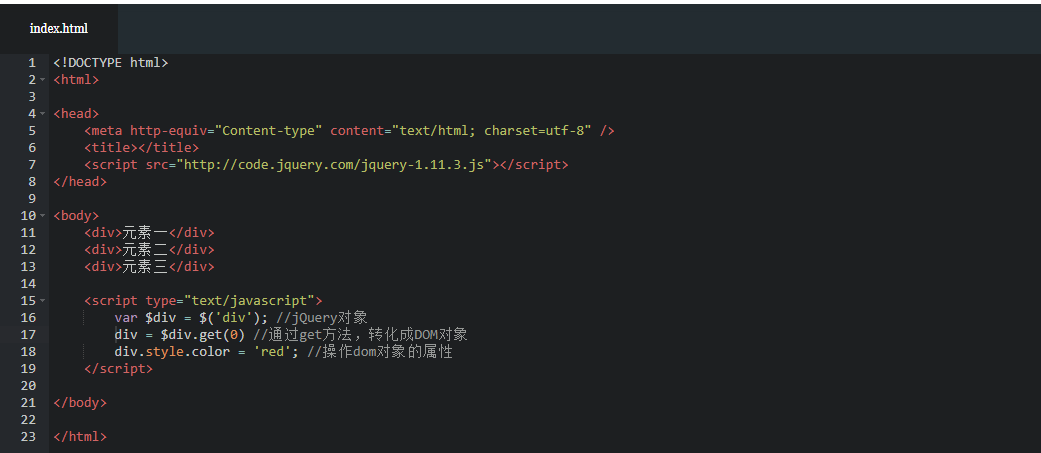
-
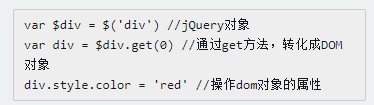
利用数组下标的方式读取到jQuery中的DOM对象


用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色
- 通过jQuery的
get()
允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:

其实我们翻开源码,看看就知道了,get方法就是利用的第一种方式处理的,只是包装成一个get让开发者更直接方便的使用。
1.6 DOM对象转化成jQuery对象

$(参数)是一个多功能的方法
参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
通过$(dom)将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了


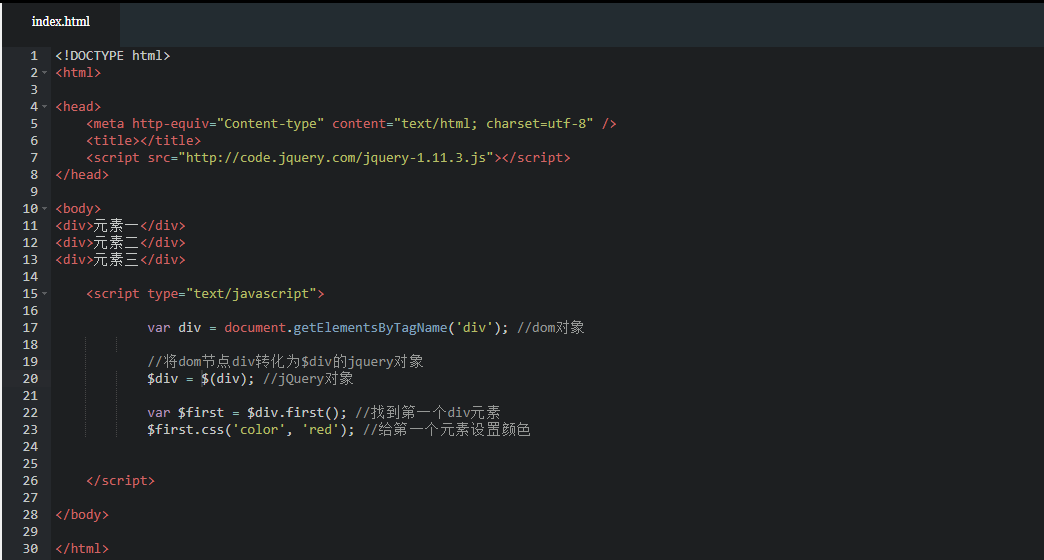
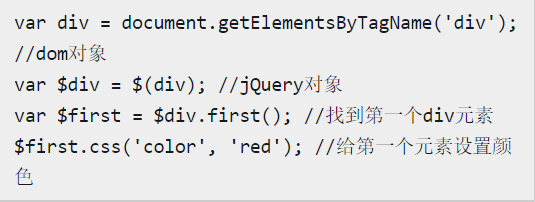
通过
getElementsByTagName获取到所有div节点的元素,结果是一个dom集合对象,不过这个对象是一个数组集合(3个div元素)
通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色
2 jQuery选择器
2.1 id选择器
id选择器:一个用来查找的ID,即元素的id属性$( "#id" )
id选择器也是基本的选择器,jQuery内部使用JS函数document.getElementById()来处理ID的获取。
原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素
2.2 类选择器
通过class样式类名来获取节点$( ".class" )
相对id选择器来说,效率相对会低一点,但是优势就是可以多选
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的
右边实现一个原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较
jQuery除了选择上的简单,而且没有再次使用循环处理
不难想到$(".SSS").css()方法内部肯定是带了一个隐式的循环处理,所以使用jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作
2.3 元素选择器
根据给定(HTML)标记名称选择所有的元素$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作,原生方法getElementsByTagName()
- 第一组:通过
getElementsByTagName得到页面所有的<div>var divs = document.getElementsByTagName('div');
divs是dom合集对象,通过循环给每一个合集中的<div>元素赋予新的border样式 - 第二组:同样的效果,$("p")选取所有的<p>元素,通过css方法直接赋予样式
2.4 全选择器(*选择器)
在CSS中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递选择器来选中文档页面中的元素$( "*" )
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
id、class、tag都可以通过原生的方法获取到对应的节点,但还需考虑一个兼容性问题,这里顺便提及一下,比如
- IE会将注释节点实现为元素,所以在IE中调用
getElementsByTagName会包含注释节点,这个通常是不应该的 -
getElementById的参数在<=IE8不区分大小写 - <=IE7中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么
getElementById会选中A - <=IE8,浏览器不支持
getElementsByClassName
幸好有jQuery的出现,让我们省了很多功夫
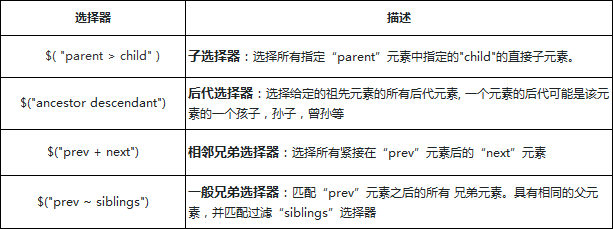
2.5 层级选择器
文档中的所有的节点之间都是有这样或者那样的关系
我们可以把节点之间的关系可以用传统的家族关系来描述,把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
- 层级选择器都有一个参考节点
- 后代选择器包含子选择器的选择的内容
- 一般兄弟选择器包含相邻兄弟选择的内容
- 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
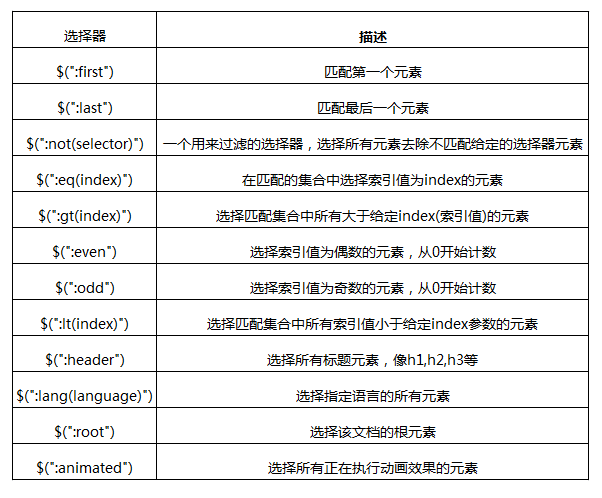
2.6 基本筛选选择器
筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器
- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
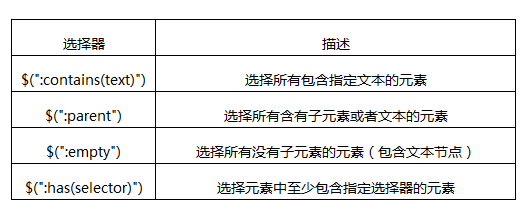
2.7 内容筛选选择器
基本筛选选择器针对的都是元素DOM节点
如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
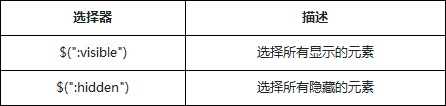
2.8 可见性筛选选择器
元素可见性依赖于适用的样式
我们有几种方式隐藏一个元素
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。
可见元素的宽度或高度,是大于零。
元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
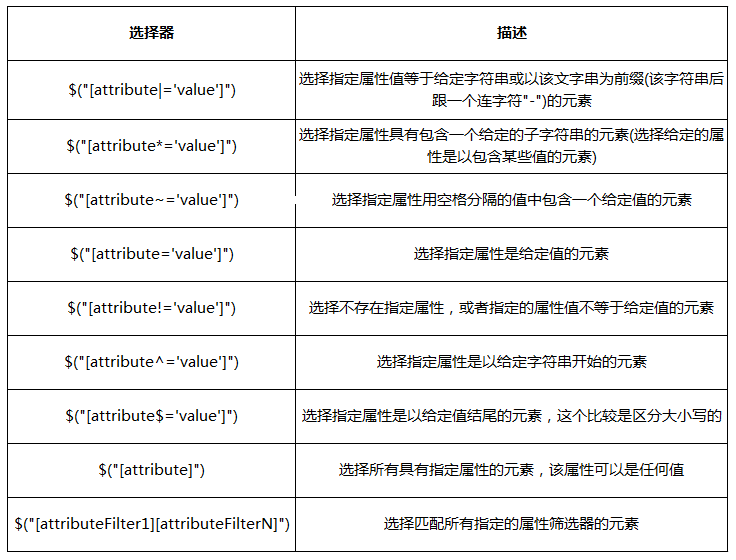
2.9 属性筛选选择器
基于属性来定位一个元素
可只指定该元素的某个属性,这样只需使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素
浏览器支持
- [att=val]、[att]、[att|=val]、[att~=val] 属于CSS 2.1规范
- [ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于CSS3规范
- [name!="value"] 属于jQuery 扩展的选择器
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
-
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 -
[attr*="value"]能在网站中帮助我们匹配不同类型的文件
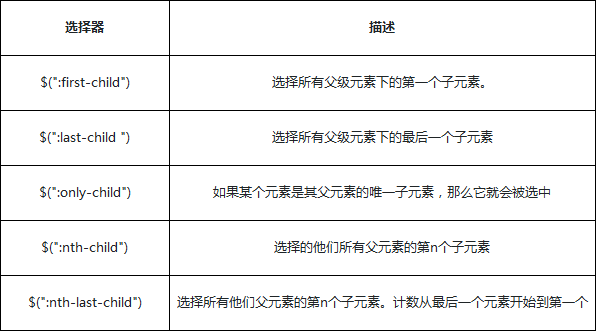
2.10 元素筛选选择器
子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点

-
:first只匹配一个单独的元素,但:first-child可匹配多个:为每个父级元素匹配第一个子元素。相当于:nth-child(1) -
:last只匹配一个单独的元素,:last-child选择器可以匹配多个元素:为每个父级元素匹配最后一个子元素 - 如果子元素只有一个的话,
:first-child与:last-child是同一个 -
:only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配 - jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
-
nth-child(n)与:nth-last-child(n)的区别是前者从前往后计算,后者从后往前
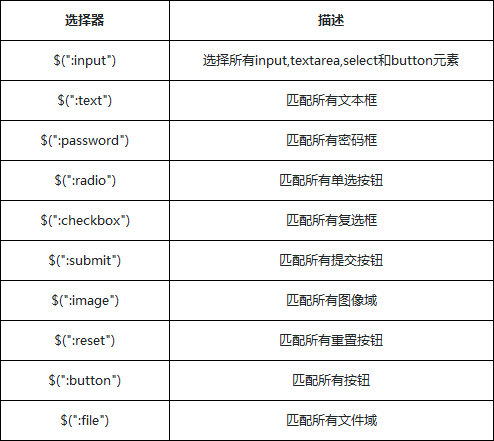
2.11 表单元素选择器
jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素

除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值
大部分表单类别筛选器可以使用属性筛选器替换
比如
$(':password') == $('[type=password]')
2.13 表单对象属性筛选选择器
附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选

- 选择器适用于复选框和单选框,对于下拉框元素, 使用
:selected - 在某些浏览器中,
:checked可能会错误选取到<option>,所以保险起见换用input:checked,确保只会选取<input>
2.14 特殊选择器this
$(this)和this有什么区别呢?
this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者
下面例子中,imooc是一个对象,拥有name属性与getName方法,在getName中this指向了所属的对象imooc
var imooc = {
name:"慕课网",
getName:function(){
//this,就是imooc对象
return this.name;
}
}
imooc.getName(); //慕课网
this是动态的,这个上下文对象都是可以被动态改变的(可以通过call,apply等方法)
同样的在DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用
假如给页面一个P元素绑定一个事件:
p.addEventListener('click',function(){
//this === p
//以下两者的修改都是等价的
this.style.color = "red";
p.style.color = "red";
},false);
通过addEventListener绑定的事件回调中,this指向的是当前的dom对象,所以再次修改这样对象的样式,只需要通过this获取到引用即可
this.style.color = "red"
但是这样的操作其实还是很不方便的,这里面就要涉及一大堆的样式兼容,如果通过jQuery处理就会简单多了,我们只需要把this加工成jQuery对象
换成jQuery的做法:
$('p').click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
})
通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了
总体:
- this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
- $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
2.12 综合案例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>jQuery标签切换效果</title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<!--代码部分begin-->
<div id="menu">
<!--tag标题-->
<div id="menu_female">
<h3>女装</h3>
<div class="tag" style="display: block;">
<dl>
<dd>
<p>第一类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.雪纺衫</a>
<a>4.针织衫</a>
<a>5.短外套</a>
<a>6.卫衣</a>
<a>7.小西裤</a>
<a>8.风衣</a>
<a>9.吊带背心</a>
<a>10.连衣裙</a>
<a name="setColor">11.蕾丝连衣裙</a>
<a>12.复古连衣裙</a>
<a>13.印花连衣裙</a>
<a>14.真丝连衣裙</a>
<a>更多</a>
</dd>
</dl>
</div>
<div class="tag_More" style="display:block">
<dl>
<dd>
<p>第二类</p>
<a>1.背带裤</a>
<a>2.哈伦裤</a>
<a>3.牛仔裤</a>
<a>4.休闲裤</a>
<a>5.小脚裤</a>
<a>6.西装裤</a>
<a>7.打底裤</a>
<a>8.阔脚裤</a>
<a>9.短裤</a>
<a>10.马甲/背心</a>
<a>11.羽绒服</a>
<a>12.棉服</a>
<a>13.夹克</a>
<a>14.POLO衫</a>
<a>更多</a>
</dd>
</dl>
</div>
>
</div>
<div id="menu_con">
<h3>男装</h3>
<div class="tag" style="display:block">
<dl>
<dd>
<p>第一类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.牛仔裤</a>
<a>4.休闲裤</a>
<a>5.短裤</a>
<a>6.针织衫</a>
<a>7.西服</a>
<a>8.西裤</a>
<a>9.嘻哈裤</a>
<a>10.西服套装</a>
<a>11.马甲/背心</a>
<a name="setColor">12.羽绒服</a>
<a>13.棉服</a>
<a>14.夹克</a>
<p>更多</p>
</dd>
</dl>
</div>
<div class="tag_More" style="display:block">
<dl>
<dd>
<p>第二类</p>
<a>1.衬衫</a>
<a>2.T恤</a>
<a>3.牛仔裤</a>
<a name='setColor'>4.休闲裤</a>
<a>5.短裤</a>
<a>6.针织衫</a>
<a>7.西服</a>
<a>8.西裤</a>
<a>9.嘻哈裤</a>
<a>10.西服套装</a>
<a>11.马甲/背心</a>
<a>12.羽绒服</a>
<a>13.棉服</a>
<a>14.夹克</a>
<p>更多</p>
</dd>
</dl>
</div>
>
</div>
</div>
<script type="text/javascript">
//找到男装下第一类衣服中的第一个p元素,并改变颜色
//可以通过子类选择器 p:first-child 筛选出第一个p元素
$("#menu_con .tag p:first").css('color', '#9932CC');
</script>
<script type="text/javascript">
//找到男装下第一类衣服把a元素从顺序1-4加上颜色
//可以通过基本筛选器lt,选择匹配集合中所有索引值小于给定index参数的元素
//注意了index是从0开始计算,所以选在1-4,为对应的index就是4
$("#menu_con .tag a:lt(4)").css('color', 'red');
</script>
<script type="text/javascript">
//找到男装所有a元素中属性名name="setColor"的元素,并设置颜色
//这里用的属性选择器[attribute='value']选择指定属性是给定值的元素
$("#menu_con a[name='setColor']").css('color', 'blue');
</script>
<script type="text/javascript">
//不分男女,选中第一类衣服中第9个a元素,并改变颜色
//这里用了nth-child 选择的他们所有父元素的第n个子元素
$("#menu .tag a:nth-child(10)").css('color', '#66CD00');
</script>
<script type="text/javascript">
//找到女装下第一类衣服,把a元素中包含文字"更多"的节点,改变颜色
$("#menu_female .tag a:contains('更多')").css('color', '#C71585');
</script>
</body>
</html>