弹性盒子布局flex,为自适应布局而生
弹性盒子布局的选项很多(选项越多->越专业->越难记), 但对于普通的开发者,只要记住两三个关键词,就能满足大多数的需求, 这里就通过几个demo,展示弹性盒子布局的魅力
Demo 001: 用flex完成子元素的居中
子元素居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素相对父元素居中</title>
<style>
html, *{
margin: 0;
padding: 0;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.son{
width: 300px;
height: 300px;
background-color: #9DB783;
flex: 0 1 auto;
}
</style>
</head>
<body>
<div class="son">
</div>
</body>
</html>
Demo 002: 自适应布局
动图演示,自定义布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自适应布局</title>
<style>
html *{
margin: 0;
padding: 0;
}
.parent{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.son{
flex: 0 1 300px;
background-color: #fdf6e3;
min-height: 200px;
box-sizing: border-box;
border: 3px solid #9DB783;
padding: 20px;
margin: 20px;
}
.title{
font-size: 20px;
color: #c03035;
}
.content{
font-size: 15px;
color: #323232;
}
</style>
</head>
<body>
<section class="parent">
<article class="son">
<span class="title">将进酒</span> <br> <span class="content">君不见, <br>黄河之水天上来, 奔流到海不复回, <br>君不见,<br> 高堂明镜悲白发, 朝如青丝暮成雪</span>
</article>
<article class="son">
<span class="title">丹歌惊鸿</span> <br> <span class="content">天地匆匆 惊鸿而过 路有千百个<br>遑遑无归 闲云逸鹤 人间红尘过<br>引势而流 鸿门乱局 各有各选择<br>乾震坎艮 坤巽离兑 定一切生克</span>
</article>
<article class="son">
<span class="title">将进酒</span> <br> <span class="content">君不见, <br>黄河之水天上来, 奔流到海不复回, <br>君不见,<br> 高堂明镜悲白发, 朝如青丝暮成雪</span>
</article>
<article class="son">
<span class="title">丹歌惊鸿</span> <br> <span class="content">天地匆匆 惊鸿而过 路有千百个<br>遑遑无归 闲云逸鹤 人间红尘过<br>引势而流 鸿门乱局 各有各选择<br>乾震坎艮 坤巽离兑 定一切生克</span>
</article>
<article class="son">
<span class="title">将进酒</span> <br> <span class="content">君不见, <br>黄河之水天上来, 奔流到海不复回, <br>君不见,<br> 高堂明镜悲白发, 朝如青丝暮成雪</span>
</article>
<article class="son">
<span class="title">丹歌惊鸿</span> <br> <span class="content">天地匆匆 惊鸿而过 路有千百个<br>遑遑无归 闲云逸鹤 人间红尘过<br>引势而流 鸿门乱局 各有各选择<br>乾震坎艮 坤巽离兑 定一切生克</span>
</article>
<article class="son">
<span class="title">将进酒</span> <br> <span class="content">君不见, <br>黄河之水天上来, 奔流到海不复回, <br>君不见,<br> 高堂明镜悲白发, 朝如青丝暮成雪</span>
</article>
<article class="son">
<span class="title">丹歌惊鸿</span> <br> <span class="content">天地匆匆 惊鸿而过 路有千百个<br>遑遑无归 闲云逸鹤 人间红尘过<br>引势而流 鸿门乱局 各有各选择<br>乾震坎艮 坤巽离兑 定一切生克</span>
</article>
<article class="son">
<span class="title">将进酒</span> <br> <span class="content">君不见, <br>黄河之水天上来, 奔流到海不复回, <br>君不见,<br> 高堂明镜悲白发, 朝如青丝暮成雪</span>
</article>
<article class="son">
<span class="title">丹歌惊鸿</span> <br> <span class="content">天地匆匆 惊鸿而过 路有千百个<br>遑遑无归 闲云逸鹤 人间红尘过<br>引势而流 鸿门乱局 各有各选择<br>乾震坎艮 坤巽离兑 定一切生克</span>
</article>
</section>
</body>
</html>
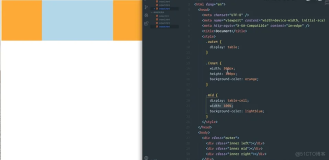
Demo 003: 圣杯布局
圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上中下布局</title>
<style>
html *{
margin: 0;
padding: 0;
}
section{
min-height: 100vh;
display: flex;
flex-direction: column;
text-align: center;
line-height: 50px;
}
header, footer{
flex: 0 0 50px;
}
main{
flex: 1 0 auto;
}
header{
background-color: #fdf6e3;
}
main{
background-color: #ffffff;
display: flex;
/*轴向默认为横, 其实这里可以不写*/
flex-direction: row;
}
footer{
background-color: #323232;
color: #ffffff;
}
.left, .right{
flex: 0 0 200px;
}
.left{
background-color: #509839;
}
.right{
background-color: #823384;
}
.center{
flex: 1 0 auto;
}
@media screen and (max-width: 600px){
main{
flex-direction: column;
}
.left, .right{
flex: 1 0 auto;
}
.center{
flex: 2 0 auto;
}
.left, .right{
order: 1
}
}
</style>
</head>
<body>
<section>
<header>
<b>丹歌惊鸿(王也)</b>
</header>
<main>
<article class="left">左侧 <br>丹歌起势 同风而起 <br> 卧龙低伏 入我阵来 <br>
我即方位 我即吉凶 <br> 四方万物 皆我主宰</article>
<article class="center">
山里偷得的半日的闲
<br>搁这儿遛弯儿的人别扰着 您都请便
<br>半不邋遢 小道名也
<br>胸无大志 爱咧咧
<br>少来打听那有的没的
<br>翻你个底儿掉掀朝天
<br>顺天下势 理天下事
<br>云山雾绕 方为术士
<br>人间不如意 随了谁的性
</article>
<article class="right">右侧 <br>但求无愧 自在随心
<br>常应常静 常静清灵
<br>凡人本就 六欲七情
<br>祖师在上 弟子凡心
<br>不入龙虎局 不得常清静</article>
</main>
<footer>
风后奇门 [一人之下]
</footer>
</section>
</body>
</html>
弹性盒子布局的属性分为两类:
- 第一类添加到父标签
- 第二类添加到子标签
添加到父元素的属性(常用):
- justify-content(水平对齐方式): flex-start(左对齐), center(居中对齐), flex-right(右对齐), space-between(两端对齐,项目之间的间隔都相等)
- align-items(垂直对齐方式): stretch(占满整个容器的高度), flex-start(头部对齐), center(居中对齐), flex-right(底部对齐)
- flex-wrap(子元素是否自动换行): nowrap(打死都不换行) , wrap(自动换行)
- flex-direction(子元素排列轴向): row(从左到右), column(从上到下)
添加到子元素的属性(常用):
- flex
flex三个属性