之前我们要操作一个DOM元素的class属性,需要对这个DOM的class进行繁琐的循环判断,而现在HTML5为每个元素定义了classLlist属性,用于在元素中添加,移除及切换 CSS 类。该属性是 DOMTokenList 对象(一个只读的类数组对象),你可以通过DOMTokenList定义的方法对其进行修改。
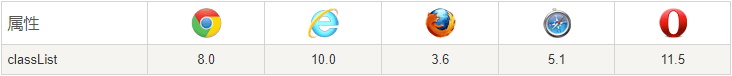
支持classList属性的浏览器版本:

语法:element.classList
方法:
add(class1, class2, ...): 在元素中添加一个或多个类名, 如果指定的类名已存在,则不会添加
contains(class): 返回布尔值,判断指定的类名是否存在
item(index): 返回类名在元素中的索引值, 索引值从 0 开始, 如果索引值在区间范围外则返回 null
remove(class1, class2, ...): 移除元素中一个或多个类名, 注意: 移除不存在的类名,不会报错
toggle(class, true|false): 在元素中切换类名
第一个参数为要在元素中移除的类名,并返回 false。如果该类名不存在则会在元素中添加类名,并返回 true
第二个是可选参数,是个布尔值用于设置元素是否强制添加或移除类,不管该类名是否存在
每一次的记录,都是向前迈进的一步