微信小游戏发布后,许多 HTML5 游戏开发者希望把现有的 HTML5 游戏迁移到微信小游戏中,但由于一些技术上的问题导致进程卡壳。通过梳理Egret社区、白鹭小游戏开发技术讨论群等途径的反馈后发现,有不少开发者遇到的难题在于「如何在微信小游戏中使用Protobuf 」。
白鹭引擎架构师王泽在近期发布了一个开源项目protobuf-egret,提供了一个可以适配微信小游戏的Protobuf 类库以及对应的代码生成工具,并且这个工具不仅限于白鹭引擎,即使是使用其他 HTML5 游戏引擎的开发者也可以使用。
项目地址:
https://github.com/WanderWang/protobuf-egret/
开源项目 protobuf-egret主要包含了特性、原理、如何安装与使用、如何运行DEMO以及部分已知问题等内容,希望通过本篇内容能够更好的帮助大家开展微信小游戏工作。
特性
1.提供 protobuf.js 基础运行时库
2.提供命令行脚本,将 protofile 生成 JavaScript 代码
3.生成正确的 .d.ts 代码,以方便 TypeScript 项目使用
4.一键配置白鹭引擎的配置文件,无需开发者手动修改配置即可在项目中直接集成
5.本项目虽然名为 protobuf-egret,但是理论上支持所有 HTML5 游戏引擎。欢迎使用 PIXI.js , Cocos2d-js , LayaAir 等其他引擎的开发者使用本库。
原理
Protobuf 是由 Google 设计的序列化数据通信协议。它的基本原理是,通过一个 proto 文件,生成对应平台的代码,并在这部分代码中包含了将对象进行二进制序列化以及对应反序列化的逻辑,研发的前后端如果统一使用同一份Protobuf协议定义接口,就可以统一接口,提升开发效率,并通过Protobuf提供的高效率压缩机制节省通讯流量开销。
protobufjs 是 Protobuf 在 JavaScript 中的实现,它包含了一个用于生成代码的命令行工具以及一个运行时库。在一个标准 Web 应用或者 NodeJS 应用中,使用 protobufjs 就已经可以解决绝大部分问题。但是在白鹭引擎以及微信小游戏中,存在着两个问题,使得 protobufjs 的使用存在一些困难:
1.protobufjs 提供了多种使用方式,但是由于微信小游戏禁止 eval , new Function 等动态代码形式,所以无法使用 protobuf.load('awesome.proto') 这样的方式,必须使用代码生成机制。
2.虽然protobufjs 自身存在着 pbts 命令可以生成 .d.ts 文件,但是在全局模式而非 ES6 module 的情况下存在一些错误。
本项目致力于解决这两个问题,封装了 protobufjs 库及命令行,提供了更简洁的调用方式:
1.在运行时库上使用 protobufjs 6.8.4 的运行时库。由于微信小游戏禁止 eval , new Function 等动态代码形式,所以本项目只提供了生成代码的形式,不支持通过 protobuf.load('awesome.proto') 的方式。
2.修改了生成的 JavaScript 与 .d.ts 文件,以保证可以顺利的在白鹭引擎及微信小游戏上运行。
3.提供了两个命令 pb-egret add 与 pb-egret generate用于搭建Protobuf 环境和生成代码。
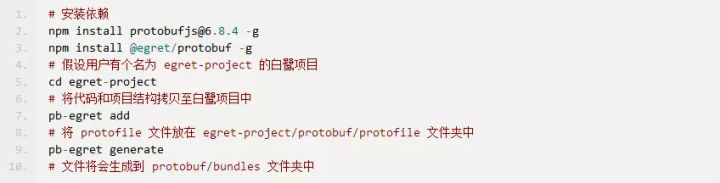
如何安装与使用

如何运行 Demo
下载源代码,使用 egret run egret-project即可直接运行Demo项目
已知问题
proto 文件中的每一个协议一定要从属于一个 package,否则.d.ts生成会出现错误导致 ts 文件无法正确的找到这些类。
目前,已经有多个产品均使用这个类库成功的将游戏发布到微信小游戏中,欢迎各位开发者使用。如您有关于微信小游戏的问题咨询或建议,请到Egret 社区、白鹭小游戏研发技术讨论微信群参与讨论,官方技术人员将为你一一解答。
原文发布时间为:2018年01月24日
原文作者:白鹭科技
本文来源:开源中国 如需转载请联系原作者