前言:
都说程序员有三宝:人傻,钱多,死得早。博主身边的程序“猿”一大半应了这三宝,这从侧面说明了一个问题,只有理性是过不好日子的。朋友们应该把工作与生活分开,让生活变得感性,让工作变得理性,两者相提并行,岂不快哉。咳,话题扯得有点远,今天博主给大家写一篇关于css如何设置select、radio 、 checkbox 、file样式的问题,这里不涉及模拟框,仅介绍原生情况下如何做到自定义样式,废话不多说,赖次够!
1.select与input file:
相信大家都遇到过这样的问题,大多数浏览器select选择框不能被直接修改样式,实在是不够美观,先看一下代码:
<style type="text/css"> #box{ width: 500px; margin: 50px auto;} #box select{ width: 200px; height: 30px; border: 1px solid red;background: green;color: #ffffff;} </style> <div id="box"> <select name="xuanxiang"> <option value="">选项一</option> <option value="">选项二</option> <option value="">选项三</option> </select> </div>
这里把select设置成宽度200px,高度30px,边框红色,背景绿色,文字白色;
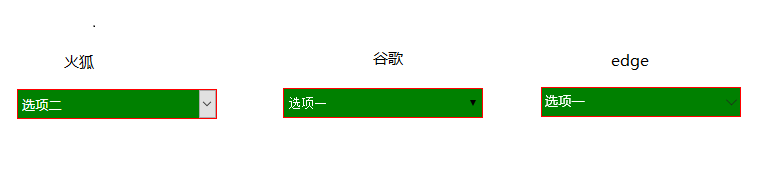
咱们来看看各大浏览器的显示效果;

博主的win10系统闹小情绪了,ie打不开 将就一下,总之我们可以看到,它最大的问题是右边的箭头,各有特色,另外弹出的框样式也各不相同。
怎么样屏蔽浏览器自带的效果呢,楼主有一个小技巧教给大家,支持ie8及以上的浏览器。(e6是什么?可以吃吗?)。
利用css中的“七层重叠法”,即网页内容先后顺序分别为:背景边框 , 负值z-index , display:block , 浮动 , display:inline-block , z-index:auto , 正值z-index,
越往后在网页中的层级越靠前,也就是说如果一个z-index值为1或者更高的话 它会遮挡掉他之前的所有元素。
利用这个法则以及opacity设置透明度,可以模拟一个样式,这个样式是自定义的。看下面的代码
<style type="text/css"> #box{ width: 500px; margin: 50px auto; position: relative; } #box select{ width: 200px; height: 30px; position: relative; z-index: 1; opacity: 0; } .selectbg{position: absolute; left: 0;top: 0; width: 200px; height: 30px; border: 1px solid red;background: green;color: #ffffff; z-index: -1; line-height: 28px;text-indent: 10px; } </style> <div id="box"> <select name="xuanxiang"> <option value="">选项一</option> <option value="">选项二</option> <option value="">选项三</option> </select> <div class="selectbg">选项一</div> </div>
注意的几个技巧:
① select透明度设置成0,而z-index是1。
② div被定位在box的左上角而select默认位置就是左上角 所以他们发生了重叠,因为select的透明度是0,它是被隐藏了,但实际上它是在最上层的;
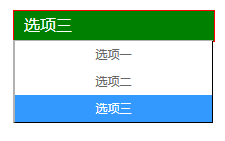
看看这么做的效果:

nice 几款浏览器显示一致。此刻显示的是class名为selectbg的div层,而点击的则还是select;
这段代码还有几个问题,选择后怎么使div文字跟随改变?
改进一下上面的代码,这里需要用到一点儿js代码了:
<style type="text/css"> #box{ width: 200px;height: 30px; margin: 50px auto; position: relative; } #box select{ width: 100%; height: 100%;position: absolute; left: 0;top: 0; z-index: 1; opacity: 0; } .selectbg{position: absolute; left: 0;top: 0; width: 100%; height: 100%; border: 1px solid red;background: green;color: #ffffff; z-index: -1; line-height: 28px;text-indent: 10px; } #box select option{ font-size: 12px; text-align: center; color: #666666; padding: 5px;} </style> <div id="box"> <select name="xuanxiang"> <option value="">选项一</option> <option value="">选项二</option> <option value="">选项三</option> </select> <div class="selectbg">选项一</div> </div> <script type="text/javascript"> var oSelect = function(){ $("select").on("change",function(){ $(this).next(".selectbg").html($(this).find("option:selected").text()); //$(this).find("option:selected").text() 意为获取select选中的值 设置给selectbg }); } oSelect(); </script>
首先,将select也设置为绝对定位,box则接管背景与select的高宽设置;然后给select完成了它应该有的功能;

顺便设置了下option的样式,但是这个设置在谷歌中没有并没有想要的结果。聊胜于无吧。
总结select:
你可以任意修改select的面板部分样式,这是一个好消息。但是option部分,无法修改。但option部分一般不那么重要,在移动端原生甚至体验会更好;
input file
依旧是根据上一个思路,文件上传框可以变得更直白美观;上代码:
<style type="text/css"> *{ padding: 0; margin: 0;} .fileloding{ position: absolute; opacity: 1; width: 0%;transition: opacity 500ms;-webkit-transition: opacity 500ms;-ms-transition: opacity 500ms;-moz-transition: opacity 500ms;-o-transition: opacity 500ms; bottom: -15px; height: 15px; background:#90C0F5 ;} .uploadbox{ width: 150px;height: 150px; position: relative; margin: 100px;} .uploadbox input[type=file]{ cursor: pointer; position: absolute; width: 100%; height: 100%; z-index: 2; opacity: 0; filter: alpha(opacity=0);}/*设置file框在最上层*/ .uploadbox .uploadbox-bg{ display: block; width: 100%; height: 100%; position: absolute; z-index: 1; background: #dfdfdf; border: 1px solid #cccccc; }/*设置模拟样式*/ .uploadbox .uploadbox-bg p{font-size: 80px; color: #999999;text-align: center;} .uploadbox .uploadbox-bg span{ display: block; width: 100%; text-align: center; line-height: 15px; font-size: 14px; color: #666666;} .uploadbox:hover .uploadbox-bg p,.uploadbox:hover .uploadbox-bg span{ color: #90C0F5;} </style> <body> <div class="uploadbox"> <input type="file" id="uploadbox" value="上传" /> <input type="hidden" name="filepath" id="filepath" value="" /> <div class="uploadbox-bg"> <p>+</p> <span>点击上传</span> </div> </div> </body>
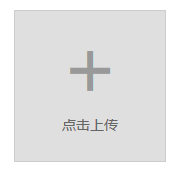
一个不难看的图片上传;

原理相同,有兴趣的同学拿下去测试;
2.radio与:checkbox
网页中还有哪几个不能修改的?
还要radio和checkbox 单选与复选框;如果你用上面的方法,它一样可以被模拟,只是,它还有一个label标签可以做做文章,将它写到label标签中,点击label域则会选中它;
</style> <style type="text/css"> #box{ position: relative; } #box label input{ position: absolute; left: 0; top: 0; z-index: -1; } .rediobg{ background: #ffffff;} #box label.active .rediobg{ background: red;} </style> <div id="box"> <label> <input type="checkbox" name="" id="" value="" /> <div class="rediobg"> 点个赞呗 </div> </label> </div> <script type="text/javascript"> $("label").on("click",function(){ //点击label var _in = $(this).children("input"); if(_in[0].checked){ //判断当前的checkbox 如果选中则给当前label添加一个classname $(this).addClass("active"); }else{ //如果没选中则移除 $(this).removeClass("active"); } }); </script>
需要判断checkbox的选中状态,然后改变div的样式;


效果出来了 nice;
3.总结
写到这里,博文结束了。但是学习的路永远都走不到尽头,希望大家一起共同学习,探讨,有任何疑问在评论区回复即可; 夜深了,博主也是困得要紧,睡觉去也。
---------------------------------------我最嫉妒别人的是:他比我学的快---------------------------------------
我的微信号: qq:
qq:
欢迎各种技术讨论,如果您有建站需求,欢迎联系;
(转载请注明出处)
======================================================== 转载请注明出处。
