Django之META与前后端交互
1 提交表单之GET
前端提交数据与发送
1)提交表单数据
2)提交JSON数据
后端的数据接收与响应
1)接收GET请求数据
2)接收POST请求数据
3)响应请求
GET 请求过程
前端通过ajax发起GET请求,json格式数据
var data = {
"name": "test",
"age": 1
};
$.ajax({
type: 'GET',
url: /your/url/,
data: data, # 最终会被转化为查询字符串跟在url后面: /your/url/?name=test&age=1
dataType: 'json', # 注意:这里是指服务端返回json格式的数据
success: function(data) { # 这里的data就是json格式的数据
},
error: function(xhr, type) {
}
});
后端接受GET请求数据
name = request.GET.get('name', '')
age = int(request.GET.get('age', '0'))
2 提交表单之POST
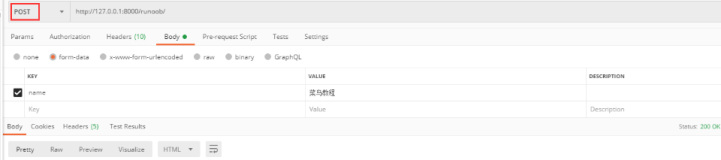
方式一:
前端发送POST请求:
var data = {}
# 如果页面并没有表单,只是input框,请求也只是发送这些值,那么可以直接获取放到data中
data['name'] = $('#name').val()
# 如果页面有表单,那么可以利用jquery的serialize()方法获取表单的全部数据
data = $('#form1').serialize();
$.ajax({
type: 'POST',
url: /your/url/,
data: data, #request Header中默认是Content-Type:application/x-www-form-urlencoded
dataType: 'json', # 注意:期望服务器返回的数据类型
success: function(data) { # 这里的data就是json格式的数据
},
error: function(xhr, type) {
}
});
注: ajax中没有指明content-type类型,请求头中默认是Content-Type:application/x-www-form-urlencoded,因此参数会编码为 name=xx&age=1 提交到后端,后端作为表单数据处理
后端接受请求表单数据:
name = request.POST.get('name', '')
age = int(request.POST.get('age', '0'))
方式二:
前端通过POST提交JSON数据
# POST一个json数据
var data = {
“name”: "test",
"age", 1
}
$.ajax({
type: 'POST',
url: /your/url/,
data: JSON.stringify(data), # json对象转化为字符串
#request Header注明content-type:'application/json; charset=UTF-8'
contentType: 'application/json; charset=UTF-8',
dataType: 'json', # 注意:期望服务端返回json格式的数据
success: function(data) { # 这里的data就是json格式的数据
},
error: function(xhr, type) {
}
});
注: 如果要给后端传递json数据,就需要增加content-type参数,告诉后端,传递过来的数据格式,并
且需要将data转为字符串进行传递。实际上,服务端接收到后,发现是json格式,做的操作就是将字符串转为json对象。
另外,不转为字符串,即使加了content-type的参数,也默认会转成name=xx&age=1,使后端无法获取正确的json。
后端接受数据:
data = request.get_json()
另外,如果前端提交的数据格式不能被识别,可以用request.get_data()接收数据。
3 request.META组成
request.META是python中一个字典,包含了本次所有HTTP请求的Header信息,比如ip,浏览器
Agent。注意Header信息的完整列表取决于用户所发送的Header信息与服务端设置的header信息,常见的键值对有:
(1) HTTP_USER_AGENT,用户浏览器的user-agent字符串,例如: "Mozilla/5.0 (X11; U; Linux i686; fr-FR; rv:1.8.1.17) Gecko/20080829 Firefox/2.0.0.17" .
(2) REMOTE_ADDR客户端ip,如"12.345.67.89" ,如果申请是经过代理服务器的话,那么它可能是
以逗号分割的多个IP地址,如:"12.345.67.89,23.456.78.90")
request.META是python一个普通字典,当键不存在时,访问会触发一个KeyError异常。一般采用
try/execpt语句或者用python中get()方法来处理,设置默认返回,友好的响应客户端。
4 request.META调用设计
(1)要获取用户浏览器信息,写法通常可以:
def ua_display(request):
info = request.META.get(
return HttpResponse("Your browser is %s" % info)
(2) 采用try/execpt语句防止阻塞程序
def ua_display_2(request):
try:
info = request.META[
except KeyError:
info =
return HttpResponse("Your browser is %s" % info)
(3) 想要看META中具体有哪些数据,采用python字典获取键值items方法
values = request.META.items()
info = []
for k,v in values:
info.append(
(4)
CONTENT_LENGTH 文本长度
CONTENT_TYPE 数据类型
HTTP_ACCEPT_ENCODING 编码
HTTP_ACCEPT_LANGUAGE 语言
HTTP_REFERER 引用页,如果有的话
HTTP_USER_AGENT 客户机用户代理字符串
QUERY_STRING 查询字符串,单一的未解析的字符串
REMOTE_ADDR 客户机IP地址
REMOTE_HOST 客户机hostname
REQUEST_METHOD 请求方式,比如 GET 或 POST
SERVER_NAME 服务器 hostname
SERVER_PORT 服务器端口
信息如下:
ALLUSERSPROFILE C:\ProgramData
COMMONPROGRAMFILES C:\Program Files\Common Files
COMSPEC C:\windows\system32\cmd.exe
CONFIGSETROOT C:\windows\ConfigSetRoot
CONTENT_LENGTH
CONTENT_TYPE text/plain
CSRF_COOKIE 8dLJLZyBH801ba24VdzYqJ81b5nqTxh0
DJANGO_SETTINGS_MODULE PythonProject.settings
FP_NO_HOST_CHECK NO
GATEWAY_INTERFACE CGI/1.1
HOMEDRIVE C:
HTTP_ACCEPT text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
HTTP_ACCEPT_ENCODING gzip,deflate,sdch
HTTP_ACCEPT_LANGUAGE zh-CN,zh;q=0.8
HTTP_CONNECTION keep-alive
HTTP_COOKIE csrftoken=8dLJLZyBH801ba24VdzYqJ81b5nqTxh0; sessionid=1rf6hmdw7k0zzsg8q3q1lw2j75gmoood
HTTP_HOST 127.0.0.1:8000
HTTP_USER_AGENT Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/28.0.1500.95 Safari/537.36
NUMBER_OF_PROCESSORS 4
OS Windows_NT
PATH E:\Python;E:\Python\Scripts;C:\windows\system32;E:\Python
PATHEXT .COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC
PATH_INFO /display_meta/
PROCESSOR_ARCHITECTURE AMD64
PROCESSOR_IDENTIFIER Intel64 Family 6 Model 42 Stepping 7, GenuineIntel
PROCESSOR_LEVEL 6
PROCESSOR_REVISION 2a07
PROMPT $P$G
PSMODULEPATH C:\windows\system32\WindowsPowerShell\v1.0\Modules\
PUBLIC C:\Users\Public
QUERY_STRING
REMOTE_ADDR 127.0.0.1
REMOTE_HOST
REQUEST_METHOD GET
RUN_MAIN true
SERVER_PROTOCOL HTTP/1.1
SERVER_SOFTWARE WSGIServer/0.1 Python/2.7.5
SESSIONNAME Console
SHIM_MCCOMPAT 0x810000001
WINDOWS_TRACING_FLAGS 3
WINDOWS_TRACING_LOGFILE C:\BVTBin\Tests\installpackage\csilogfile.log
wsgi.errors
wsgi.file_wrapper wsgiref.util.FileWrapper
wsgi.input
wsgi.multiprocess False
wsgi.multithread True
wsgi.run_once False
wsgi.url_scheme http
wsgi.version (1, 0)