Weex 是什么?
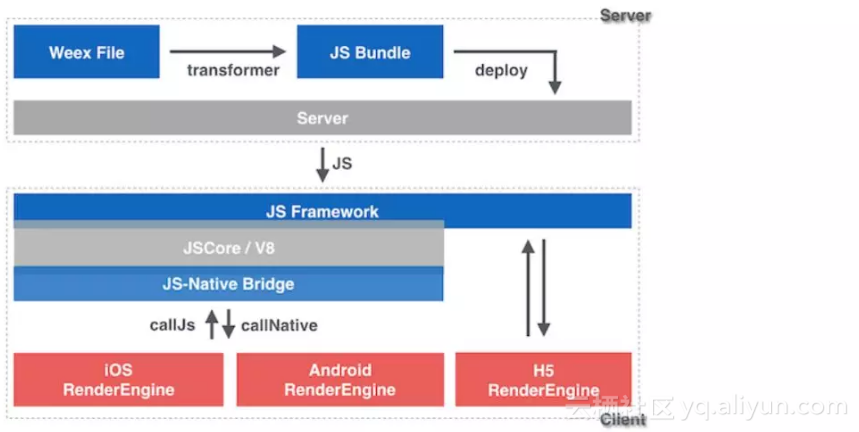
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用,为了做到这些,Weex 与 Vue 合作,使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API,打造三端一致的 native 应用。其架构如下所示:

将 weex 工程文件编译成 JS bundle,发布到云端,由客户端下载后,通过浏览器里的 JavaScript 引擎或 Weex SDK 运行起来的。
为了能掌握 weex 编程技术,开发人员需要熟悉以下几个概念(拷贝自官网 http://weex.apache.org)
Weex 页面结构
界面展示、逻辑处理、设备能力使用、生命周期管理等部分。
Dom 模型
Weex 页面通过类似 HTML DOM 的方式管理界面,首先页面会被分解为一个 DOM 树,每个 DOM 结点都代表了一个相对独立的 native 视图的单元。然后不同的视图单元之间通过树形结构组合在了一起,构成一个完整的页面。
组件
Weex 支持文字 text、图片 image、视频 video 等内容型组件,也支持 div、list、scroller 等容器型组件,还包括 slider、input、textarea、switch 等多种特殊的组件。Weex 的界面就是由这些组件以 DOM 树的方式构建出来的。
布局系统
Weex 页面中的组件会按照一定的布局规范来进行排布,我们这里提供了 CSS 中的盒模型、flexbox 和 绝对 / 相对 / 固定 / 吸附布局这三大块布局模型。
功能
Weex 提供了非常丰富的系统功能 API,包括弹出存储、网络、导航、弹对话框和 toast 等,开发者可以在 Weex 页面通过获取一个 native module 的方式引入并调用这些客户端功能 API。
生命周期
每个 Weex 页面都有其自身的生命周期,页面从开始被创建到最后被销毁,会经历到整个过程。这是通过对 Weex 页面的创建和销毁,在路由中通过 SDK 自行定义并实现的。
在移动办公开发中的实践注:涉及代码均以 Android 端为例。
(一)前端遵循 weex 移动应用的设计理念

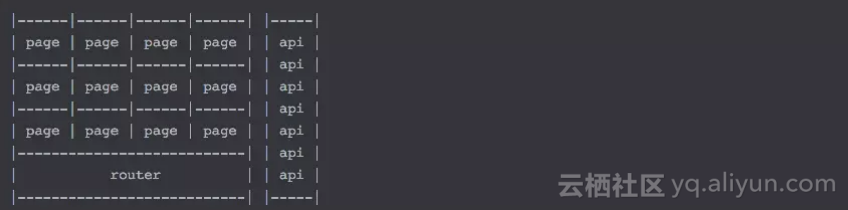
weex 认为一个具有高并行研发能力、动态化和标准化规范化的移动应用应该由以下几个方面构成:
这样的话,在构建一个完整的移动应用之前,先确定你的应用有多少页面,每个页面分别是什么 URL,页面之间的路由逻辑是怎样的,然后梳理整个移动应用需要的所有 API 和服务。最后通过 Weex 创建不同的页面,并分别进行开发、调试。
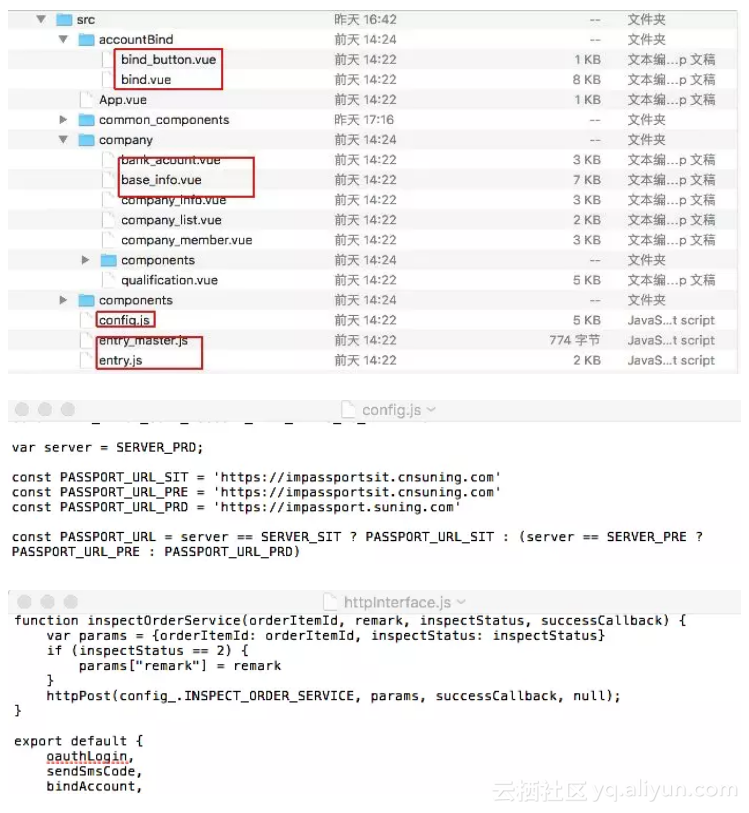
(二)构建自己的标杆工程
我们基于 github 上的 Playground 项目,构建了自己的标杆工程。

将不同的 js 文件用做常量、工具方法的定义。常量诸如 url、版本开关、路由表。工具方法诸如 Http get、post 方法的封装、时间转换函数、加解密方法。
除了用 vue 封装页面,还封装了公用的样式,构建了常用的控件库。
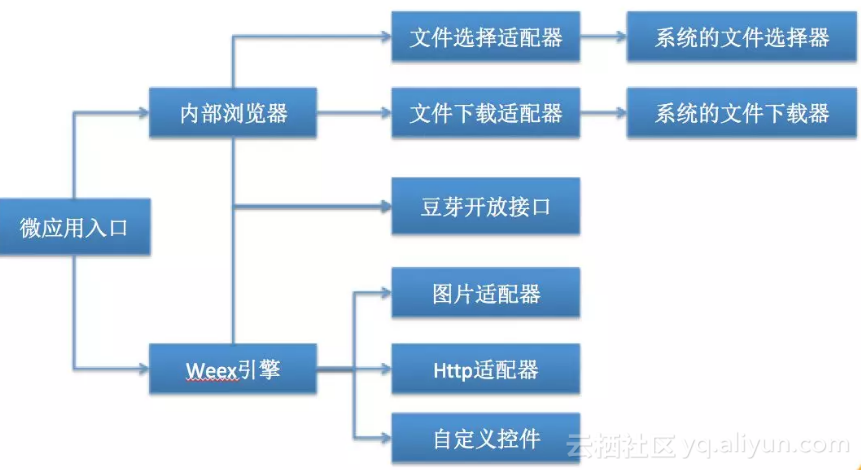
(三)整合 weex 引擎,完善移动办公微应用的接入方案

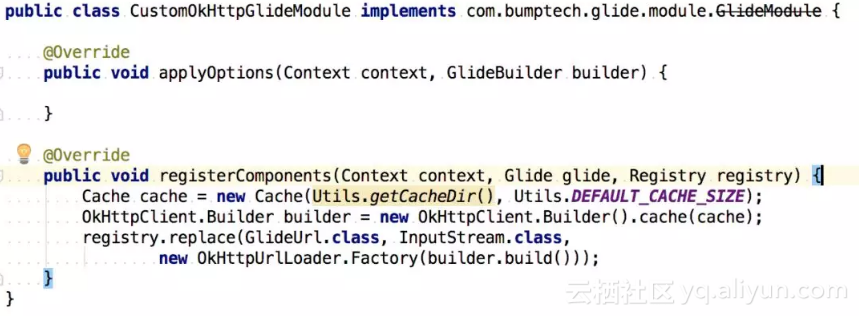
挂接 glide 用于替换默认的 picasso 图库的实现,因为目前 picasso 的版本没法支持 gif 动图。另一个好处是,可以定制图库缓冲区的大小。

挂接自己的 http 适配器,适度复用 Native 的 http 实现并定制到 weex 中,同时这也是打通 native 登陆凭证和 weex 登陆凭证的必要一环。
在项目迭代中,扩展自定义控件。这块自定义控件特指通过 WXSDKEngine.registerComponent() 注册的 Native 控件。需要严格控制这部分控件的实现。基于以下几个方面考虑:
1.Native 控件需要 IOS、Android 同时实现,增加了开发工作量。
2. 页面使用了这种控件,老版本的应用就没法进行兼容,会需要提示用户升级。
3. 开发者需要充分考虑纯 vue 的方式是否能实现,一般都是有方法的。
即使实现了 Native 控件,在后续 weex 引擎升级过程中,也需要持续关注,可能日后标准控件库会提供支持。
定义一套开放接口,通过 WXSDKEngine.registerModule() 注册,weex 可以适度复用 H5 的开放接口实现。
注册自己的 webview 实现替换默认的 webview。实现自己的文件下载器,文件选择器,支持电话号码、邮箱等链接的点击跳转。
(四)静态资源的缓冲和缓冲更新策略配置
静态资源(js、css、图片)默认不支持缓冲策略,导致使用微应用页面总是打开较慢,且浪费流量,没能达到离线 web 应用的顺滑操作体验。针对此问题,移动端和服务端均需做出调整。
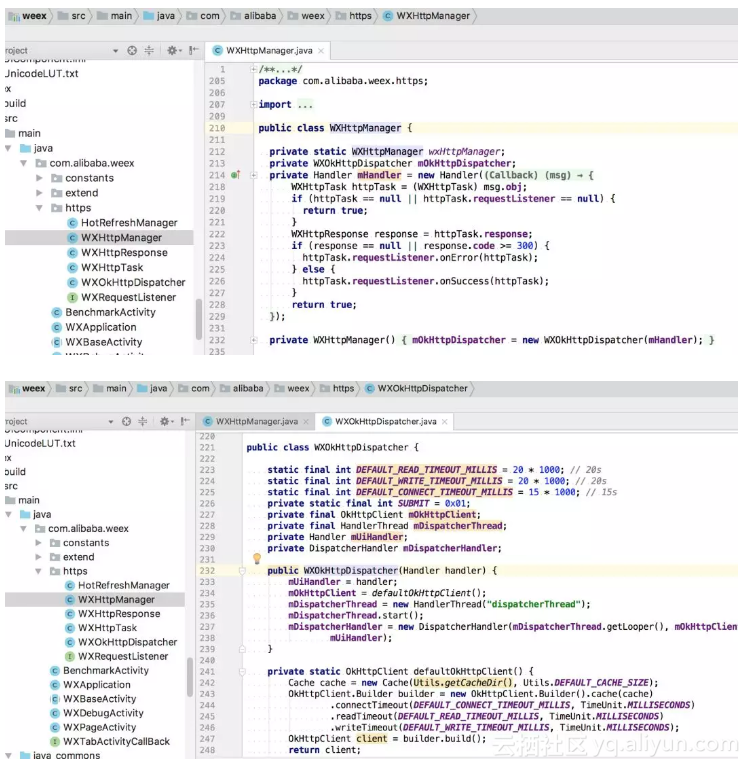
前面我们讲到了,在客户端一侧,针对图片适配器我们设置了 glide 图库,且修改了缓冲配置。而针对静态页面的加载,weex 的支撑模块是 WXHttpManager 和 WXOkHttpDispatcher。如下图所示:

对 defaultOkHttpClient 进行缓冲路径和大小的配置。 在服务端一侧,配上 Etag 策略,如果不支持则配置较老的 Last-Modified+If-Modified-Since 策略。其实现效果如下:
第一次请求:
-
客户端发起 HTTP GET 请求一个文件。
-
服务器处理请求,返回文件内容和 Headers,当然包括 Etag(如"2e681a-6-5d044840"),状态码 200。
第二次请求:
-
客户端发起 HTTP GET 请求同一个文件,这个时候客户端会附带一个 If-None-Match 头,这个头的内容就是第一次请求时服务器返回的 Etag:2e681a-6-5d044840。
-
服务器判断发送过来的 Etag 和按云端文件计算出来的 Etag 匹配,说明静态资源未变更,直接返回 304,通知客户端继续使用本地缓存。
需要补充的是,对于网络请求失败或是缓冲加载失败的情况,本地需要挂接回调方法处理,并定制加载失败页面,让用户在失败页面有机会点击刷新按钮进行重试。
(五)开放接口和接口权限控制
weex 引擎加载的页面包括 weex 和 H5 两种,针对 H5 页面,通过 Javascript Interface 我们挂接与其他 H5 应用相同的一套开发接口。

这些是一部分我们给 H5 提供的开放接口,通过 WXSDKEngine.registerModule() 我们还另行包装了一份给 weex 调用。考虑到部分接口涉及用户隐私,如果应用内有要使用这部分接口,在应用启动时需要像微信一样有用户授权。
(六)打通 Native、weex、H5 的登陆凭证
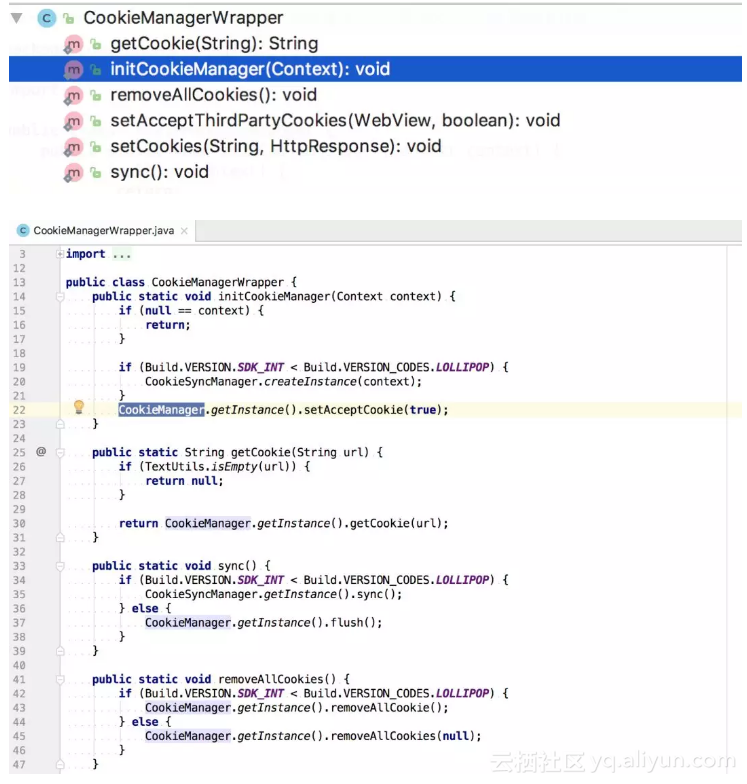
我们应用的登陆凭证是保存在 Cookie 当中的,所以在 Native、weex、H5 中打通登陆凭证,实现单点登录(Single SignOn)我们做了以下几件事:
1. 包装一个 CookieManager,实现 cookie 的读写接口以兼容新老版本。

2. 进程初始化时,初始化 CookieManager;账号登出时,移除 Cookies。
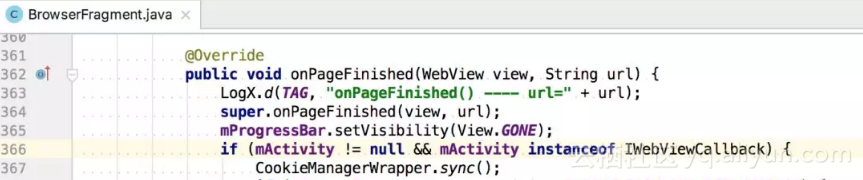
3. 在 WebView 页面加载成功的回调,增加 Cookie 强制持久化写入的逻辑。Weex WebView 也增加相同逻辑。

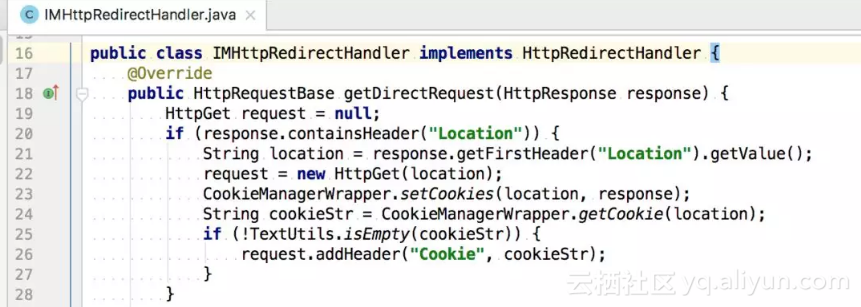
4. 在 Http 请求、文件传输接口处增加 Cookie 的读写逻辑,特别要注意的是对重定向请求的处理,需要挂接自己的回调方法,读写 Cookie。Weex 对应的 HttpAdapter 和文件传输接口也需做相同修改。

(七)升级策略
无论是通过 WXSDKEngine.registerModule() 注册的接口还是通过 WXSDKEngine.registerComponent() 注册的组件,都是在迭代版本中逐步添加进去的。考虑到兼容性,就存在一部分老版本客户端无法使用当前 weex 页面部分功能的问题,所以在 weex 页面需要增加平台最小版本号的控制逻辑,当客户端版本低于接口所需的最小版本时,要提示用户升级。

因为用户是可以选择忽略升级的,在每个组件和开放接口的使用点,也需要增加保护,无法使用时应提示是版本过低不支持的原因。
(八)错误的云监测
在 Native 可以通过接口 IWXRenderListener 中的 onException 回调方法监测 render error、js exception、network error 等。在 Weex 页面,则需要通过开放接口上报错误错误。这些错误最后都通过 Native 接口上报到云端,做到对用户问题的实时监控。
(九)屏幕适配
Weex 是固定以 750px 作为虚拟屏幕宽度的,所有控件的实际大小要根据设备的屏幕大小进行等比缩放。例如,当一个按钮的尺寸在页面中设定为 60x100px,而屏幕实际宽度为 1080px,那么按钮的显示宽度则为 60x1080/750 = 86px,高度则为 100x1080/750 = 144px。
(十)引擎升级和平台兼容性的坑
作为一款需要商用的应用,在集成了 weex 引擎后,面临引擎升级的问题,尤其在阿里官方迭代版本较密集的现状下。强烈建议慎重升级!在引擎升级后要对已上线的应用做回归测试,我们遭遇到的实际状况是引擎升级支持了一些新功能,却把部分老控件、老接口、老页面给搞坏了。例如:
1. 引擎升级到 16 版本 Android 端取系统时间接口,未携带当前时区偏移,到了 18 版本又好了。
2. 18 版本 IOS 横向翻页的页面切换效果会有垂直方向偏移。
3. vue 本身是支持 v-model 给 Input 来赋值的,Android 端的引擎升级到 18 之后这块功能突然又不支持了。
Weex 引擎还存在一些平台兼容性的坑,例如:
1. 页面恢复的广播事件,IOS 和 Android 不一致,Android 的事件名叫 WXApplicationDidBecomeActiveEvent,IOS 的叫 viewWillAppear。
2. 在做自定义组件的时候,需要页面上盖了一个蒙板控件,如果蒙板里没有内容,在 Android 端,蒙板不会消耗 Touch 事件,在 IOS 端,蒙板会消耗 touch 事件。为了解决这个问题,当蒙板上无内容的时候,需要把 IOS 端蒙板的透明度改成全透明。
3.http://weex.apache.org/cn/guide/use-vue.html 中列举了一些 vue 支持,而 weex 暂不支持的情况,这个一开始我们也没注意到。

Weex 是一个新的开发框架,在技术革新的浪潮中,我们一方面要勇于尝试这样的新技术。另一方面,也要通过软件过程控制的方法来确保应用交付的稳定,实事求是、因地制宜的解决使用中面临的具体问题和挑战。软件工程学本身就是实践者的研究方法,唯有边实践边总结,才能在技术变革中始终不落下风。