去年寒假在家看完了JavaScpript DOM这本书 刚清理电脑资料的时候发现了这个学习笔记资料 就顺便上传了 如有错误 一起交流 ,一起进步
前半部分摘自
W3school
还可以直接参考
http://www.w3school.com.cn/htmldom/index.asp
下面分割线后为dom学习笔记
JS和DOM关系
js 即 JavaScript ,是一种网页脚本语言,可以在网页上实现一些动态效果。
DOM 是HTML文档结构,其实就是为了能让js操作html元素而制定的一个规范,
dom 的根本就是 document 对象,改对象有很多属性和方法,
例如创建节点、复制节点、移除节点、修改属性等。
我们用JavaScript对网页进行的所有操作都是通过DOM进行的。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容
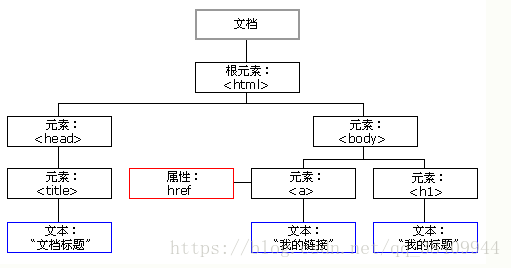
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。 来看一下关系树形图:
此图来自:http://www.w3school.com.cn/js/js_htmldom.asp
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应注意:
js和html分离很重要
属性: display:inline;可以实现列表横向显示
外部引用css
<link rel="stylesheet" href="styles/layout.css" type="text/css"
media="screen">document.write() 可用于直接向 HTML 输出流写内容。
<!DOCTYPE html>
<html>
<body>
<script>
document.write(Date());
</script>
</body>
</html>提示:绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML
改变了标签元素 元素的内容:
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html><!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
</script>
</body>
</html>改变 HTML 属性
document.getElementById(id).attribute=new value
<!DOCTYPE html>
<html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>改变 HTML 样式
document.getElementById(id).style.property=new style
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
</script>使元素不可见和可见
<!DOCTYPE html>
<html>
<body>
<p id="p1">这是一段文本。</p>
<input type="button" value="隐藏文本" onclick="document.getElementById('p1').style.visibility='hidden'" />
<input type="button" value="显示文本" onclick="document.getElementById('p1').style.visibility='visible'" />
</body>
</html>
本例改变了 id="id1" 的 HTML 元素的样式,当用户点击按钮时:
<h1 id="id1">My Heading 1</h1>
<button type="button" onclick="document.getElementById('id1').style.color='red'">
点击这里
</button>对事件做出反应:
onclick=JavaScript
当用户点击鼠标时
当网页已加载时
当图像已加载时
当鼠标移动到元素上时
当输入字段被改变时
当提交 HTML 表单时
当用户触发按键时栗子:
<h1 onclick="this.innerHTML='谢谢!'">请点击该文本</h1><!DOCTYPE html>
<html>
<head>
<script>
function changetext(id)
{
id.innerHTML="谢谢!";
}
</script>
</head>
<body>
<h1 onclick="changetext(this)">请点击该文本</h1>
</body>
</html>使用 HTML DOM 来分配事件
HTML DOM 允许您通过使用 JavaScript 来向 HTML 元素分配事件:
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
</script>在上面的例子中,名为 displayDate 的函数被分配给 id=myButn” 的 HTML 元素。
当按钮被点击时,会执行该函数。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>点击按钮就可以执行 <em>displayDate()</em> 函数。</p>
<button id="myBtn">点击这里</button>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
<!DOCTYPE html>
<html>
<body onload="checkCookies()">
<script>
function checkCookies()
{
if (navigator.cookieEnabled==true)
{
alert("已启用 cookie")
}
else
{
alert("未启用 cookie")
}
}
</script>
<p>提示框会告诉你,浏览器是否已启用 cookie。</p>
</body>
</html>
onchange 事件
onchange 事件常结合对输入字段的验证来使用。
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数。
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
请输入英文字符:<input type="text" id="fname" onchange="myFunction()">
<p>当您离开输入字段时,会触发将输入文本转换为大写的函数。</p>
</body>
</html>onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
<!DOCTYPE html>
<html>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</div>
<script>
function mOver(obj)
{
obj.innerHTML="谢谢"
}
function mOut(obj)
{
obj.innerHTML="把鼠标移到上面"
}
</script>
</body>
</html>
onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
<!DOCTYPE html>
<html>
<body>
<div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color:green;color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</div>
<script>
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="请释放鼠标按钮"
}
function mUp(obj)
{
obj.style.backgroundColor="green";
obj.innerHTML="请按下鼠标按钮"
}
</script>
</body>
</html>当输入字段获得焦点时,改变其背景色。
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction(x)
{
x.style.background="yellow";
}
</script>
</head>
<body>
请输入英文字符:<input type="text" onfocus="myFunction(this)">
<p>当输入字段获得焦点时,会触发改变背景颜色的函数。</p>
</body>
</html>
当指针移动到元素上方时,改变其颜色;当指针移出文本后,会再次改变其颜色。
<!DOCTYPE html>
<html>
<body>
<h1 onmouseover="style.color='red'" onmouseout="style.color='blue'">
请把鼠标移到这段文本上
</h1>
</body>
</html>
创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
</body>
</html>
删除已有的 HTML 元素
如需删除 HTML 元素,您必须首先获得该元素的父元素:
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
</body>
</html>
提示:如果能够在不引用父元素的情况下删除某个元素,就太好了。
不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素:
var child=document.getElementById("p1");
child.parentNode.removeChild(child);注意点: title是鼠标移到上面显示的内容 alt是图片加载不出来显示的内容
为了减少对网站的请求次数 应该将.js文件合并到一个文件中
事件处理函数 如 onclick(“show(this);xx();”) 里面包涵多个js语句的时候 用分号隔开
1.对象有内建对象和宿主对象 内建对象包括Array数组 Math Date 这些都是预定义好的对象 可以直接拿来使用
宿主对象是由他的运行环境提供的,再Web应用中 这个环境就是浏览器 宿主对象包括 Form Image 和Element等等获取关于网页上表单,图像和各种表格元素的信息
还有一个比较重要的对象是doucumet 可以获取网页上任何元素的信息。
节点是网络中的一个连接点 一个网络就是由一些节点构成的集合 元素节点里面的属性就是属性节点 内容就是 文本节点
css中还有继承 比如定义了body的标签的css 则该css还将作用于镶嵌在body元素内部的所有元素
获取元素 文档中每一个元素都是一个对象。 元素类型由typeof显示出来的都是object
1. document.getElementById(“”);
2. document.getElementsByTagName(“”) 返回的是一个对象数组 就算这个标签只有一个元素 也会返回一个数组 长度可以用属性length来访问
可以用var items=document.getElementsByTagName(“”) 这样可以省点力气 以后 items[1]就是document.getElementByTagName(“”)[1]
举个例子:
var shopping=document.getElementById("purchses");
var items=shopping.getElementsByTagName("*");- getElementsByClassName(“”) 是得到 含有相同类名的数组
还可以找到那些带多个类名的元素 比如 getElementByClassName(“xx yy”) 表示这个数组找到的元素中 class同时带有 xx和yy的类名
xx和yy的顺序无所谓 yy和xx也会被找到 而且 类名只要包涵xx和yy 还有其他类名的也会被找出来
var shopping=document.getElementById(“purchses”);
* var items=shopping.getElementsByClassName(“xx yy”);*
这样就得到了 id=purchses中的 带有xx和yy类的元素
这个 方法比较有用 但是只有较新的浏览器才支持他
盘点知识点: 一份文档就是一颗节点树 节点包括元素节点 属性节点 文本节点
每一个节点都是一个对象
.getElementById返回一个对象
getElementsByClassName(“”)和getElementByTagName("")返回一个数组元素节点的子节点是文本节点 元素节点的nodeValue是null值 而元素节点的子结点的第一个节点就是文本节点
元素节点.childNodes[0].nodeValue才是元素节点的文本节点
获取属性:
getAttribute(“”)参数是要查询属性的名字 可以配合 getElementById来使用 直接后面.getAttribute 如果没有该属性 会返回 null或者空白
取决于用哪种浏览器
通过 if(xx.getAttribute(“title”)) 来判断有无这个属性
setAttribut(“xx”,”yy”) xx是标签名 yy是要修改的内容 如果事先不存在xx这个属性 则先创建xx这个属性 然后再赋值 如果存在就覆盖掉
需要注意的是 它源代码显示的还是修改前的属性值 这是“表里不一” 对页面内容进行刷新但是不需要在浏览器里刷新页面
getElementById
getElementsByClassName
getElementsByTagName
getAttribute 得到节点的属性
setAttribute 修改节点的属性
举个例子:
var shopping=document.getElementById("xx");
var name=shopping.getAttribute("title");
shopping.setAttribute("title","wocaonima");实现一个 在一个网页里 点击超链接 就可以在指定的图片位置更换图片:
function showPic(a)
{
var source=a.getAttribute("href");
var palceer=document.getElementById("xx");
palceer.setAttribute("src",source);
}重点:
再给元素添加事件处理函数后 一旦事件触发 js代码会返回一个布尔值 如果是true表示成功触发 false表示出发失败
比如 onclick=”showPic(this);” 表示 showPic函数被调用 默认行为也会被调用 意味着 用户还是被带到图片查看窗口 为了阻止这个默认行为被
调用 可以 这样修改
onclick="showPic(this);return false;"window.onload是当文档加载完成后才会执行时间处理函数。
绑定一个匿名函数
<script type="text/javascript">
window.onload=function(){
document.getElementById("big").style=...
}
</script>
<script type="text/javascript">
window.onload=function myalert()}
alert("sdf");
}
}
</script>childNodes是得到元素下的子节点 可是 文档中的每一个东西都是一个节点包括空格
这时候需要nodeType属性来判别了 node.nodeType
元素节点:nodeType属性值是1
属性节点: 2
文本节点: 3这样就可以只针对特定节点进行操作
<script type="text/javascript">
function xx(){
var body_number=document.getElementsByTagName("body")[0];
alert(body_number.childNodes.length);
}
window.onload=xx;
</script>nodeValue是文本节点的值
还有 firstChild和lastChild属性
node.firstChild 等效于node.childNodes[0]
node.lastChild 等效于 node.childNodes[node.childNodes.length-1]
举例子:
function showPic(xx){
var source=xx.getAttribute("href");
var placer=document.getElementById("yy");
palcer.setAttribut("src",source);
var text=xx.getAttribute("title");
var description=document.getElementById("description");
description.firstChild.nodeValue=text;
}总结 :
childNodes 得到子节点
nodeType 子节点类型
nodeValue 节点的文本节点值
firstChild 第一个子节点
lastChild 最后一个子节点 <script type="text/javascript">
function popUp(winURL){
window.open(winURL,"name","width=320,height=480");
}
</script>
1.<a href="javascript:popUp('www.baidu.com');">xxx</a>
"javascript:"是伪协议
2.内嵌: <a href="#" onclick="popUp('www.baidu.com');return false;"> sdf</a> href是为了创建一个空链接,实际工作全部由onclick属性负责完成return false 是取消这个连接的默认行为,不让这个链接把访问者带离当前窗口
但是缺点是 不能平稳退化 意思就是说 用户如果禁用了浏览器的javascript功能 这样的链接将毫无用处
getElementById 为此 可以这样改进:
<a href="www.baidu.com" onclick="popUp(this.href);return false;"> sdf</a> 但是这个也有缺点因为它没有打开一个新的窗口(js失效的话)
css可以实现结构和样式的分离
这样可以确保网页能平稳退化
我们也可以分离js 将如下代码加入到外部js文件中去
成功将行为和结构分离的例子
window.onload=pre;
function pre(){
var links=document.getElementByTagName("a");
for(var i=0;i<links.length;i++) {
if(links[i].getAttribute("class")=="popup") {
links[i].onclick=function(){
popUp(this.getAttribute("href"));
return false;
}
}
}
}
function popUp(winURL){
window.open(winURL,"name","width=320,height=470");
}
对象检测
添加if(!document.getElementById) return false; 对于不支持这个函数的浏览器 仍可以访问网页的内容
注意:尽量减少访问DOM和尽量减少标记
把 <script>放在文档的末尾 可以让网页变得更快压缩脚本可以使网页加载更快 可以使用工具 比如 变量 var dection 改成 var a 所以工作的时候 一般应该有两个版本 一个工作副本用来修改代码并添加注释 另一个是精简版本 用于放在站点
为了区分 最好在精简版本的文件名中加上min字样 比如: scriptName.min.js
代码压缩工具: 谷歌的Closure Compiler
平稳退化
分离JS
向后兼容
性能考虑
改进版:
之前图库中每个超链接标签a中都需要class来挂钩把js和html中有关的标记关联起来 现在只需要定义一个挂钩 在列表 那 ul添加一个 id就可以了
注意:不应该让js代码对这个页面结构有任何依赖 如上面的例子 如果将图库删除 js就出错了
所以可以这样子
if(!document.getElementById){
return false;
} 这是普遍做法 getElementById后面不能() 加上后就是检测这个方法的返回值了
if(!document.getElementById("xx")){
return false;
} 更加针对性重点:结构化程序设计 中有个一个原则: 函数应该只有一个入口和一个出口
如果一个函数有多个出口 只要这些出口集中出现在函数的开头部分就可以接受 例子:
function prepareGallery(){
if(!document.getElementByTagName) return false;
if(!document.getElementById) return false;
if(!document.getElementById("imagegallery")) return false;
接下来就是核心部分
}重点: 如果如果一个变量很长 可以选择另起一个变量名字来代替它
this代表links[i] 也就是对应的节点
改进后: 这样就可以将onclick事件绑定到id等于 imagegallery的元素内的各个链接元素上
funciton prepareGallery(){
if(!document.getElementByTagName) return false;
if(!document.getElementById) return false;
if(!document.getElementById("imagegallery")) return false;
var xx=document.getElementById("imagegallery");
var yy=xx.getElementByTagName("a");
for(var i;i<yy.length;i++){
yy[i].onclick=function(){
showPic(this);
return false;
}
}
}重点: 还记得window的onload吗 这个是网页加载完毕后触发的事件
window.onload=firstFunction;
window.onload=secondFunction;这样第二个会覆盖掉第一个 可以这样解决
window.onload=function(){
firstFunction();
secondFunction();
} 这是最简单的解决方案还有一个弹性最佳的方案 编写如下函数即可
function addLoadEvent(func){
var oldonload=window.onload;
if(typeof window.onload!='function'){
window.onload=func;
} else {
window.onload=function(){
oldonload();
func();
}
}
}这样就相当于创建了个队列只需要写下面代码就行:
addLoadEvent(firstFunction);
addLoadEvent(secondFunction);
插入一下 刚又思考了下 return false;的问题 又重新回顾一下
<a href="1.html" onclick="popUp('2.html');"> sdf</a> 这个例子中 结果会是原网页显示 1.html 并且打开了一个新网页 2.html
<a href="1.html" onclick="popUp('2.html');return false;"> sdf</a> 修改后 这样 只会打开一个新网页 因为return false取消了这个点击的默认情况 意思就是 href无效
再插入一下 一个窗体的打开和关闭:
打开用open
window.onload=function(){
var oTxt=document.getElementById('txt1');
var obtn=document.getElementById('btr');
obtn.onclick=function(){
va oNewWin=window.open('about:blank','_blank');
oNewWin.document.write(oTxt.value);
}
}about:blank表示 打开一个空白窗口
接下来是close 但是再火狐浏览器下 是无法close一个用户打开的窗体 只有一个窗体是用open打开的时候才可以用close方法关闭
window.nevigator.userAgent 获取当前浏览器的版本信息
window.location 获取当前网页的地址
尺寸和坐标 : 可视区尺寸就是用户端能在屏幕上看到网页部分的尺寸 会随着窗体大小而变化
通过 document.documentElement.clientWidth和
document.documentElement.clientHeight可以获取当前页面可视区的宽度和高度
document.body.scrollTop 是滚动距离 是可视区到页面顶端的距离
window.onresize 是页面大小改变时触发的事件
几个常用的系统对话框
1.alert() 警告框 没有返回值
2.confirm("提问的内容")选择框 返回一个 boolean
回到之前那个图片库的问题 进行修改
前一件事是必须的 后一件事是锦上添花
function showPic(whichpic){
if(!document.getElementById("placeholder")) return false;
var xx=whichpic.getAttribute("href");
var yy=document.getElementById("placeholder");
placeholder.setAttribut("src",xx);
if(document.getElementById("description")){
var text=whichpic.getAttribute("title");
var description=document.getElementById("description");
description.firstChild.nodeValue=text;
}
}不要做太多假设 之前图库我们假设肯定存在placeholder图片和description元素 就会出现js错误
所以也要修改
function xx(){
if(!document.getElementById) return false;
if(!document.getElementByTagName) return false;
if(!document.getElementById("imagegallery")) return false;
var gallery=document.getElementById("imagegallery");
var links=gallery.getElementByTagName("a");
for(var i=0;i<links.length;i++){
links[i].onclick=function(){
return !showPic(this);
}
}
}
代码优化:
function xx(){
if(!document.getElementById) return false;
if(!document.getElementByTagName) return false;
if(!document.getElementById("imagegallery")) return false;
var gallery=document.getElementById("imagegallery");
var links=gallery.getElementByTagName("a");
for(var i=0;i<links.length;i++){
links[i].onclick=function(){
return showPic(this)?false:true;
}
}
} function showPic(whichpic){
if(!document.getElementById("placeholder")) return false;
var xx=whichpic.getAttribute("href");
var yy=document.getElementById("placeholder");
if(placeholder.nodeName!="IMG") return false;
placeholder.setAttribut("src",xx);
if(document.getElementById("description")){
var text=whichpic.getAttribute("title")?whichpic.getAttribute("title"):"";
var description=document.getElementById("description");
if(description.firstChild.nodeType==3){
description.firstChild.nodeValue=text;
}
}
return true;
}
总结:
尽量让js不再依赖假设 引入许多项的测试和检查 为了平稳退化 事件处理函分离到外部的js文件 这样使js不再依赖于html文档的内容和结构
结构和行为要尽量分离
还有 DOM Core 和HTML-DOM的区别也要注意一下