onbeforeunload本身并非W3C DOM-Event标准事件,只不过在很多时候国内的流氓做法就是离开页面,直接弹出收藏本网页的提示(虽然我很讨厌这种做法,但事实上很多公司一直都在这样默默地强奸用户…)
言归正传,我遇到的问题是,自己的游戏上了新浪微游戏,在新浪微游戏的顶部有它们的导航,但是点击里面一些按钮时就会触发游戏里面的window.onbeforeunload事件…
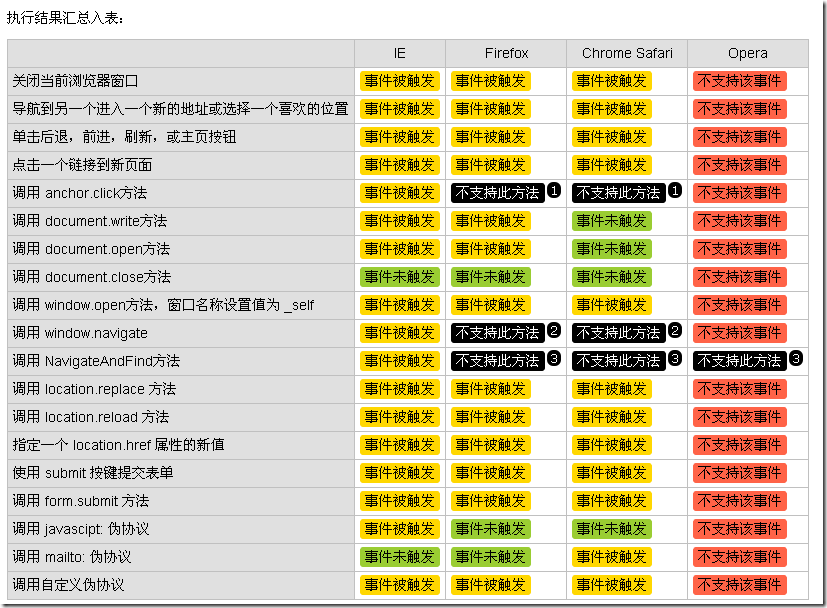
搜索了一下,找到这篇文章:BX2047: 各浏览器对 onbeforeunload 事件的支持与触发条件实现有差异
根据 MSDN 中描述,IE 的 onbeforeunload 事件可由以下这些条件触发:
- 关闭当前浏览器窗口。
- 导航到另一个进入一个新的地址或选择一个喜欢的位置。
- 单击后退,前进,刷新,或主页按钮。
- 点击一个链接到新页面。
- 调用 超链接的 click 方法。
- 调用 document.write 方法。
- 调用 document.open 方法。
- 调用 document.close 方法。
- 调用 window.close 方法。
- 调用 window.open 方法,窗口名称设置值为 _self。
- 调用 window.navigate 或 NavigateAndFind 方法。
- 调用 location.replace 方法。
- 调用 location.reload 方法。
- 指定一个 location.href 属性的新值。
- 使用 submit 按键提交表单,或调用 form.submit 方法。
更详细的说明可以查考 MSDN 原文:onbeforeunload Event。

我写了一个测试例子:
1: <div class='links'>
2: <a href='#'>test1</a>
3: <a href='javascript:;'>test2</a>
4: <a href='javascript:;' onclick='alert("test3")'>test3</a>
5: <a href='#' onclick='alert("test4")'>test4</a>
6: </div>
7:
8: <iframe src="http://b.com/xx/xxx.html" frameborder="no" scrolling="no" id="app_frame" name="app_frame" style="height: 600px; width: 100%;"></iframe>
如果iframe中有window.onbeforeunload事件,在点击链接test2、test3时会触发iframe内的window.onbeforeunload事件,test1、test4则不会,尽管页面与iframe并非同一域。
我知道会有很多办法避免这种情况发生,比如改父层的实现==,但是这个页面是新浪微游戏的,我根本不可能有权力去要求什么…
所以想到一个办法是,在window.onbeforeunload函数里,判断当前鼠标的位置,如果在某一范围内则认为是点击了新浪微游戏的那些东东,不显示提示。
1: /**
2: * 获取鼠标在页面上的位置
3: * @param ev 触发的事件
4: * @return x:鼠标在页面上的横向位置, y:鼠标在页面上的纵向位置
5: */
6:
7: function getMousePoint(ev) {
8: var point = {
9: x: 0,
10: y: 0
11: };
12: if (typeof window.pageYOffset != 'undefined') {
13: point.x = window.pageXOffset;
14: point.y = window.pageYOffset;
15: } else if (typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat') {
16: point.x = document.documentElement.scrollLeft;
17: point.y = document.documentElement.scrollTop;
18: } else if (typeof document.body != 'undefined') {
19: point.x = document.body.scrollLeft;
20: point.y = document.body.scrollTop;
21: }
22: point.x += ev.clientX;
23: point.y += ev.clientY;
24: return point;
25: }
26:
27: function bindWindowEvent() {
28: window.onbeforeunload = function (evt) {
29: evt = evt || window.event;
30:
31: var obj = getMousePoint(evt);
32: if (obj.y < 76 && obj.y > 0) {
33: return ;
34: }
35:
36: var msg = '嘻嘻嘻';
37:
38: return msg;
39: };
40: }
41:
42: bindWindowEvent();
希望各位达人能提供更好的解决方法…
本文参考:
1、BX2047: 各浏览器对 onbeforeunload 事件的支持与触发条件实现有差异
2、onbeforeunload与a标签在IE中的冲突bug
3、Can I prevent window.onbeforeunload from being called when doing an AJAX call