定义
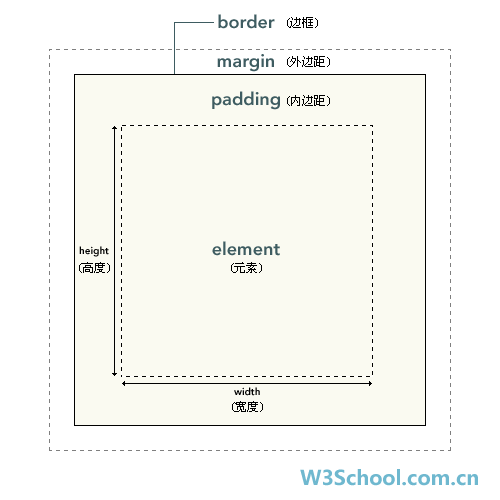
CSS把每个元素看成是一个个单独的框,这里就叫它“元素框”吧。而CSS 盒子模型 (Box Model) 可以理解成一种规范,它规定了元素框处理其“最里边的内容区域(例如文本,图像等)”、“内容周围填充的区域”、“边框” 和“边界区域”的方式。
PS: 为了方便区分概念,通常也会把“填充”叫做“内边距”,把“边界”叫做“外边距”。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
总之,盒子模型由内到外组成: 内容区域(content) --> 填充(padding) --> 边框(border) --> 边界(margin)。
在 CSS 中,width 和 height 仅仅指的是内容区域的宽度和高度。
几个提示
l 背景应用于由内容和内边距、边框组成的区域。也就是如果你设置了背景色,那么内容、内边距、边框都会先被背景色填充,然后内容和边框的颜色会将其覆盖。如果你将内容和边框的颜色设置成透明色就能看得出来。
l 内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。也就是上下左右你可选择任何一边设置,或者全部。
l 外边距可以是负值,而且在很多情况下都要使用负值的外边距。内边距不能用负值。
浏览器兼容性
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width/height 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 使用自己的非标准模型。这些浏览器的 width /height属性不只是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
PS:如果对你有帮助,就顺手点个赞吧~