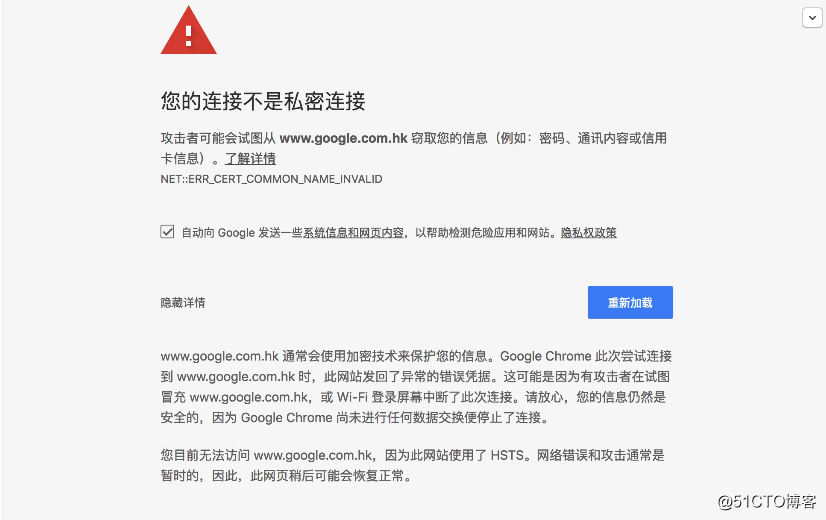
今天小伙伴突然告诉我,他的电脑上打不开网页了,然后把以下截图给我发了过来:
了解到他是用shadowsocks访问谷歌的时候网页打不开,之前是都是OK的。简单让他做了下网络连通性测试:ping域名,telnet网站的80和443端口,发现网络是OK的。然后仔细看了下他的报错信息:
NET::ERR_CERT_COMMON_NAME_INVALID,详情页里可以看到是“因为此网站使用了HSTS”,于是让他尝试清理下Chrome上HSTS安全设置策略,清理后恢复正常,具体操作如下:
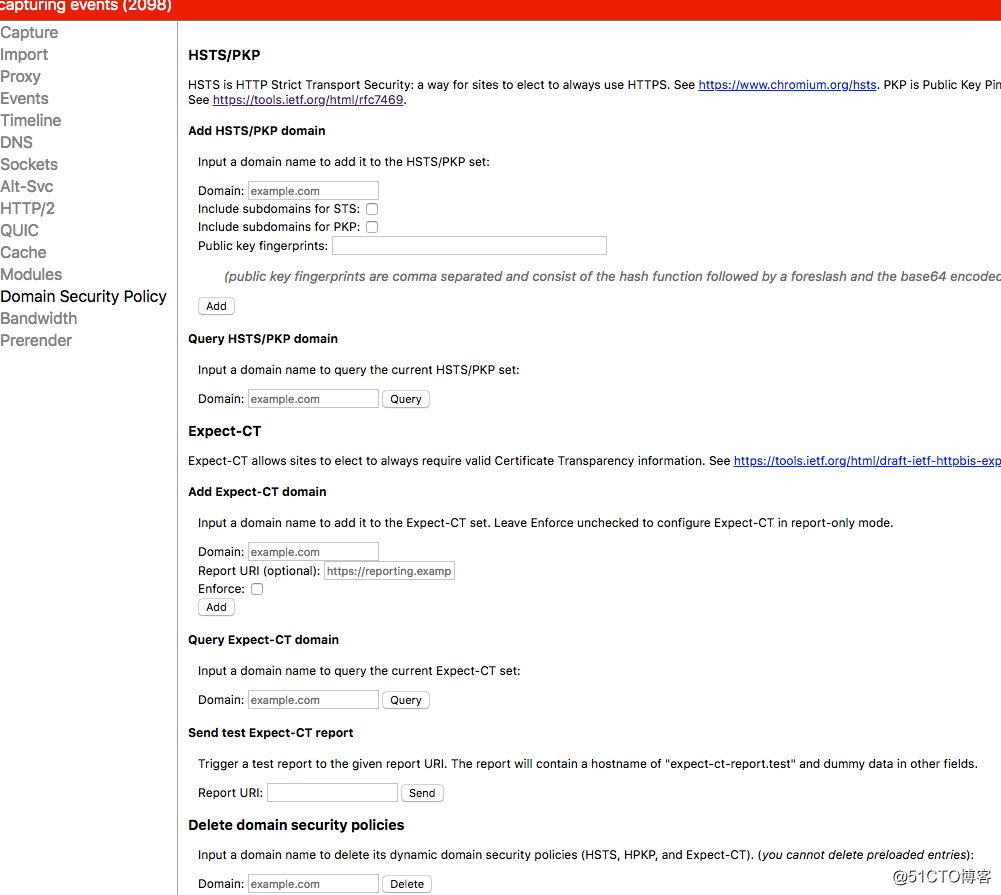
在Chrome浏览器中输入:chrome://net-internals/#hsts:
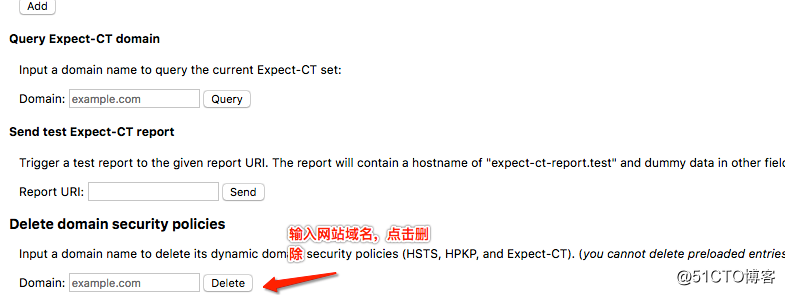
找到相应的"delete domain security policies",输入访问有问题的网站域名,然后点击删除(delete):
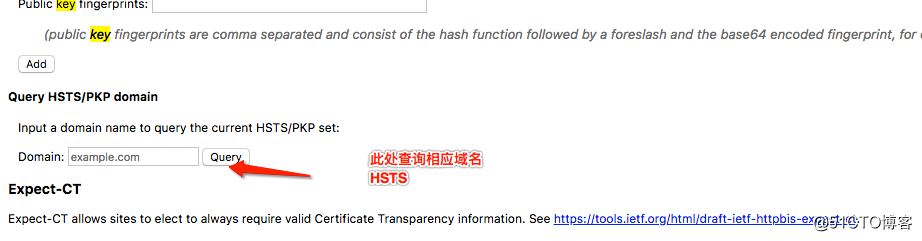
找到"Query HSTS/PKP domain",输入刚才删除的域名,查询结果返回“Not Found”,代表已经删除成功:
之后再重新访问之前的页面,此时网页能够正常打开。
问题虽然已经解决,那么我们本着知其然,且知其所以然的原则,我们总结一下:
报错是HSTS的问题,那么我们尝试清理HSTS的设定,重新获取一下即可。那么什么是HSTS呢:
HSTS is HTTP Strict Transport Security: a way for sites to elect to always use HTTPS. See https://www.chromium.org/hsts, 是国际互联网工程组织IETF正在推行一种新的Web安全协议,HSTS的作用是强制客户端(如浏览器)使用HTTPS与服务器创建连接。
采用HSTS协议的网站将保证浏览器始终连接到该网站的HTTPS加密版本,不需要用户手动在URL地址栏中输入加密地址。
该协议将帮助网站采用全局加密,用户看到的就是该网站的安全版本。
HSTS的作用是强制客户端(如浏览器)使用HTTPS与服务器创建连接。服务器开启HSTS的方法是,当客户端通过HTTPS发出请求时,在服务器返回的超文本传输协议响应头中包含Strict-Transport-Security字段。非加密传输时设置的HSTS字段无效。
比如,https://xxx 的响应头含有Strict-Transport-Security: max-age=31536000; includeSubDomains。这意味着两点:
在接下来的一年(即31536000秒)中,浏览器只要向xxx或其子域名发送HTTP请求时,必须采用HTTPS来发起连接。比如,用户点击超链接或在地址栏输入 http://xxx/ ,浏览器应当自动将 http 转写成 https,然后直接向 https://xxx/ 发送请求。
在接下来的一年中,如果 xxx 服务器发送的TLS证书无效,用户不能忽略浏览器警告继续访问网站。
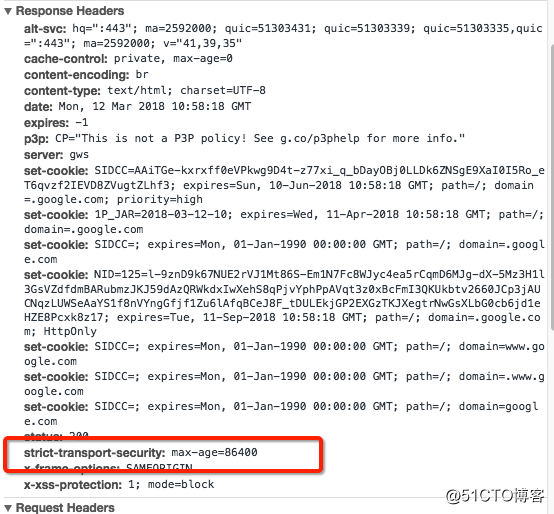
进入浏览器的inspeck模式,我们可以看到Response Headers如下:
小伙伴的电脑很可能是因某些原因导致待访问网站的HSTS失效了,所以清理之后,重新认证一下即恢复正常。
本文转自Jx战壕 51CTO博客,原文链接:http://blog.51cto.com/xujpxm/2085695,如需转载请自行联系原作者




