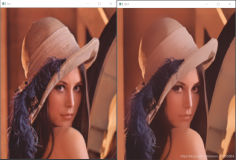
光影魔术手 此类图片压缩 失真小一些。
光影魔术手 图片压缩
2012-12-13
651
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
光影魔术手 此类图片压缩 失真小一些。
目录
相关文章
|
6月前
|
设计模式
Java
|
9月前
|
Python
|
JavaScript
前端开发
WebGL 手撸3d贺卡+小草飘动滤镜
前言
图片
2022-2-15
webGL初始化(常规操作)
获取 WebGLRenderingContext
const gl = canvas.getContext('webgl');
编译shader并把编译好的shader附加到创建好的program中
//顶点着色器
const vertShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertShader,vertSource);//vertSource:着色器源码
gl.compileShader(vertShader);
144
0
1

|
小程序
JavaScript
程序员
【开源】【猫咪卡通变 - 小程序】拍摄猫咪或上传猫咪照片,使其转化为卡通猫咪.(且上传图片必须为猫咪)
废话不多说,直接看吧!
涉及技术:微信小程序云开发
涉及API接口:百度云-图像增强、百度云-图像识别
204
0
0

|
前端开发
JavaScript
容器
跟着音乐学习CSS放松一下眼睛吧
最近还在学习Javascript,然后晚上写个东西复习一下CSS,这里是小森,IT人一定要保护好眼睛哦,这次带来了我最喜欢的宫崎骏的纯音,听着纯音来学习一下这个特效的实现逻辑吧!
纯音乐-回到那个夏天
你也可以点击这几查看效果
106
0
0

|
存储
前端开发
JavaScript
|
图形学