引用:http://handsomeliuyang.iteye.com/blog/1290229
具体设置方法如下:
一、获得SSH账号
我一开始免费申请了一个,但实在是不好用,就去淘宝买了,用着倒还挺稳定的。(提示:买时注意你的宽带是联通还是电信的,买适合的ssh账号比较好),我这里给个那家店的传送门。
http://www.sshcenter.info提供免费24小时的测试账号,只需要提供邮箱地址即可,如果不想用自己常用的邮箱,可以随便乱填一个,这样就有24小时的使用时间,如果通过邮件验证,可再获赠24小时免费使用时间。这家ssh代理的速度不错
二、下载并设置myentunnel
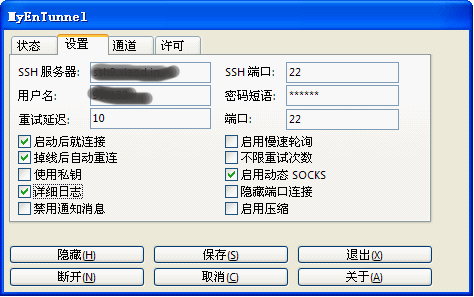
从这里下载后,解压到任意目录,双击打开myentunnel.exe进行设置,其中SSH服务器、端口、用户名、密码都是之前买SSH时获得的。填好后点连接,任务栏上的小锁头变成绿色就是ok了。

三、安装Chrome的代理插件
不要使用Proxy Switchy插件,有bug,可以使用SwitchySharp插件,其是Proxy Switchy的升级版本,此时会在上栏出现一个小地球的图标。
四、设置SwitchySharp
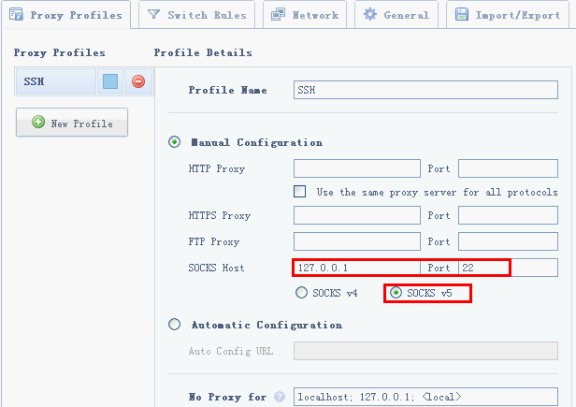
点击小地球图标选择Options,打开设置界面后,添加一个代理,Name随便起,内容设置 127.0.0.1 端口就是你的SSH端口,下面选择SOCKS v5。如下图:

设置完成后保存,然后设置Switch Rules,规则自动切换,可以按设定好的规则自动判断是不是走代理,不会影响到上非墙网站的访问速度。规则的书写方式包括正则和通配符,比如Twitter可以加一条*.twitter.com/*,至于Rule List URL,可以用这个:http://autoproxy-gfwlist.googlecode.com/svn/trunk/gfwlist.txt

保存设置后点后面的Network,这里的选项一般是“宽带连接”,前提是没有改名的情况下,如果改名了,你就选择你改名的那个连接就行了。到现在为止,Switchy设置完毕!