在 Web 开发与设计中,事事亲历亲为并非好事,我们经常被告诫不要重复发明轮『子』(don't reinvent the wheel),大而全式的开发不仅是巨大的负担,而且带来更多安全隐患,你毕竟不是所有技术的行家,业界有很多优秀的第三方技术可以借用或者集成,我们必须承认,这些技术比我们自己所能设计的要好得多。本文介绍了15种可以集成到我们的 Web 站点的技术。
1. RSS feeds
在站点中自己设计和管理 RSS 是个巨大的负担,尤其当订阅者的暴增的时候,同时,一些文章聚合站点,如 AllTop 以及 Technorati ,也会对你的 RSS 发起自动访问,总有一天你的服务器会不堪重负而熔掉,下面介绍的3个第三方方案可以帮你卸掉这份负担。
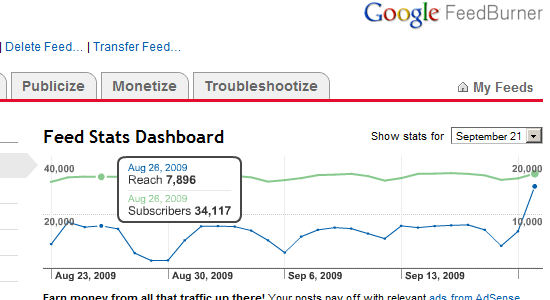
FeedBurner 是一个功能齐全的 RSS 管理服务,它的众多工具可以帮助你很好地管理,分析你的 RSS Feed,被 Google 收购后,该服务曾有短暂的不稳定,不过现在已经完全恢复。

Feedity 非常适合那些非 CMS 类站点,比如,那些纯粹的静态 HTML 站点。你只需输入你需要提供 RSS Feed 的站点的地址,Feedity 就会对该站点进行监控,一旦发现更新,就会向订阅者们推出 RSS 更新,除了自动监控,还可以手工控制该工具所选的 HTML 页面。

Page2RSS 是一个简单的 Web 服务,可以监控指定网页的更新,你可以将这个服务集成到站点首页,以便让访问者知道你所作的更新,这里有一个实例可以参考。和专业的 RSS Feed 相比这个服务可能有些业余,但颇可以用来应急。

2. 站内搜索
站内搜索需要你的站点服务器提供大量的数据库查询操作,这是相当大的一个负担。很多著名搜索引擎提供第三方搜索 API,不仅让你的服务器减轻负担,而且他们的搜索算法显然比你的算法更优秀。
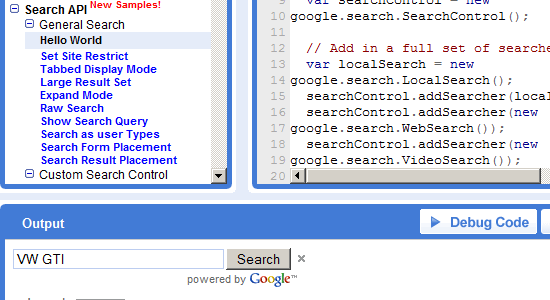
该 API 允许 Web 开发者使用 Google 的数据设计融合式搜索应用,Google 还提供了一个向导工具,根据提示,你可以一步一步生成相应集成代码放你的站点。

和 Google 的搜索 API 类似,但该 API 在结果显示上可以更容易和你的站点集成,另外,和 Google 的结果不同, Yahoo BOSS 的搜索结果中不包含广告,WordPress.org 有一个关于该 API 的实例。

3. 托管 JavaScript 库
在你自己的站点托管 JavaScript 库,如 jQuery, MooTools, Prototype 不仅对服务器带来管理上的负担,如版本管理问题,而且,由于很多站点使用第三方托管的 JavaScript 库,访问者的浏览器缓存中往往已经包含了这些第三方托管的 JavaScript 库的缓存,使用自己托管的 JavaScript 库将不必要地增加你的网页的反应时间。
Google Ajax 库 API 可以在 Google 的 CDN 体系中提供多个著名 JavaScript 库的托管,意味着访问者可以就近访问到这些 JavaScript 库,非常显著地提升反应速度。

4. Web 表单
如果你需要在站点中提供表单功能,如联系与反馈表,可以考虑使用第三方集成方案,表单虽然是相对简单的技术,但要实现灵活的定制仍然需要大量的开发。第三方的表单服务在这方面更优秀,除了基本的发布和接收操作,他们往往还提供更专业的垃圾信息过滤,表单统计分析等功能。
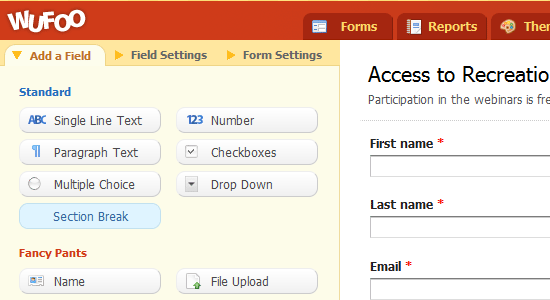
Wufoo 可以轻松实现第三方表单的设计和管理,根据不同的用量,他们提供从免费到数百美元的不同收费标准,免费版允许你集成3个表单,每个表单的栏目不超过10个,对多数站点来说,这已经足够了。

这是一个功能强大而齐全的 Web 表单应用,免费版允许你集成3个表单,但每个表单每月使用次数只有10次。

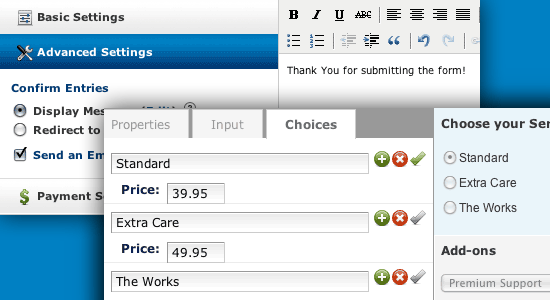
该免费服务允许你创建并集成3个表单,每个表单有50个栏,每月使用次数100次,另外,该表单服务还允许使用附件,他们提供50M免费空间。

使用该工具在站点中创建表单异常简单,免费版允许你创建3个表单,每月使用次数为100次。

5. 投票调查
下面的第三方投票与调查 Web 服务可以实现非常专业的投票与调查功能。
Vizu 是一个免费的投票 Web 服务,可以轻松集成到 WordPress, Blogger, Typepad 等著名 CMS 或博客系统。

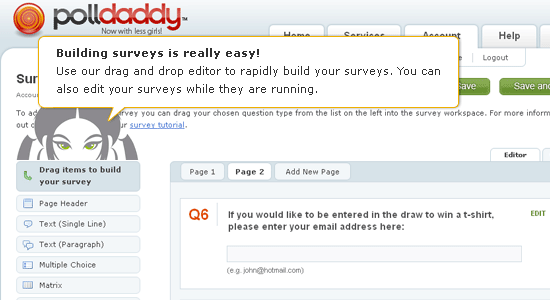
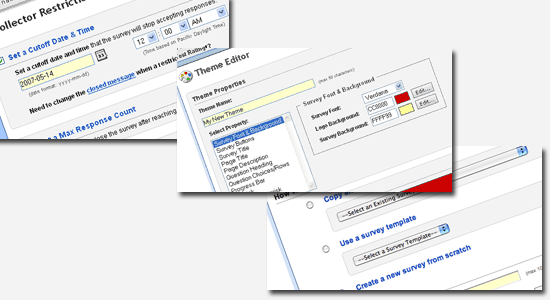
可能是全球最优秀的投票与调查 Web 服务提供商,可以在你的站点使用投票和调查功能,它的设计界面是我用过的最好用的 Web 界面,直接拖放按钮或对象即可。针对不同用量,他们有不同服务价格,不过对多数站点来说,免费版的已经足够用。

这是一个非常受欢迎的 Web 调查服务,管理界面很好用,提供了众多选项设计你的调查问卷,著名站点 Digg 使用的就是该服务。

6. Captcha 技术
Captcha 技术可以很好地拦截 Web 表单发布中的垃圾信息,但自己设计 Captcha 功能却很不易,不仅要有适当的算法,服务器还要管理 Captcha 图像,以下几个 Captcha 服务可以集成到你的站点。
reCaptcha 是一个免费服务,它还有一个使命,就是借助全球用户的参与,帮助识别那些 OCR 技术不太容易识别的旧书,旧报纸。reCaptcha 会从那些扫描的文档中抽取几个单词,用户做 Captcha 测试的同时,也在帮助对旧书刊进行数字化。

该服务是免费的,甚至可以用于商业用户,只要你的服务器支持 PHP, ASP, Perl, Python, JSP, 以及 Ruby on Rails,就可以在你的站点集成该技术。

该技术只需要三步,即可轻松在你的站点实现 Captcha。

本文来源:http://sixrevisions.com/web-applications/website-features-that-you-can-easily-offload/
中文翻译来源:COMSHARP CMS 官方网站
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。


