IE6, IE7, IE8 CSS 兼容速查表
2009-11-09
967
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
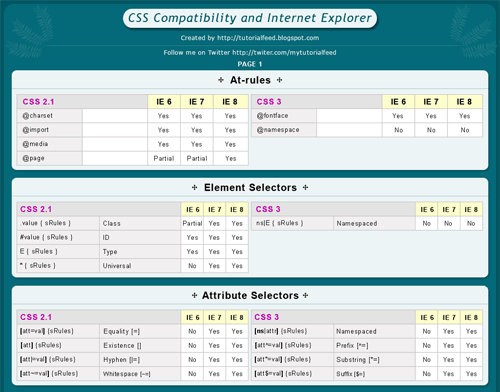
现代 Web 设计与开发越来越看重浏览器兼容问题,IE 每个新版本的推出,都在 CSS 的标准化方面前进一大步,同时,也就不可避免地在 IE 的各个主要版本之间产生兼容问题,尽管 IE8 推出已有时日,使用 IE6的用户仍然相当可观。
目录
相关文章
|
2月前
|
Web App开发
前端开发
|
5月前
|
前端开发
JavaScript
UED
|
6月前
|
前端开发
开发者
|
10月前
|
Web App开发
前端开发
|
前端开发
|
前端开发
索引
容器
css兼容的问题 -持续更新
如果ie6设置span的display为 inline-block或者block 那么span的高度你会发现无法设置成20像素以下,以为ie6的盒模型 最小高度是20像素。如果想设置成更小,要用overflow=hidden ;
如果Ie6设置了float为left,有时你会发现容器的margin变成了原来的两倍(不尽然准是两倍),解决办法是增加 display=inline 属性。
718
0
0
|
前端开发
关于ie中实现弹性盒模型-我的css
css3中的弹性盒模型大家都不陌生,但是能否在ie6中实现呢?第三方库中涉及到的页少之又少,也有一部分css框架中支持各种布局,下面给出我用的盒模型样式(为了以后copy方便而已):
/***********************************
*兼容盒模型 by awen
*...
1132
0
0
|
前端开发
CSS(溢出_判断IE版本)
版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/twilight_karl/article/details/54812252
overflow 溢出
值
描述
visible
内容不会被修剪,会呈现在元素框之外。
890
0
0
热门文章
最新文章
1
《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
2
在阿里云RPA中,你可以通过以下步骤来更改默认唤醒IE浏览器的地址
3
【CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果(下)
4
《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
5
前端代码整洁与规范之CSS篇
6
《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
7
Tailwind CSS如何在vue项目中使用
8
【前端设计】HTML+CSS+JavaScript基本特性
9
【掰开揉碎】详解 CSS3 Grid 布局
10
解密CSS单位:px、em、vh的区别与应用