继续向大家分享 2012 年发布的优秀 jQuery 插件,今天带来的实现导航功能的插件。2012年众多的 jQuery 新插件发布出来,可以说是一个伟大的 jQuery 年份。这个系列的文章向大家分享最具创新的,同时也是最有用的50款 jQuery 插件,这些插件分成以下类别:网页布局插件,导航插件,表格插件,滑块和转盘插件,图表插件,图片特效插件,视频插件等等。
您可能感兴趣的相关文章
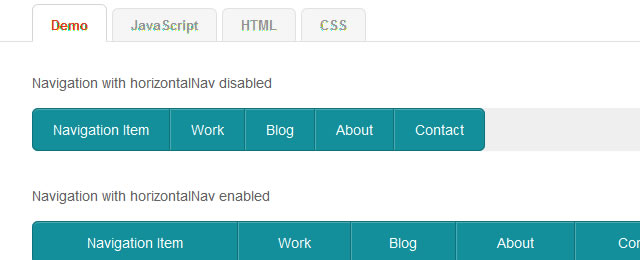
HorizontalNav
这是一款水平方向的 jQuery 导航插件,能够自适应容器的宽度。使用示例:
HTML:
<nav class="horizontal-nav full-width horizontalNav-notprocessed">
<ul>
<li><a href="#">Navigation Item</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
CSS:
// There is no required CSS for this plugin to work properly
// but here is what is being used to style this demo
.horizontal-nav {
background: #efefef;
border-radius: 6px;
}
.horizontal-nav ul {
background: #128F9A;
float: left;
text-align: center;
border-radius: 6px;
border: 1px solid #0e7079;
}
.horizontal-nav ul li {
float: left;
border-left: 1px solid #0e7079;
}
.horizontal-nav ul li:first-child {
border-left: 0 none;
}
.horizontal-nav ul li a {
display: block;
padding: 10px 20px;
color: #fff;
border-top: 1px solid rgba(255,255,255, 0.25);
border-left: 1px solid rgba(255,255,255, 0.25);
}
.horizontal-nav ul li:first-child a {
border-left: 0 none;
}
.horizontal-nav ul li a:hover {
background: #12808a;
}
.horizontal-nav ul li:first-child a {
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
}
.horizontal-nav ul li:last-child a {
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
}
JavaScript:
$(document).ready(function() {
// Call horizontalNav on the navigations wrapping element
$('.full-width').horizontalNav({});
});
stickyMojo
stickyMojo 是一款轻量的,灵活的侧栏固定导航插件,兼容 Firefox, Chrome, Safari, 以及 IE8+。
在 IE 更低版本的浏览器能够优雅降级处理,使用示例:
HTML:
<div id="wrapper">
<div id="sidebar">
<p>sidebar</p>
</div>
<div id="main">
<p>main</p>
</div>
<div id="footer">
Footer
</div>
</div>
CSS:
body {
margin:0;
padding:0;
}
#main {
width:750px;
height: 750px; /*can be anything, just should make sure it is taller than the sidebar*/
padding: 25px;
float: left;
background-color: #fafafa;
}
#sidebar {
width: 120px;
background-color: #ccc;
min-height: 200px;
margin: 10px 0 15px 0; /*controls the cutoff of the top and bottom limitations*/
padding: 15px 10px;
float: left; /* float right for a right aligned sidebar */
}
#footer {
width: 940px;
clear:both;
background-color: #ccc;
height: 500px;
margin-top: 100px;
}
#wrapper {
width: 940px; /* MUST HAVE WIDTH SET, should be the sidebar width + main width */
margin-left: auto;
margin-right: auto;
}
JavaScript:
$(document).ready(function(){
$('#sidebar').stickyMojo({footerID: '#footer', contentID: '#main'});
});
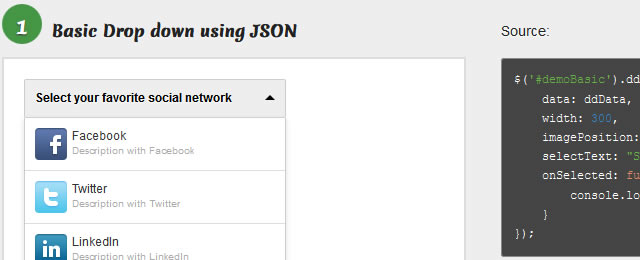
ddSlick
ddSlick 是一款非常轻量的插件,能够帮助你实现自定义的下拉导航菜单效果(需要FQ),使用示例:
$('#demoBasic').ddslick({
data: ddData,
width: 300,
imagePosition: "left",
selectText: "Select your favorite social network",
onSelected: function (data) {
console.log(data);
}
});
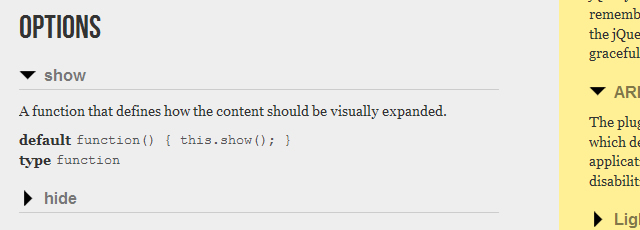
jQuery Collapse
jQuery Collapse 这个插件为您提供一个方便和轻量级的解决方案,实现风格各异的折叠导航功能,使用示例:
<div id="demo" data-collapse="accordion persist">
<h2>Fruits</h2>
<ul>
<li>Apple</li>
<li>Pear</li>
<li>Orange</li>
</ul>
<h2>Hint</h2>
<div>
<p>One fruit a day keeps the doctor away</p>
</div>
<h2>Third</h2>
<p>Just a paragraph here</p>
</div>
data-collapse 属性能够自动触发脚本,更详细教程参考这里:使用帮助。
jQuery Accordion
Akordeon 提供了一种实现手风琴效果的轻量解决方案,能够在有限的空间内展现各种形式的数据,使用示例:
<div class="akordeon">
<div class="akordeon-item">
<div class="akordeon-item-head">
<div class="akordeon-item-head-container">
<div class="akordeon-heading">
Header Here
</div>
</div>
</div>
<div class="akordeon-item-body">
<div class="akordeon-item-content">
Contents here
</div>
</div>
</div>
<div class="akordeon-item-head">
<div class="akordeon-item-head-container">
<div class="akordeon-heading">
Header Here
</div>
</div>
</div>
<div class="akordeon-item-body">
<div class="akordeon-item-content">
Contents here
</div>
</div>
</div>
<script>
$(document).ready(function () {
$('.akordeon').akordeon();
});
</script>
特别说明:需要FQ访问(⊙﹏⊙b汗)
最后推荐一款强大的导航菜单在线制作工具》CSS Menu Maker
您可能感兴趣的相关文章
本文链接:2012年最有用的50款 jQuery 插件集锦——导航篇
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。