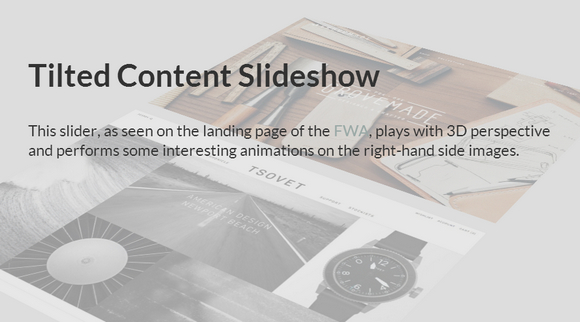
今天给大家分享的优秀教程来自 Codrops 网站,实现一个内容倾斜的 3D 幻灯片效果。我们平常见到的都是那种水平或者垂直滚动的效果,这个倾斜的内容滑动效果相信会让你眼前一亮。因为使用了 CSS 3D 变换和 CSS 动画,所以支持现代浏览器。赶紧体验一下吧。
您可能感兴趣的相关文章
您可能感兴趣的相关文章
本文链接:Codrops 优秀教程:实现内容倾斜的3D幻灯片效果
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。