响应式设计和基于 HTML5 & CSS3 编码的网站是为网站制作的理想解决方案。 HTML5 & CSS3 制作出来的网站结构良好,有很多惊人的效果,并能够在任何设备上浏览。
今天,我们编译收集一组使用 HTML5 和 CSS3 制作的精美网站。在此集合中,你可以看到平面设计,网页设计,作品集和企业网站设计实例。
您可能感兴趣的相关文章
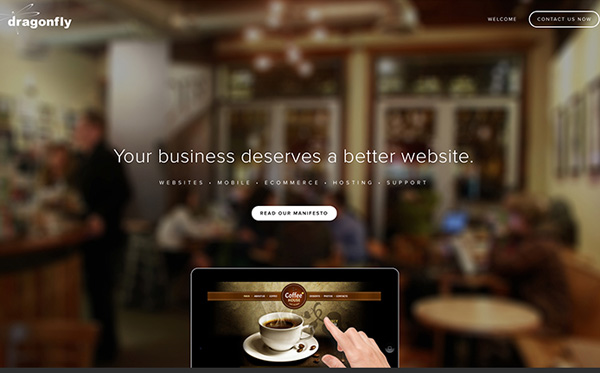
Dragonfly
STUDIO UP
dankastudio
CEIPAL Talenthire
CasaAngelina LifeStyle
Freework
HUEMOR
SOCIA.LI
Une
Visionare
Thibault Klijkens
Epic Exit
您可能感兴趣的相关文章
本文链接:12个新潮的 HTML5 & CSS3 网站设计欣赏
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。