大多数的网站都是使用垂直滚动,我们已经习惯了。而水平滚动可以给网站增加一些创造性和独特性。如果你的目的是打动用户,水平滚动一定会帮助到你。它适用于任何创意领域,如摄影,设计,艺术以及其它你需要展示大量的图片的情况。
此外,水平滚动技术可以用来展示你的品牌的故事,或者创造性地向您的用户提供一些在线游戏。在这里,我们整理了25个梦幻般的水平滚动的网站设计案例,相信这些网站将打动你。
您可能感兴趣的相关文章
Oh My Gift
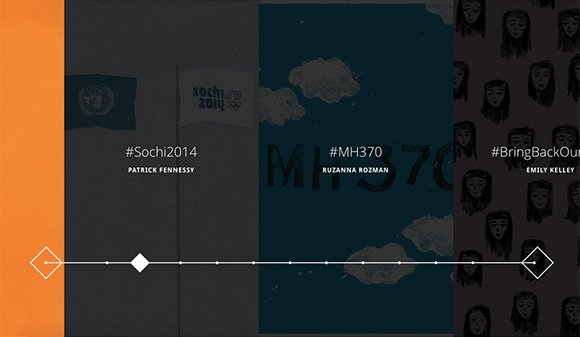
Year in Hashtags
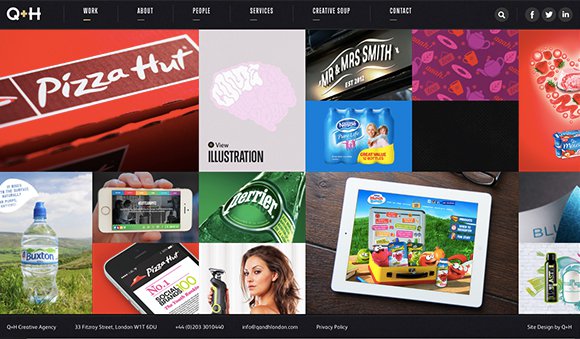
Q&H London
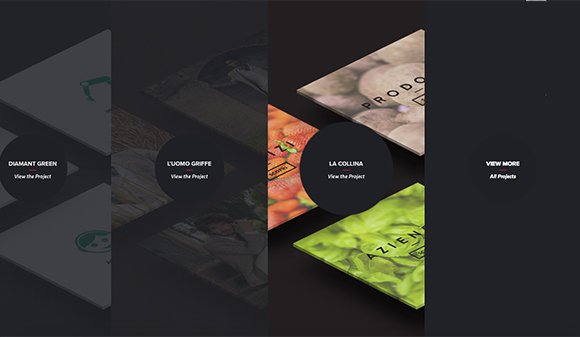
LORENZO BOCCHI
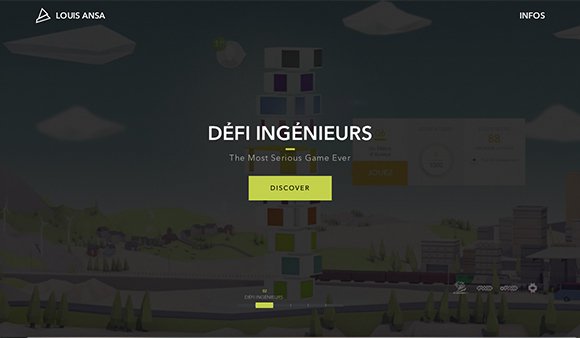
Louis Ansa
Exelum
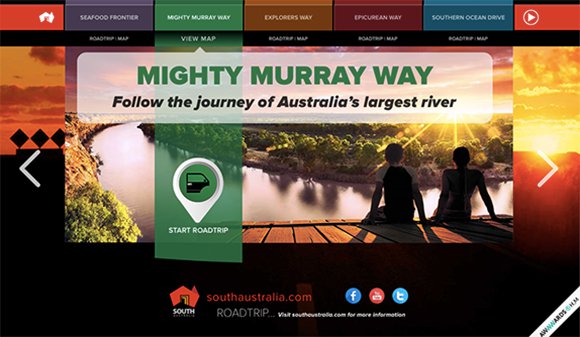
Roadtrips – South Australia
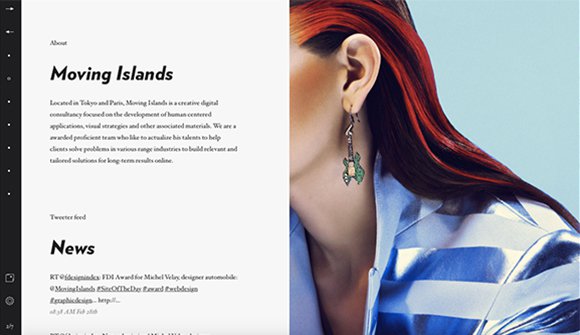
Moving Islands
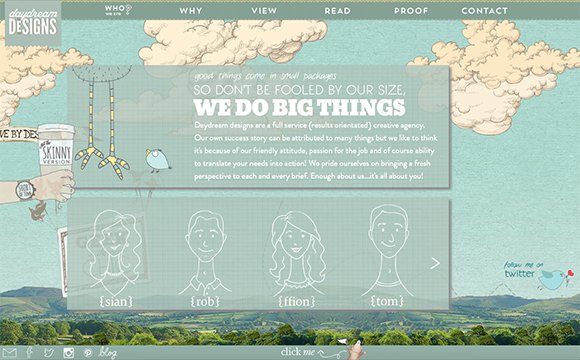
Daydream Designs
Mahuna & Mahuna
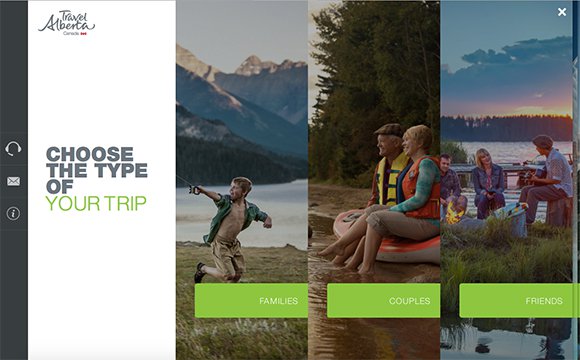
Travel Alberta Trip Planner
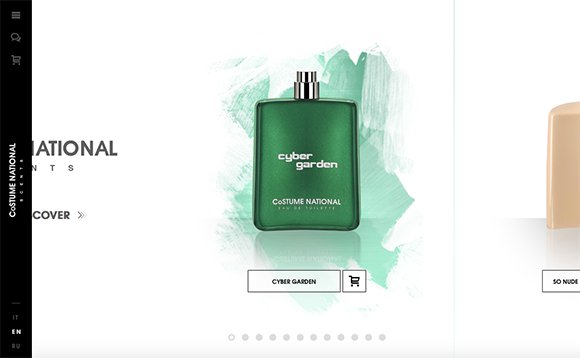
Costume National Scents
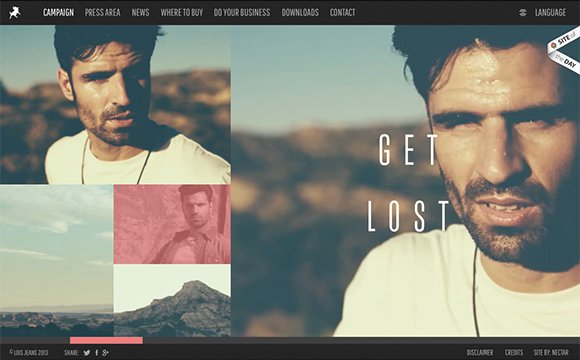
Lois Jeans Autumn-Winter 2013
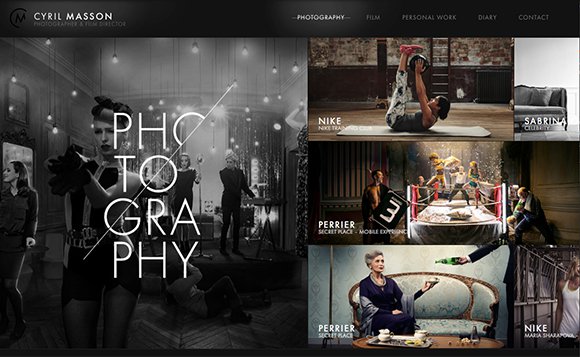
Cyril Masson Portfolio v2
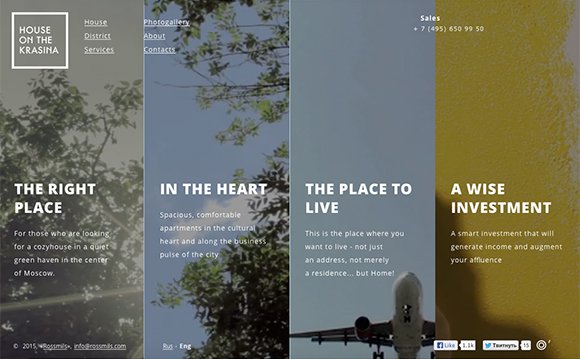
House on the Krasina
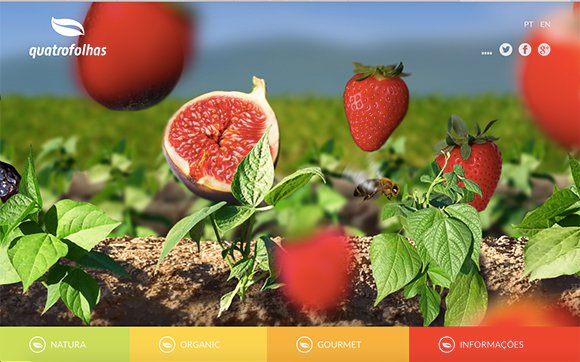
Quatro Folhas
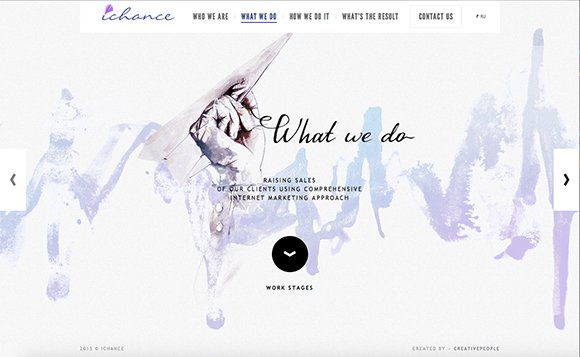
Ichance
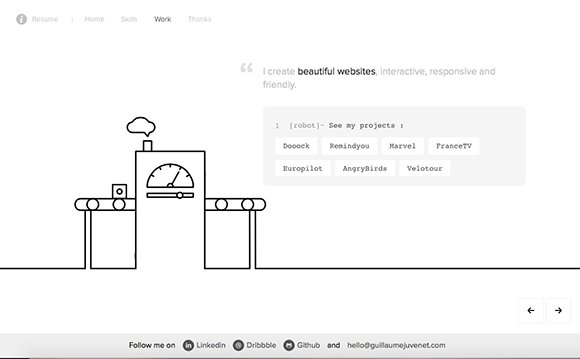
Guillaume JUVENET
Heart of Arctic
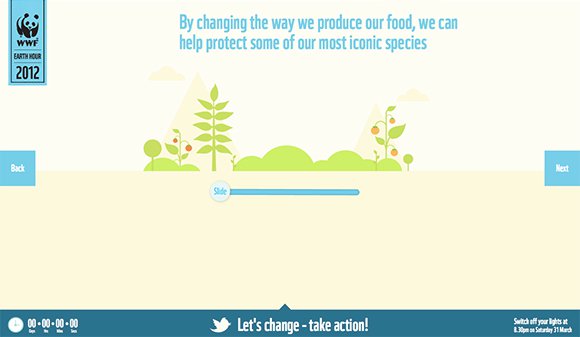
WWF
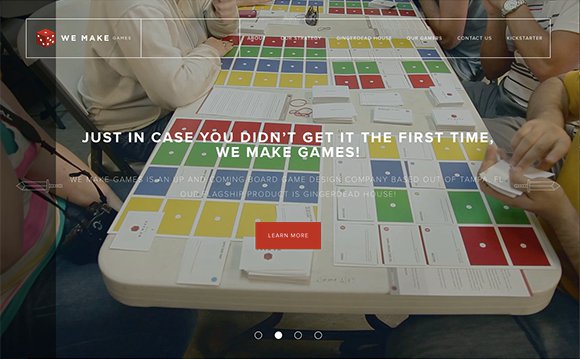
We Make Games
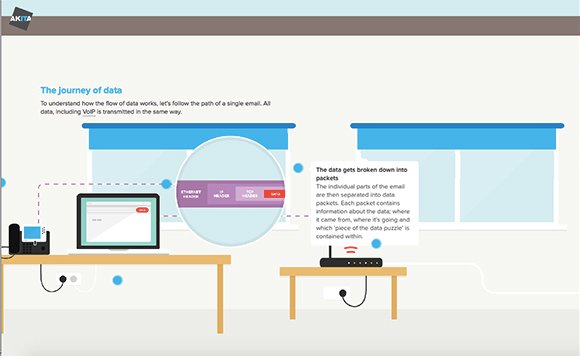
Akita
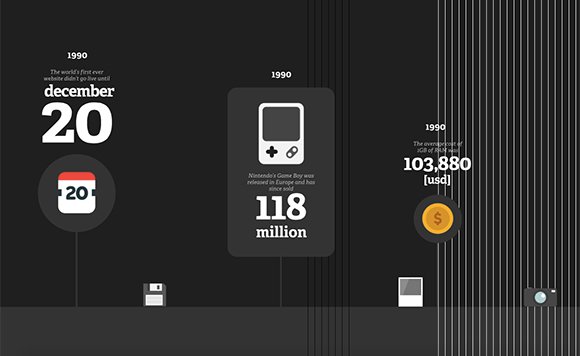
25 Years of the Internet
ATL
Zack Batsaikhan
您可能感兴趣的相关文章
本文链接:Fantastic Horizontal Scrolling Sites You’ll Love
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。