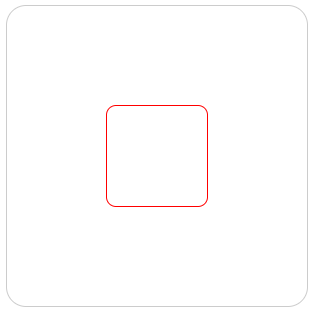
效果图:

CSS:
#container{
display:table-cell;
width:300px;
height:300px;
vertical-align:middle;
border:1px solid #ccc;
border-radius:20px;
text-align:center;
}
#cell{
margin: 0 auto;
width:100px;
height:100px;
border:1px solid red;
border-radius:10px;
}
HTML:
<div id="container"> <div id="cell"></div> </div>



