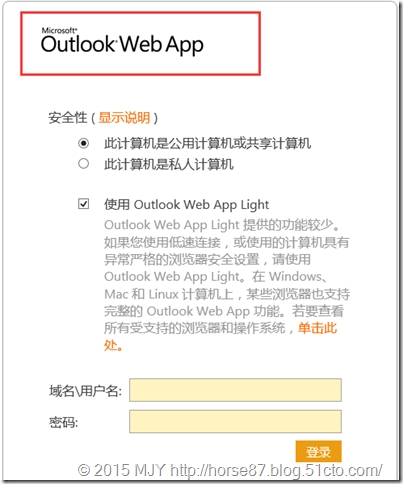
现在越来越多的企业用户习惯于在外部网络或者内部网络,通过Outlook Web APP俗称的OWA来登录Exchange企业邮箱。这样可以在不开启Office中的outlook应用程序的情况下,依然能够登录到自己的邮箱进行工作。但是每次登录OWA的时候,所有企业的默认原生登陆界面都是一模一样的(如下图),怎样将公司的LOGO自定的替换上去,让企业用户感觉更有亲近感,我们来看看怎么做。
首先要知道,OWA这个是Exchange基于IIS的前端应用,所以这个操作应该是在CAS前端来进行,如果你是台多功能混合(All in one)的Exchange服务器的话,就在本服务器上就可以找到。
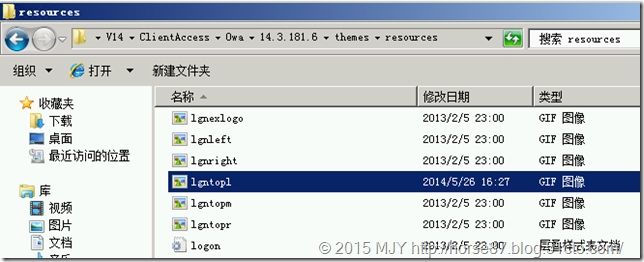
这个企业LOGO的徽标的默认路径是 C:\Program Files\Microsoft\Exchange Server\V14\ClientAccess\Owa\14.1.218.13\themes\resources
如果自定义了Exchange的安装路径,更换前面的源路径就可以了。
然后找到名为 lgntopl 的一个GIF图像文件
打开并直接修改就可以了。
修改前:
修改后:
注:建议直接在源文件上修改,或者使用三方的图片修改软件来进行LOGO更换,一定要保证原图的尺寸和两条线的不变,
不然在后期效果上,是没办法对齐的。(我第一次修改,改了N次都对不齐,悲剧啊!)
修改后保存,最后的效果为:
------------------------------------------------------以下为引用内容-----------------------------------------------------------------------------------
如果还希望对OWA进行更高级别的自定义,请看下文(http://www.exchangecn.com/html/exchange2010/20100710_122.html)
Outlook Web App 登录页、语言选择页和注销页基于基本主题文件夹中的图形和 logon.css 文件创建。 因此,若要使用自定义登录页和注销页,必须修改基本主题文件夹中的文件。 基本主题文件夹位于 Exchange 安装目录的 \V14\Client Access\OWA\<version number>\themes\base。
登录页、语言选择页和注销页使用 logon.css 文件来定义文本样式和颜色。通过为顶部、底部和两侧的边框组合使用多个图像来创建页面,并且包含重复的图像以及用于扩展的边角。 下列文件用于创建登录页:
? logon.css
? lgnbotl.gif
? lgnbotm.gif
? lgnbotr.gif
? lgnexlogo.gif
? lgnleft.gif
? lgnright.gif
? lgntopl.gif
? lgntopm.gif
? lgntopr.gif
使用纯色最容易产生新的视觉效果,因为三个页面使用的是同一个图像集合: 登录页、每个邮箱初次登录时显示的语言选择页以及注销页。页面大小基于页面的内容进行水平调整和垂直调整。
如果有多台客户端访问服务器,并且希望这些服务器全部使用相同的登录页和注销页,则必须将修改后的登录文件和注销文件复制到每台客户端访问服务器。
警告:在更改文件以创建自定义的登录页和注销页之前,请备份将更改的所有文件,然后再开始创建自定义的登录页和注销页。
下列各图显示默认的 Outlook Web App 登录页,此时,用户单击了“显示说明”并且选择了“此计算机是私人计算机”和“使用 Outlook Web Access 的简易版本”。一幅图显示创建页面的图形文件如何配合在一起。 另一幅图显示 logon.css 文件如何确定登录页上的背景和文本的颜色。 
显示自定义图形文件的 Outlook Web Access 登录页

显示文本选项的默认 Outlook Web Access 登录页
下图显示默认的 Outlook Web App 注销页。一幅图显示创建页面的图形文件如何配合在一起。 另一幅图显示 logon.css 文件如何确定注销页上的背景和文本的颜色。

显示自定义图形文件的 Outlook Web Access 注销页

显示文本选项的默认 Outlook Web Access 注销页
测试对登录页和注销页的更改
在 Microsoft Internet Explorer 中打开 Outlook Web App 登录页或注销页之后,不必重置 IIS 或退出 Internet Explorer,即可测试所做更改。
1. 在 Internet Explorer 中打开 Outlook Web App 登录页或注销页。
2. 单击工具栏上的“工具”,然后单击“Internet 选项”。
3. 在“常规”选项卡的“浏览历史记录”下,单击“删除”。
4. 在“Internet 临时文件”下,单击“删除文件”,在系统询问您是否确实要删除所有 Internet Explorer 临时文件时,单击“是”。
5. 单击“确定”关闭“Internet 选项”。
6. 单击“刷新”查看所做更改。
每次更改了登录页或注销页的文件之后,重复上述步骤以查看所做更改。 如果进行多项更改,可以使登录页或注销页保持打开状态,然后重复上述步骤以查看所做更改。
更改 Outlook Web App 中的徽标
需要首先分配权限,然后才能执行此过程。若要自定义 Outlook Web App,可以根据组织的徽标更改登录页和注销页上的 Outlook Web App 徽标。
1. 创建要更改的文件的副本,并将其保存到一个安全位置,以便可以在需要时还原原始页面。
2. 使用图像编辑工具打开 lgntopl.gif 文件,然后修改该文件,以创建要使用的徽标。
3. 保存所做更改,然后单击“刷新”按钮以查看所做更改。
注意:如果更改了 lgntopl.gif 的背景颜色,建议您修改用于创建登录页和注销页的其他文件,使其相匹配。
更改字体样式和颜色
需要首先分配权限,然后才能执行此过程。可以编辑 logon.css 文件,以更改页面上使用的字体样式和某些颜色。 其中包括登录页和语言选择页中心的控件后面的背景颜色。 如果更改了这些页面的颜色,建议您更改背景颜色,使其相匹配。
若要更改登录页、语言选择页和注销页的背景颜色和字体颜色,必须在登录样式表 (logon.css) 中找到这些值,然后确定要使用的颜色的 HTML RGB 值。 HTML RGB 颜色值通过七个字符组成的字符串定义,格式为数字标记 (#) 后跟六个字符组成的字符串。若要找到许多颜色的 HTML RGB 值,请参阅 MSDN 库中的颜色表。 如果必须与特定的颜色相匹配,而您无法联机找到该颜色的匹配项,可以使用图像编辑工具获取颜色样本,并确定其 HTML RGB 值。
若要测试所做更改,打开 Internet Explorer 并输入 Outlook Web App 的 URL。 如果要测试对托管 Outlook Web App 虚拟目录的客户端访问服务器上的默认网站所做的更改,可以打开 Internet Explorer 并输入 URL https://localhost/owa 进行测试。
注意:语言选择页仅在用户初次登录到 Outlook Web App 时出现。
下表列出了登录页和注销页的元素以及对每个元素的说明。 
在决定了要更改颜色的元素并确定了要将这些元素更改为的 HTML RGB 颜色值之后,请使用以下步骤更改 .css 文件中定义的任何元素的颜色。
更改元素的颜色
需要首先分配权限,然后才能执行此过程。若要查看所需的权限,请参阅客户端访问权限主题中的“文本编辑器”条目。
1. 打开 logon.css。
2. 使用本主题前面部分提供的登录页和注销页的元素表,找到与要更改的元素相匹配的字符串。
3. 将要更改的元素的 HTML RGB 颜色值替换为要用于该元素的新 HTML RGB 颜色值。
4. 保存所做更改并关闭 logon.css。
5. 通过打开 Internet Explorer 并输入 Outlook Web App 登录页的 URL,测试所做更改。
注意:如果已打开 Outlook Web App 登录 URL,可以通过删除 Internet 临时文件并刷新 Internet Explorer 来测试所做更改。为此,单击“工具”,然后单击“Internet 选项”。在“常规”选项卡的“浏览历史记录”下,单击“删除”。 在“Internet 临时文件”下,单击“删除文件”,然后在系统询问您是否确实要删除所有 Internet Explorer 临时文件时单击“是”。单击“确定”关闭“Internet 选项”,然后按 F5 刷新登录页。
本文转自horse87 51CTO博客,原文链接:http://blog.51cto.com/horse87/1613349,如需转载请自行联系原作者