如何让findbugs产生html格式的分析报告呢?
关于如何在maven中配置findbugs插件,请参阅我的上一篇日志(http://hw1287789687.iteye.com/blog/1960322)。
运行mvn compile findbugs:findbugs 产生的分析报告默认是xml,非常不方便查看,因为不直观。
如何让findbugs的分析报告清晰、一目了然呢?
要想产生html,必须使用mvn site,The <reporting> usage is for mvn site
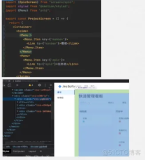
第一步:pom.xml使用reporting 标签,把findbugs-maven-plugin 插件放在reporting标签里面
- <reporting>
- <plugins>
- <plugin>
- <groupId>org.codehaus.mojo</groupId>
- <artifactId>findbugs-maven-plugin</artifactId>
- <version>2.5.2</version>
- </plugin>
- </plugins>
- </reporting>
第二步:运行 mvn compile site
运行完之后,target目录会增加如下内容:
第三步:使用浏览器打开project-reports.html
页面如下:
点击超链接FindBugs Report,进入findbugs 分析报告:
也可以参阅:http://stackoverflow.com/questions/8975096/maven-checkstyle-configlocation-ignored