摘要:
这是前端数据可视化最后一种,立体图。下面分享4款立体图插件
- PhiloGL
url:http://www.senchalabs.org/philogl/
github:https://github.com/senchalabs/philogl
browser:支持webGl的浏览器
resume:基于webGl的绘制3D图形的插件
- Three.js
url:http://mrdoob.github.io/three.js/
github:https://github.com/mrdoob/three.js/
browser:支持webGl的浏览器
resume:由谷歌Data Arts团队开发的生成任何3D场景的一个库
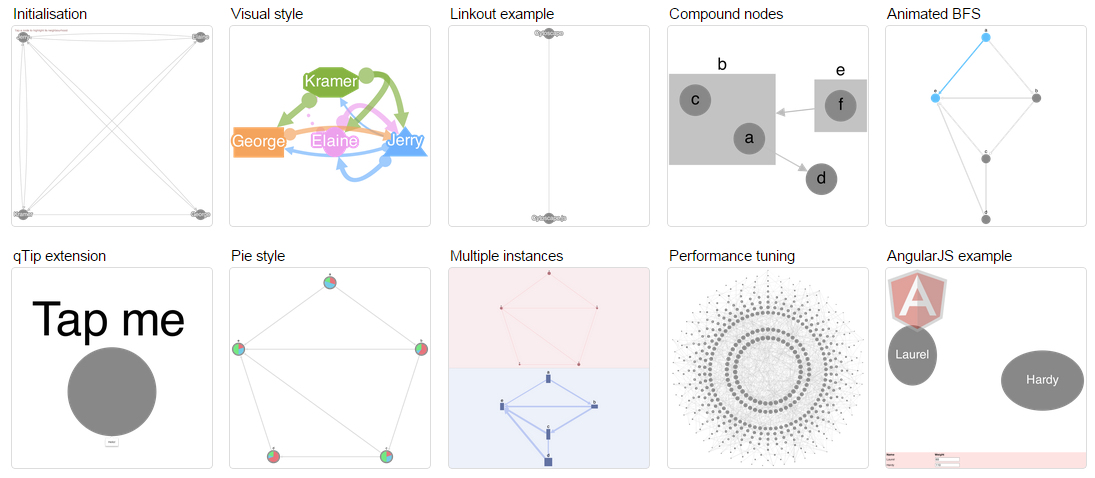
- cytoscape
url:http://cytoscape.github.io/cytoscape.js/
github:https://github.com/cytoscape/cytoscape.js
browser:官方未说明
resume:Cytoscape.js是一个开源的图论(又名。网络)编写的JavaScript库。您可以使用Cytoscape.js图分析和可视化。Cytoscape网络最初是多伦多大学开发的,最初用在theDonnelly细胞和生物分子研究
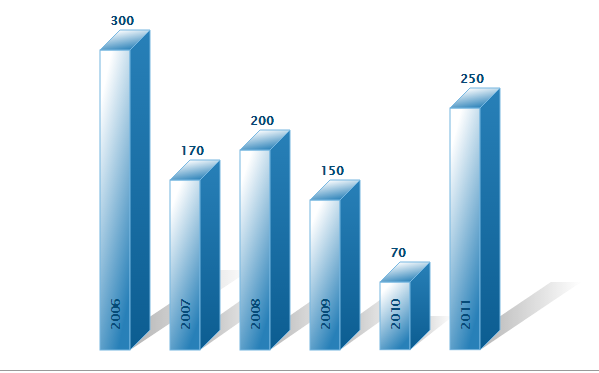
- jsdraw2dx
url:http://jsdraw2dx.jsfiction.com/
browser:IE6+、chrome、safari、firefox、opear
resume:对于高版本的浏览器jsdraw2dx使用SVG,低版本的使用VML
小结:
这样62款前端数据可视化插件就全部介绍完了,希望能对你有帮助。如果你有更好使用的可视化插件,可以在评论上追加。爱生活、爱前端!