了解摄影活着美图秀秀之类美图软件的同学对滤镜肯定不陌生,CSS3对各种滤镜效果有了支持,可以做出很多好玩儿效果,走马观花了解一下
语法
filter: function(param);很很多CSS3属性一样,监狱支持情况需要使用浏览器前缀,CSS滤镜支持的方法有
- grayscale 灰度
- sepia 褐色
- saturate 饱和度
- hue-rotate 色相旋转
- invert 反色
- opacity 透明度
- brightness 亮度
- contrast 对比度
- blur 模糊
- drop-shadow 阴影
效果
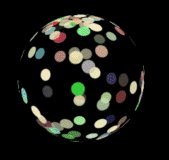
拿图片做例子,看看效果
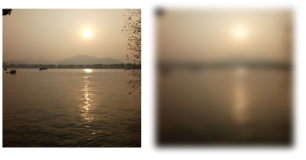
原图

-webkit-filter:none;以下效果都不是截图,Chrome上看
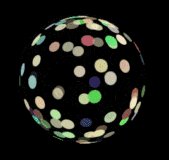
模糊

-webkit-filter:blur(10px);灰度

-webkit-filter:grayscale(0.5);褐色

-webkit-filter:sepia(0.5);亮度

-webkit-filter:brightness(3);色相

-webkit-filter:hue-rotate(180deg);反色

-webkit-filter:invert(1);透明

-webkit-filter:opacity(0.5);饱和度

-webkit-filter:saturate(5);对比度

-webkit-filter:contrast(0.5);阴影

-webkit-filter:drop-shadow(10px 10px 5px rgba(0,0,0,0.9));浏览器支持
不多说了,caniuse

完了。。。
虽然不错,但好不尽兴的样子
好玩儿的动画
最简单的
CSS动画对滤镜效果也是支持的

<style>
.animate1 {
-webkit-animation: filter-animation 5s infinite;
}
@-webkit-keyframes filter-animation {
0% {
-webkit-filter: sepia(0) saturate(2) drop-shadow(0px 0px 0px rgba(0,0,0,0));
}
50% {
-webkit-filter: sepia(1) saturate(8) drop-shadow(5px 5px 5px rgba(0,0,0,0.5));
}
100% {
-webkit-filter: sepia(0) saturate(2) drop-shadow(10px 10px 15px rgba(0,0,0,0.9));
}
}
</style>
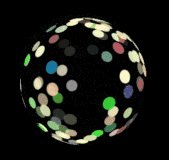
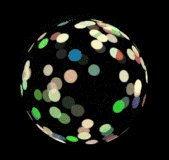
<img class="animate1" src="http://lsly1989.qiniudn.com/scsacasgbgjtuyhead副本.png">blur和contrast结合
阴影和对比度同时作用时会有出人意料的效果
本文转自魏琼东博客园博客,原文链接:http://www.cnblogs.com/dolphinX/p/4085075.html,如需转载请自行联系原作者