function countChar(textarea,e,spanName)
{
var length =140 - textarea.value.length;
if(length == 0 || length > 0)
{
document.getElementById(spanName).innerHTML = length;
}
if(length == 0)
{
if(checkSpecialKeys(e))
{
if(window.event)//IE
e.returnValue = true;
}
else
{
if(window.event)//IE
e.returnValue = false;
else//Firefox
e.preventDefault();
}
}
if(length < 0)
{
textarea.value = textarea.value.substring(0,140);
document.getElementById(spanName).innerHTML = '0';
}
}
function checkSpecialKeys(e)
{
if(e.keyCode == 8 || e.keyCode == 46)// && e.keyCode!=37 && e.keyCode!=38 && e.keyCode!=39 && e.keyCode!=40)
return true;
else
return false;
}
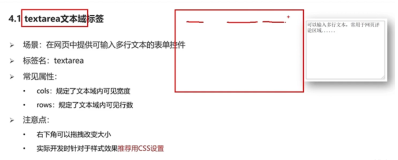
<div class="textareaBox">
<asp:TextBox runat="server" ID="txt_content" MaxLength="140" TextMode="MultiLine"></asp:TextBox>
</div>
<div class="sendMsg">您可以输入 <label id="counter">140</label> 字 <asp:Button ID="Btn_Save" runat="server" OnClientClick="return checkstr();" Text="提 交" CssClass="btn_green" OnClick="Btn_Save_Click" /></div>
本文转自94cool博客园博客,原文链接:http://www.cnblogs.com/94cool/archive/2011/07/04/2097683.html,如需转载请自行联系原作者