在很多的app,我们都会发现这样一个功能:就是app启动后进入主界面时,会有一个半透明的指引图,它会提示用户如何一步步进行操作,快速的熟悉app的使用规则,极大地方便了用户的使用,也加快了app的推广,优点不言而喻。
我主要介绍一下思路:
首先创建一个半透明的蒙版覆盖在当前整个屏幕上,然后用贝塞尔曲线绘制白色的提示框(矩形或者圆形),接着给出带箭头图标的文字提示,也即在蒙版上添加自定义的子视图控件。当然,最后给整个蒙版添加一个触摸手势,只要轻轻点击就移除蒙版、子视图、手势,恢复正常界面。
注意:新手引导只需要出现一次就够了,可以通过偏好设置来控制器只出现一次。
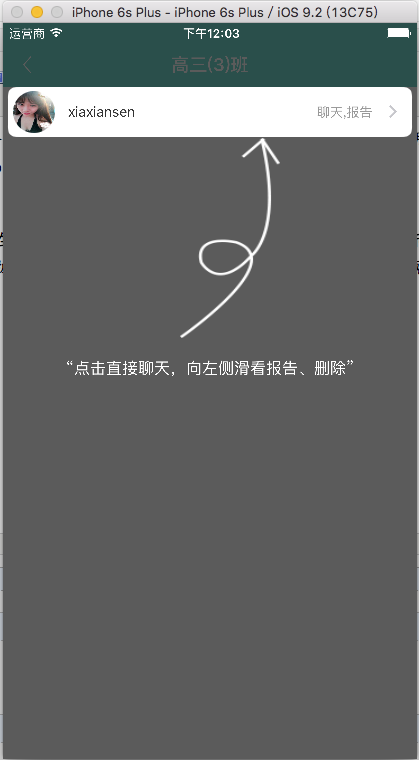
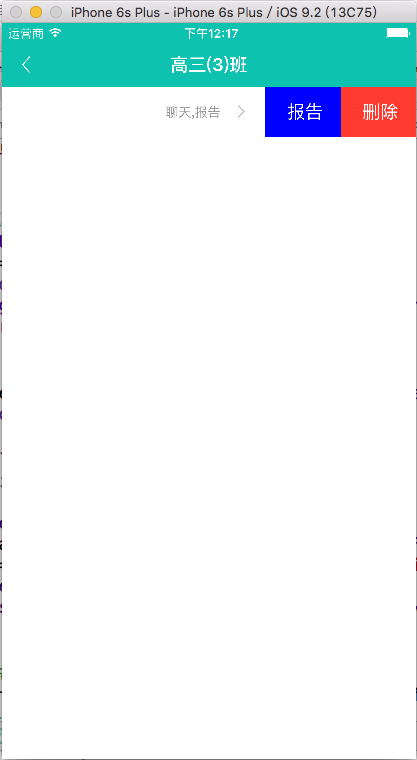
演示截图如下:
出现指引 点击指引消失,按照提示操作


代码如下:
颜色宏定义
// 颜色RGB #define XYQColorRGB(r, g, b) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:1.0] #define XYQColorRGBA(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:a]
新手指引
#pragma mark - 新手引导 - (void)newUserGuide { // 这里创建指引在这个视图在window上(蒙版、手势) CGRect frame = [UIScreen mainScreen].bounds; UIView * bgView = [[UIView alloc]initWithFrame:frame]; bgView.backgroundColor = XYQColorRGBA(50, 50, 50, 0.8); UITapGestureRecognizer * tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(sureTapClick:)]; [bgView addGestureRecognizer:tap]; //添加子视图控件 UILabel *textLabel = [[UILabel alloc]initWithFrame:CGRectMake(5, 320, frame.size.width-10, 50)]; textLabel.backgroundColor = [UIColor clearColor]; textLabel.text = @"“点击直接聊天,向左侧滑看报告、删除”"; textLabel.textColor = [UIColor whiteColor]; textLabel.textAlignment = NSTextAlignmentCenter; textLabel.font = fontSize_16; [bgView addSubview:textLabel]; UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(frame.size.width/2-30,115,100, 200)];; imageView.image = [UIImage imageNamed:@"CouponBoard_guid"]; [bgView addSubview:imageView]; [[UIApplication sharedApplication].keyWindow addSubview:bgView]; //create path 重点来了(这里需要添加第一个路径) UIBezierPath *path = [UIBezierPath bezierPathWithRect:frame]; // 这里添加第二个路径 (这个是矩形) [path appendPath:[[UIBezierPath bezierPathWithRoundedRect:CGRectMake(5, 64, frame.size.width-10, 50) cornerRadius:8] bezierPathByReversingPath]]; //渲染 CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; [bgView.layer setMask:shapeLayer]; } /** * 新手指引确定 */ - (void)sureTapClick:(UITapGestureRecognizer *)tap { UIView *guidevView = tap.view; [guidevView removeFromSuperview]; //移除蒙版 [guidevView.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];//移除所有子视图 [guidevView removeGestureRecognizer:tap]; //移除手势 }
参考资料:
http://www.jianshu.com/p/00d4fe5a3c1a
http://www.jianshu.com/p/b83aefdc9519
欢迎关注我的github:https://github.com/xiayuanquan
程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!
本文转自当天真遇到现实博客园博客,原文链接:http://www.cnblogs.com/XYQ-208910/p/5714352.html
,如需转载请自行联系原作者
