CSS层叠样式表:Cascading Style Sheets
介绍:
现代网页的设计原则是内容和样式分离,降低它们之间的直接相互依存关系,解耦性,同时,同样的内容,可以通过不同的CSS样式表现出来。
功能:
CSS负责处理标记语言(HTML、XHTML)的显示效果。HTML主要是告诉搜索引擎的内容,CSS主要负责内容的样式风格。
CSS非常强大,下面两个链接,有很多样式效果,可以点进去看看:
CSS的格式:
p{
background-color:red;
font-size:16px;
}
p: 选择器(影响了那些HTML的元素)
background-color、font-size:CSS属性
red、16px:CSS值
CSS的属性有哪些,点击下面的链接去看看,很全面:http://www.w3schools.com/cssref/default.asp
现在做一个演示测试,代码和效果图如下:
html代码:
 View Code
View Code
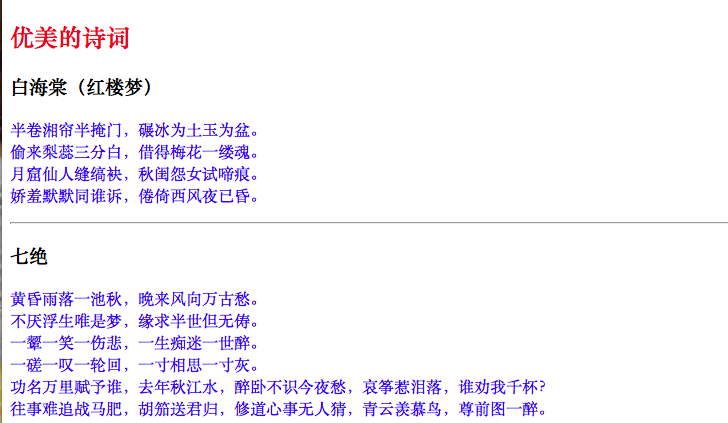
效果截图:

CSS的保存位置有三种方式:
方式一:放到HTML标记(Tag)的Style属性中
格式: <p style=“color:red;”> this is an example</p>
特点:每一次只能写在单一的元素里面,如果有很多元素,操作太复杂。在项目中,最不建议使用
html代码:
 View Code
View Code
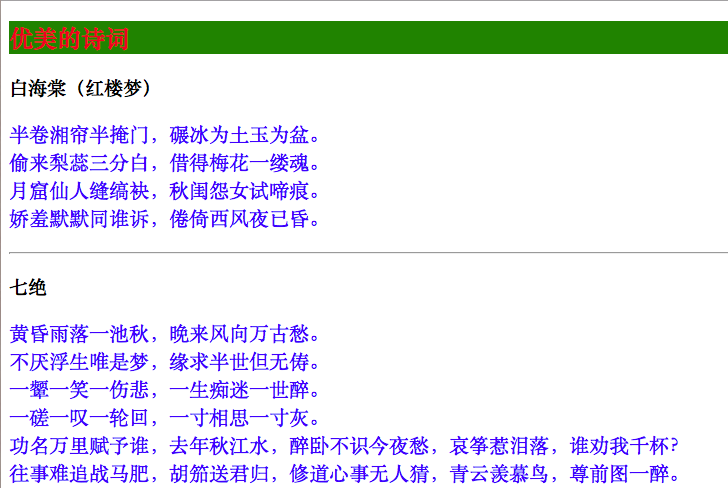
效果截图:

方式二:放到HTML文件的头部中
格式:<head>
<style>
p{
color:red;
}
</style>
</head>
特点:可以将所有相同元素的内容一次性设置好,操作快速简单
html代码:
 View Code
View Code
效果截图:

方式三:放到独立的CSS文件中
格式:
<head>
<link rel=“stylesheet” type=“text/css” herf=“demo.css”>
</head>
特点:可以将设置内容样式的所有操作放在另一个文件中,使用时只需要链入即可,便于开发。在项目中,极力推崇使用这种方式。
html代码:(html文件中)
 View Code
View Code
CSS代码:(新建的独立的CSS文件中)
 View Code
View Code
效果截图:

CSS常用的三种选择器:
第一个:HTML Tag
p{
color:red;
}
<p>this is an example</p>
html代码:(html文件中)
 View Code
View Code
CSS代码:(新建的独立的CSS文件中)
 View Code
View Code
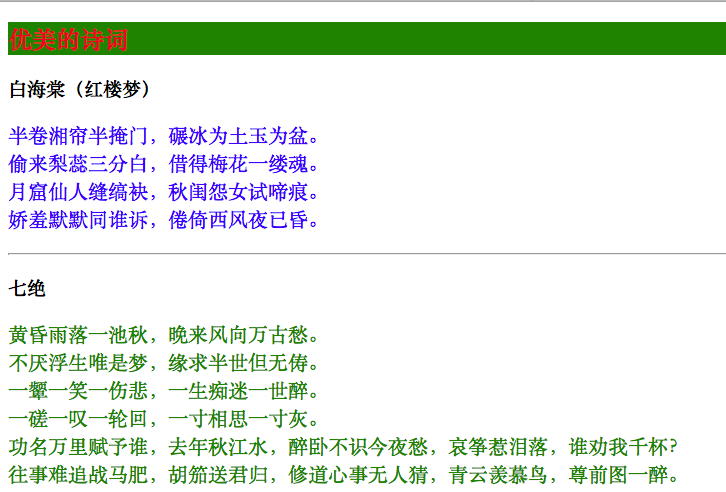
效果截图:

第二个:id
#myid{
color:red;
}
<p id=“myid”>this is an example</p>
html代码:(html文件中)
 View Code
View Code
CSS代码:(新建的独立的CSS文件中)
 View Code
View Code
效果截图:

第三个:class
.myclass{
color:red;
}
<p class=“myclass”>this is an example</p>
html代码:(html文件中)
 View Code
View Code
CSS代码:(新建的独立的CSS文件中)
 View Code
View Code
效果截图:

三个选择器的区别:
Tag:对某一个标记属性的内容进行设置,例如对<h2>...</h2>
id: 由于id的唯一性,所以只对单一的id标记属性的内容进行设置,例如对<h2 id="myid">...</h2>
class:可以对所有class标记的属性的内容进行设置,例如对<h2 class="myclass">...<h2>、<h3 class="myclass">...</h3>等