1 <html> 2 <head> 3 <title>这是我的第二个html代码</title> 4 <body> 5 <!-- 6 <p>Hello World!</p> 7 <p>Hello World!</p> 8 --> 9 我爱北京天安门<br/> 10 我爱北京天安门<br/> 11 我爱北京天安门<br/> 12 <h1>你好</h1> 13 <h2>你好</h2> 14 <h3>你好</h3> 15 <h4>你好</h4> 16 <h5>你好</h5> 17 <h6>你好</h6> 18 </body> 19 </head> 20 </html>
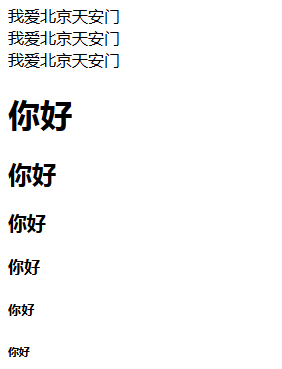
生成效果如下:

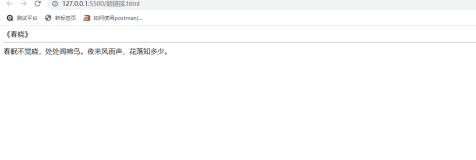
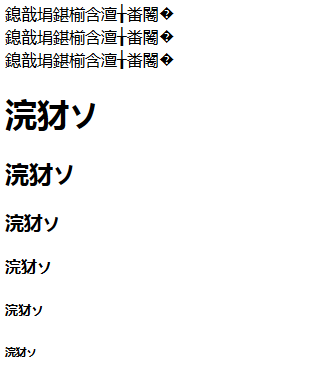
只有在记事本这样写才不会出错,如果换成编译器的话会出现如下结果:

这个问题我调了好久都不知道哪里错了,最后发现只要加一行语句就能避免如上错误!
1 <meta charset="utf-8">
于是我们就生成了完整的源代码:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>这是我的第二个html代码</title> 6 <body> 7 <!-- 8 <p>Hello World!</p> 9 <p>Hello World!</p> 10 --> 11 我爱北京天安门<br/> 12 我爱北京天安门<br/> 13 我爱北京天安门<br/> 14 <h1>你好</h1> 15 <h2>你好</h2> 16 <h3>你好</h3> 17 <h4>你好</h4> 18 <h5>你好</h5> 19 <h6>你好</h6> 20 </body> 21 </head> 22 </html>