
$(".icon-a").on('click', function (e) {
if ($(this).next().css('display') == "none") {
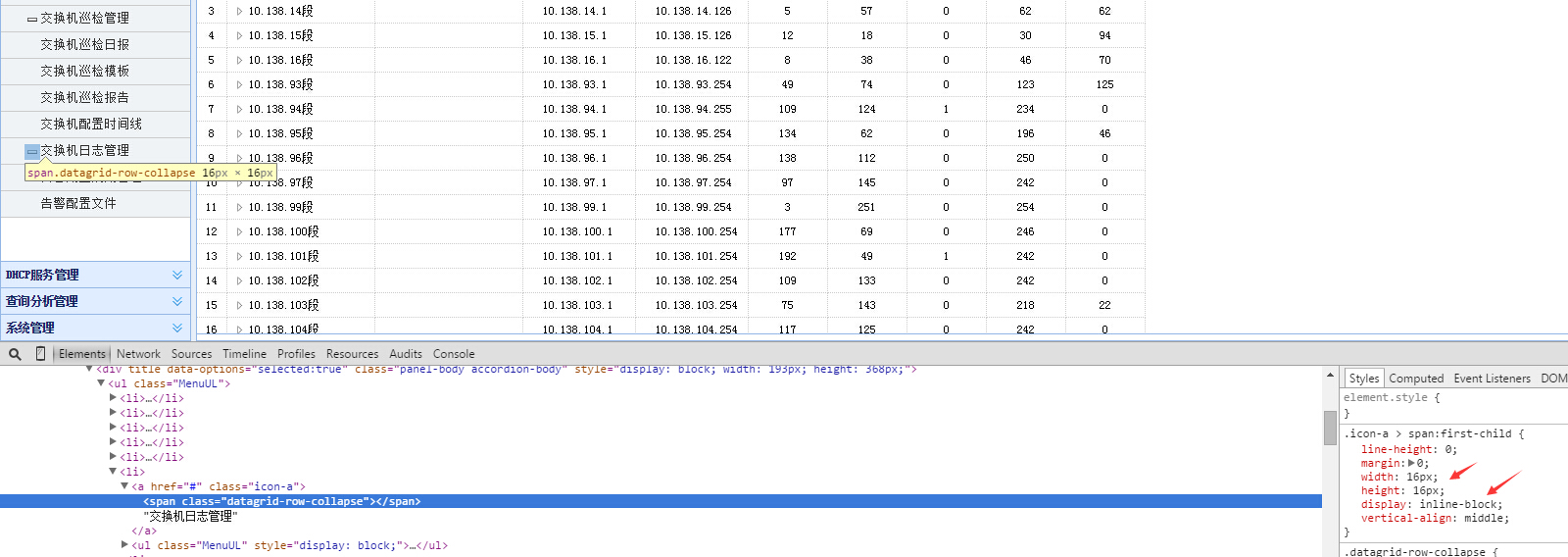
$(this).children().removeClass('datagrid-row-collapse').addClass('datagrid-row-expand');
} else {
$(this).children().removeClass('datagrid-row-expand').addClass('datagrid-row-collapse');
}
});
