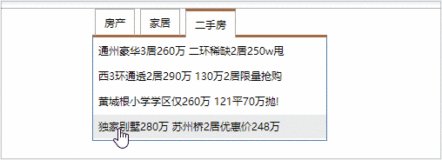
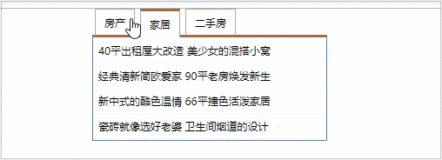
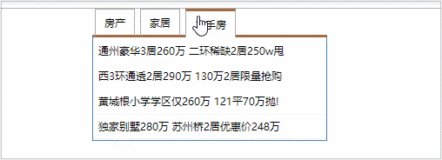
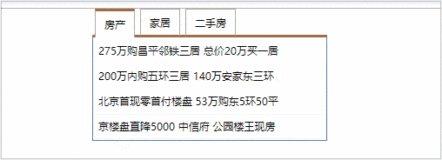
设计干净并且结构清晰的网站导航是一个高效的UI界面的关键之一。在这篇文章中,你讲看到一组设计精良,创意十足的导航菜单UI设计。肯定能够帮助你带来更多的设计灵感。
Athletic Sport Sunglasses & Technology

Small Studio

Timberland® for Women

Blancreme

Sparksonline

Acumenfund

Tom, Dick & Harry

David Hellmann

Rodania

Chitwoodandhobbs

10outoftenn

Typejockeys

Chris Jennings

Moods of Norway

Teixido

来源: 分享15个漂亮的导航菜单设计