Humble Finance是一个与Flash工具相似的HMTL5数据可视化工具。该工具完全由JavaScript开发,使用Prototype与Flotr库
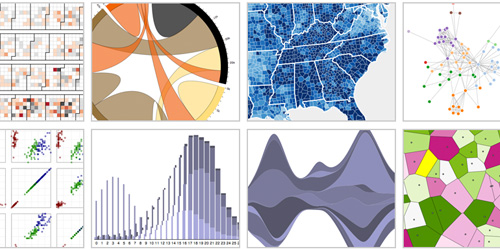
2、D3
D3是最流行的可视化库之一,它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
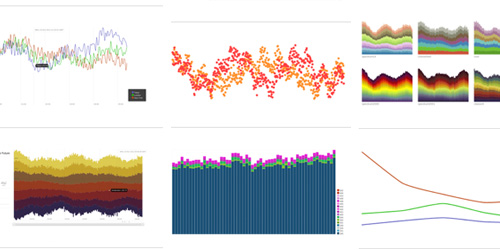
3、Rickshaw
Rickshaw 是一个用于绘制时序图的简单 jS 库,基于 Mike Bostock’s delightful D3 库构建
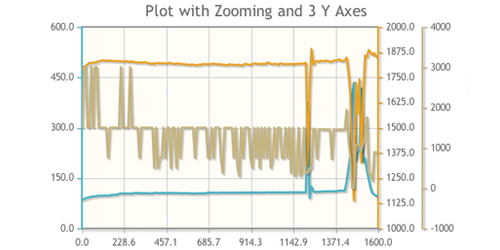
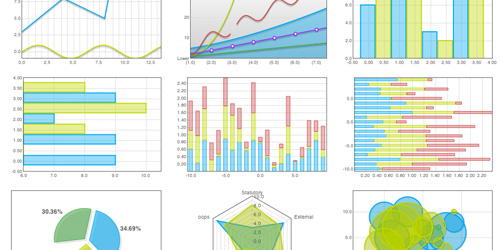
4、jqPlot
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。
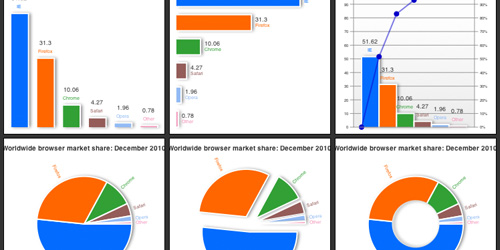
5、RGraph
RGraph是基于HTML5 canvas标签的HTML5 canvas图形库。
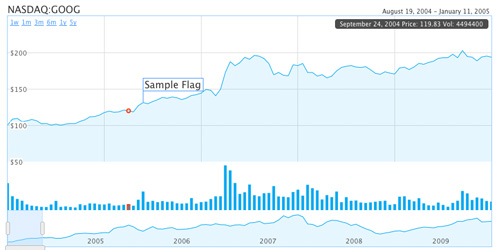
6、dygraphs
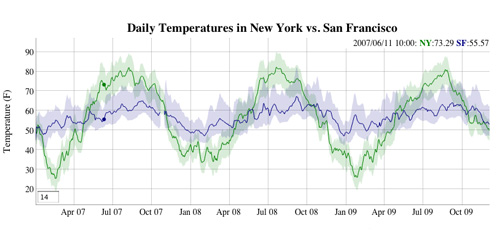
dygraphs 是一个开源的Javascript库,它可以产生一个可交互式的,可缩放的的曲线表。其可以用来显示大密度的数据集(比如股票,气温,等等),并且可以让 用户来浏览和解释这个曲线图。在它的主页,你可以看到一些示例和用法。
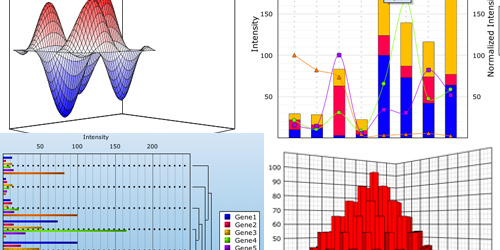
CanvasXpress是一个基于HTML5 canvas标签实现的JavaScript图表类库,它能够支持线性图、柱形图、饼图和热点图等多种常见的图表类型。它所生成的图表交互性很强,鼠标放 上去时会动态显示值。除此之外,它也具有相当高的可定制性,可设置图表的文字、颜色和要显示/隐藏的元素等。
8、gRaphael
gRaphael 能够为你的网站创建漂亮的表格,它基于Raphael图形库,它的演示Demo中有各种静态与交互的表格展示。它支持Firefox 3.0+, Safari 3.0+, Opera 9.5+ and IE 6.0+.
9、Flotr2
Flotr2 是一个用于绘制 HTML5 图形和图表的开源 JS 库,是 flotr 的分支,但移除了 Prototype 的依赖以及其他方面很多改进。
Awesome Chart JS 是一个Javascript生成图表的类库,它利用了 HTML5 的 canvas 标签来创建统计图表。此类库就是为了减轻开发者的工作量,使用它只需书写几行代码便能生成漂亮的图表。
via smashinghub