上篇咱完成了显示列表的功能,下面接着来
也许您有疑问,这个显示列表不是和正常的Asp.net Mvc差不多吗?也是个foreach只是由原来的<%=字段%>变成了<% Html.RenderDynamicField(a, "Title"); %>之流,反倒是多写了字,除了分页那里爽一点以外,其它地方没见着好处.
下面我们就来看看DynamicData for Asp.net Mvc的好处
前提工作
总有前提工作真是累
这回还是在Application_Start()里加语句,使之成为
protected void Application_Start() { RegisterRoutes(RouteTable.Routes); var model = new MetaModel(); model.RegisterContext(typeof(DMvc.Models.DMvcDataDataContext), new ContextConfiguration { ScaffoldAllTables = true }); ModelBinders.DefaultBinder = new DynamicDataModelBinder(ModelBinders.DefaultBinder);//增加复杂参数自动绑定功能 }
插入数据
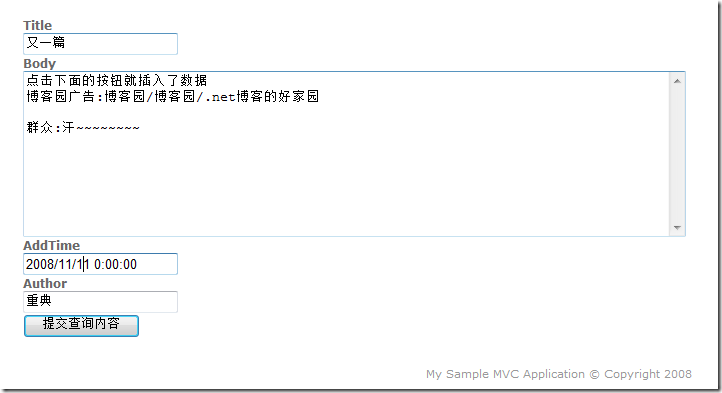
效果图(页面为article/create):
这表单,就算是一个读过我的/Lulu的/哪怕是SBPP的Asp.net Mvc的文章的初学者也可以建出来,但您看看它的View,您就知道DynamicData for Asp.net Mvc的强大了.
<form method="post">
<% Html.RenderDynamicEntity<Articles>("art"); %>
<input type="submit" />
</form>
就是这样,强吧
这里我补充一下它的Controller(简单明了,不多说明了):
/// <summary>
/// 用于显示的页面
/// </summary>
[AcceptVerbs(HttpVerbs.Get)]
public ActionResult Create()
{
return View();
}
/// <summary>
/// 用于接收数据的页面,仅post访问
/// </summary>
/// <param name="art"></param>
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(Articles art) {
using (var db = new DMvcDataDataContext())
{
db.Articles.InsertOnSubmit(art);
db.SubmitChanges();//插入数据库并保存
return RedirectToAction("List");//跳到列表页
}
}
数据验证
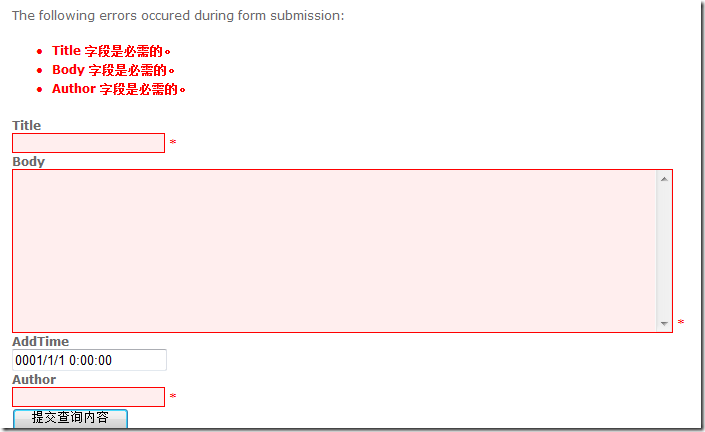
大哥大姐再来看看这效果:
就是加一个验证,看看有多难:
View加了一句:
<% Html.RenderPartial("ValidationSummary");//加了个这个/不加也可,就是没有上面的提示了 %>
<form method="post">
<% Html.RenderDynamicEntity<Articles>("art"); %>
<input type="submit" />
</form>
Controller加了个判断(Get那没改只改了post):
/// <summary>
/// 用于接收数据的页面,仅post访问
/// </summary>
/// <param name="art"></param>
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(Articles art) {
try {
if (ViewData.ModelState.IsValid) {
using (var db = new DMvcDataDataContext()) {
db.Articles.InsertOnSubmit(art);
db.SubmitChanges();//插入数据库并保存
return RedirectToAction("List");//跳到列表页
}
}
}
catch (Exception ex) {
ModelState error = new ModelState();
error.Errors.Add(ex);
ViewData.ModelState.Add("Category", error);
}
return View();
}
删除功能
作为我最喜欢的功能,在一个列表中删除功能必不可少:
view,我们改动原来的View添加一个删除按钮(list中):
<!--显示列表开始--> <%foreach (var a in ViewData.Model) { %> <fieldset> <legend> <% Html.RenderDynamicField(a, "Title"); %></legend> 内容:<%Html.RenderDynamicField(a, "Body"); %><br /> 发表日期:<%Html.RenderDynamicField(a, "Addtime"); %> 作者:<%Html.RenderDynamicField(a, "Author"); %><br /> <form action="<%=Url.Action("Delete")%>" method="post" name="del<%=a.ID %>"> <%= Html.Hidden("returnTo", Request.RawUrl) %> <%= Html.Hidden("id", a.ID) %> <input type="submit" value="删除" /> </form> </fieldset> <% } %> <!--显示列表结束-->
我们添加一个删除的action
/// <summary>
/// 删除数据
/// </summary>
/// <param name="id"></param>
/// <param name="returnTo"></param>
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Delete(long id, string returnTo)
{
using (var db = new DMvcDataDataContext())
{
db.Articles.DeleteOnSubmit(
db.Articles.Where(c => c.ID == id).FirstOrDefault())
;
db.SubmitChanges(); //删除数据库并保存
return Redirect(returnTo); //跳到列表页
}
}
这样就可以实现删除功能了
如果运行以上代码时出错,请检查UrlRouting规则是否含id,如果有,请去掉:
routes.MapRoute( "Default", // Route name "{controller}/{action}", // URL with parameters new { controller = "Home", action = "Index"} // Parameter defaults );
研究一下,我们会看到,我们只差更新没有讲了,留着下回写
示例下载:http://files.cnblogs.com/chsword/DMvc.rar
DynamicData for Asp.net Mvc留言本实例 下篇 更新