最近把很久之前做的统计图又拿出来重新做了一遍,感觉很多时候不复习,不记录就真的忘了,时间是最好的稀释剂,真是这样。
恰好有些网友又向我问起,于是稍作记录,以便自己今后复习和参考。
本文示例用的版本为:
Silverlight 5+Visifire 3.6.8+ArcGIS API for Silverlight 3.0+Visual Studio 2010
一、ArcGIS API For Silverlight 绘制统计图如何实现
通常的情况我们是将得到的统计图作为一个ElementLayer添加到地图中,通过设置ElementLayer的位置,来设置统计图在地图上显示的位置。
所有绘制统计图的工作都是由第三方控件:Visifire完成,当然这里你也可以用Silverlight自带的Chart控件。
下面说一下Visifire绘图的设置过程:
1.1 首先定义一个Chart(可以理解为画布),并设置相关属性,例如:
Chart chart = new Chart(); chart.Background = null; chart.BorderBrush = null; chart.IndicatorEnabled = false; chart.LightingEnabled = false; chart.View3D = true; chart.Height = 300; chart.Width = 100; // 设定标题 Title title = new Title(); title.Text = "污染物浓度统计图"; chart.Titles.Add(title);
1.2 定义曲线(柱状图,饼状图等),如:
DataSeries dataSeries = new DataSeries(); // 设置图表样式,这里设置为Column表示柱状图,还有Pie表示饼状图,以及其他图形等。
dataSeries.RenderAs = RenderAs.Column;
1.3 定义数据点,例如:
DataPoint dataPoint = new DataPoint(); dataPoint.Exploded = true; dataPoint.AxisXLabel = "污染物A"; / Set YValue for a DataPoint dataPoint.YValue = 10;
1.4 将数据点添加到DataSeries中,然后将DataSeries添加到Chart中,例如:
dataSeries.DataPoints.Add(dataPoint);
chart.Series.Add(dataSeries);
1.5 定义ElementLayer,设置Evelop(范围)属性,将Chart添加到ElementLayer中,例如:
ElementLayer chartlayer = new ElementLayer(); chartlayer.ID = "统计图层"; chartlayer.Opacity = 0.7;
//g为输入的统计要素(点,面,线) MapPoint mapPoint = g.Geometry as ESRI.ArcGIS.Client.Geometry.MapPoint; //设置该参数来控制统计图显示的位置 Envelope extent = new Envelope(mapPoint.X, mapPoint.Y , mapPoint.X , mapPoint.Y); ElementLayer.SetEnvelope(chart, extent); chartlayer.Children.Add(chart);
1.6 最后将ElementLayer添加到地图图层中:
Map.Layers.Add(chartlayer);
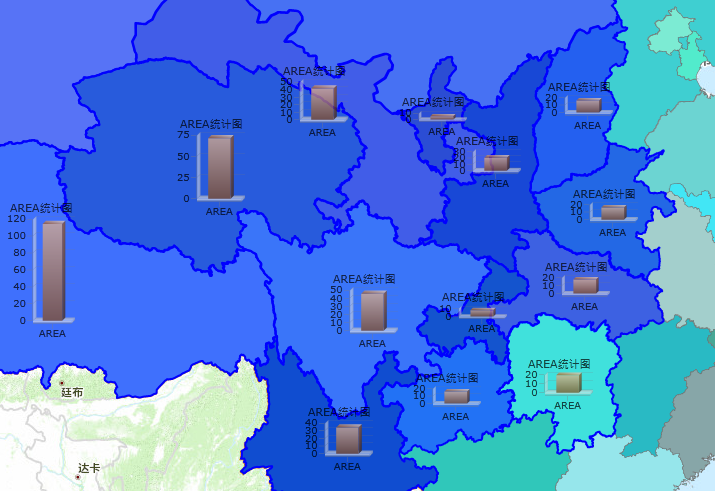
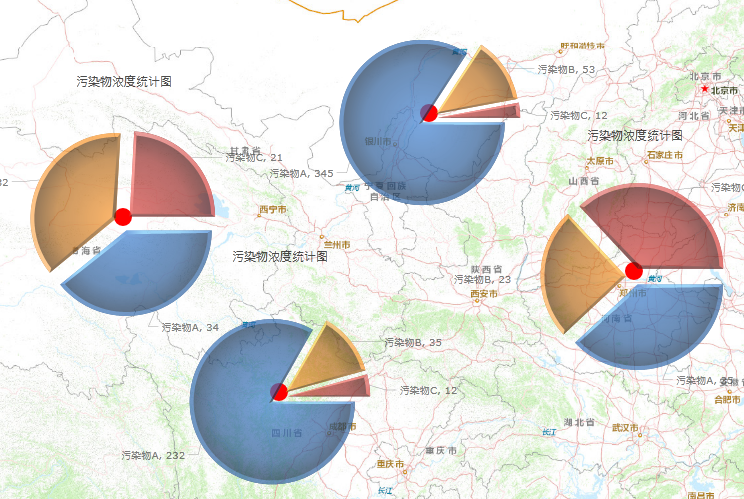
这样就能得到最后的统计图了:


【示例下载】
示例代码用法:点击地图任意一点,可添加一个Graphic,并输入相关属性,然后点击统计,即可对添加点的属性进行统计。




