其实有点标题党了,不过大概就是这个意思。
进入正题,
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('(1(){1 4(0){6(0){2 0};2 5};7 3=4();8(3)})();',9,9,'a|function|return|ret|test|123|if|var|alert'.split('|'),0,{}))
类似这样一段代码,高手见了笑而不语,熟悉js的朋友嗤之以鼻,js新人却茫然了,去各种群里问怎么解密。
我教你 1 秒解密 packer加密过的js (应该叫压缩更合适)。
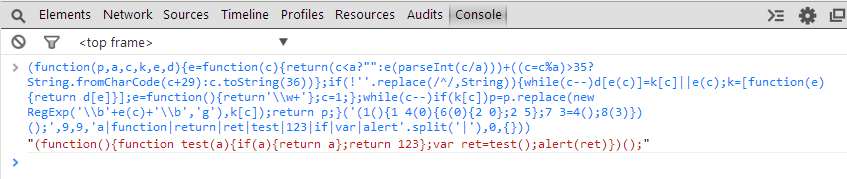
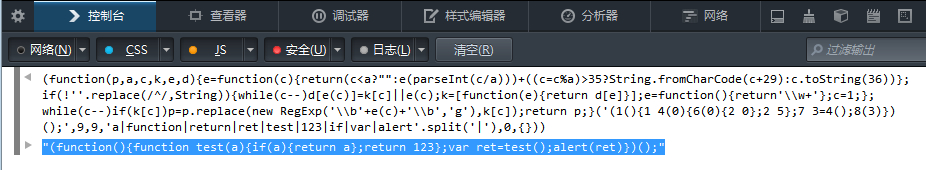
打开谷歌或者火狐浏览器,然后按 F12,接着把这代码复制进去,
最后,去掉开头 4 个字母 eval 然后回车运行下就得到源码了。
chrome

firefox
格式化得到的源码后即可得到:(在线代码格式化 http://jsbeautifier.org/)
(function (){ function test(a) { if (a) { return a; } return 123; } var ret = test(); alert(ret); })();
是不是 so easy ?
当然不是所有乱七八糟的代码都是这样解密的,用这个方法解密有一个特征。
eval 包裹着函数或者其他语句的密文都可以这样做,最常见的就是 packer压缩 了。
packer压缩 的特征是 eval(function(p,a,c,k,e,d) 或者 eval(function(p,a,c,k,e,r) 开头是这些的,用此方法1秒还原。
packer 谷歌翻译:打包机
packed 谷歌翻译:打包 (应该是 "已打包" 的意思)
很明显都不是什么加密,只是早前的一些打包算法而已,现在不推荐使用,效率不高不说,还没有任何安全性。
JS混淆加密压缩 http://tool.chinaz.com/js.aspx
这是站在工具提供的打包,混淆工具。感兴趣的朋友自己去测试下吧。
可能有朋友会说,明明比源码多,怎么能说这是压缩呢?
其实分析下他的算法就会发现,其实他是提取相同字符进行压缩的,所以相同单词越多,压缩率越大,来看个例子:
(function () { var aaaaaaaaa=1; aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa;aaaaaaaaa; return aaaaaaaaa; })();
压缩后:
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('(3(){2 0=1;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;4 0})();',5,5,'aaaaaaaaa||var|function|return'.split('|'),0,{}))
很明显变量aaaaaaaaa被替换成了0,这样就起到了压缩功能,所以用他压缩的前提是重复单词非常多的情况。
比较好的习惯是用 Google Closure,Uglifyjs,YUI Compressor 等工具进行打包压缩(我觉得应该叫编译更为恰当)。
这些工具打包压缩后的代码,优化了语句,把局部变量重命名为 a,b,c 这样的变量,所以大幅度的减小了代码容量。
比如:
(function (){ function test(text) { if (text) { return text; } return 'hehe'; } var ret = test(); alert(ret); })();
用 UglifyJS 编译后:
!function(){function a(a){return a?a:"hehe"}var b=a();alert(b)}();
不仅变量变成了 a,b 而且 if 语句也发生了变化,所以叫做编译更贴切。
再来试试刚才那段全是 aaaaa 的代码,用 UglifyJS 编译后就变成一行了:
!function(){var a=1;return a}();
是不是很神奇啊,大量的优化了垃圾代码。
著名的 jQuery 就是用 UglifyJS 编译的,也许你会说不是 grunt 构建的么,是的,但是编译器用的就是 UglifyJS。
好了,今天又水了一篇,而且文不对题,重心变成介绍各种工具了。

在线代码格式化:
http://jsbeautifier.org/
JS混淆加密压缩
http://tool.chinaz.com/js.aspx
在线UglifyJS:
http://marijnhaverbeke.nl/uglifyjs/
在线Closure Compressor:(请FQ)
http://closure-compiler.appspot.com/home
在线YUI Compressor:
http://tool.oschina.net/jscompress



