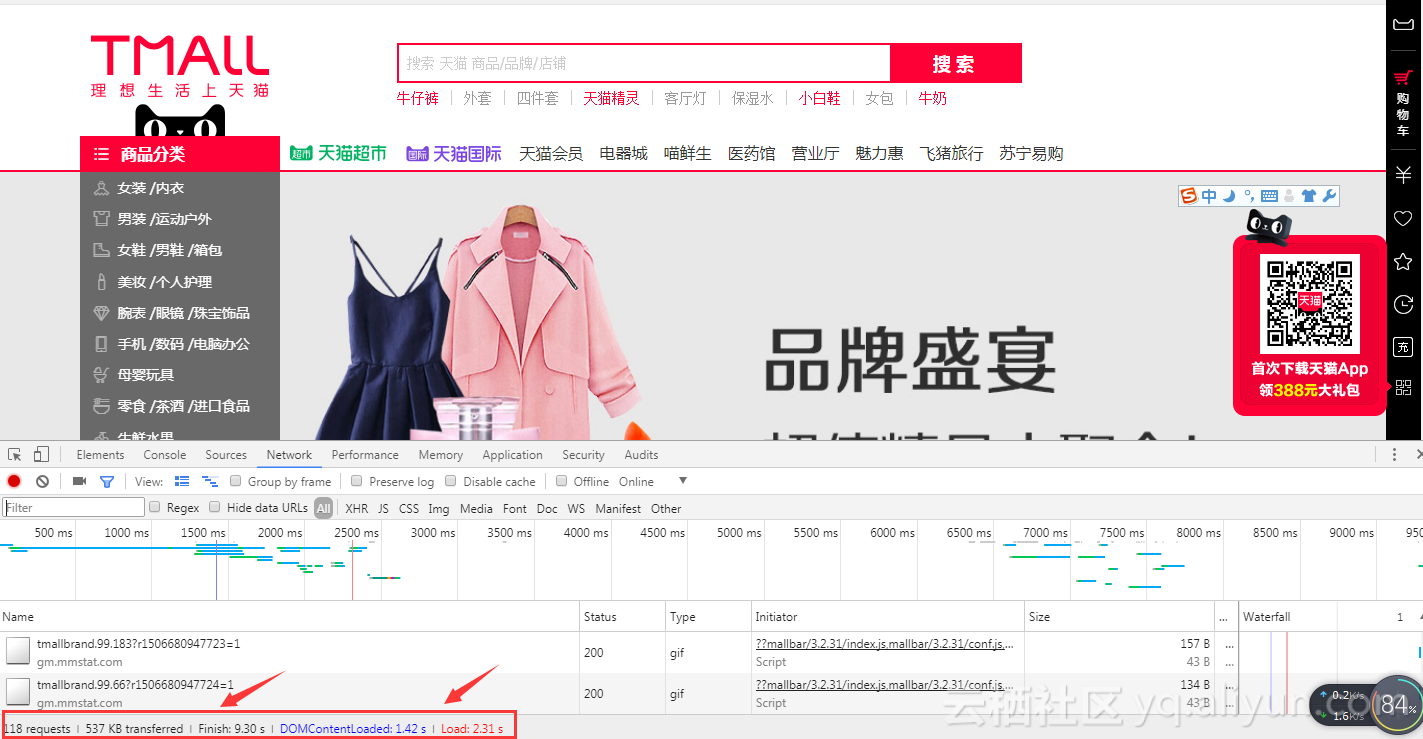
首先看一张访问TT猫首页的截图:

测试环境为谷歌浏览器,暂且不讨论其它浏览器,截图下方我们可以观察到以下参数:
DOMContentLoaded:1.42s | Load:2.31s
以上参数是在CTRL+F5下测试的,也就是说不存在浏览器本地缓存一说,DOM渲染时间为1.42s,整个页面load时间为2.31s。
在互联网世界中有一个八秒原则就体现了这网站打开速度的重要性。网络用户在访问网站的时候,如果时间太长则会放弃对该网站的继续访问;反之,如果网站页面打开时间短,那么你的网站将会获得用户的喜欢。天猫打开的速度为1-2s左右,这样的速度都是被用户认可的理想速度;如果在3~5秒,那么这个时间就是不是太理想了;如果高于8秒那么用户就会直接关闭网页,不再访问。
如何优化
- HTTP1.0时代,合并静态文件(JS、CSS),常见的手段比如Nginx的第三方模块nginx-http-concat,减少请求加速访问。尽管TT猫使用了CDN并且开启了HTTP2.0,如果你仔细观察TT猫的Elements,会发现一些静态请求还是使用了合并请求。
- 静态请求文件(JS、CSS),在没有CDN的情况下建议使用单独的域名请求访问。因为在同一时间针对同一域名下的请求有一定数量限制,超过限制数目的请求会被阻塞。多个域名会加大请求的并发量。因为猫大量使用了CDN,这里就不能够展示了,具体可以F12查看博客园的CSS、JS以及图片的引用。
- 异步加载JS,使用HTML 5 属性 async,当页面继续进行解析时,脚本将被执行,async 属性仅适用于外部脚本(只有在使用 src 属性时)。
- 使用CSS控制背景图的方式,比如我们把常见的图标放置在一张图片上,CSS控制显示,减少请求数量。
- 压缩静态文件(JS、CSS),减少网络传输,本地压缩方式如UglifyJS 、YUI compressor以及JsMin,服务端压缩手段如Nginx的GIZP。
- 图片延时加载,对于首页满屏的图片TT猫应该是采用滚动加载,使用延迟加载在可提高网页下载速度。在某些情况下,它也能帮助减轻服务器负载。
- 尽量少的使用cookie存储大量数据,建议使用本地存储代替,减少不必要的数据请求。
- JS引入方式,建议非预加载的JS在网页底部引入,浏览器渲染网页是从上往下,页面是用户能看到的也能直观感受到的,而js代码是用户看不到的,属于“幕后”的东西, 把“幕后”的东西放到最下面。
- CDN加速,其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。更有打不死CDN ,无攻击时使用加速节点,有攻击时自动切换高防节点,加速与防护同时享有。
- 开启HTTPS安全访问,按理说应该会影响访问速度,但是HTTP2.0时代这个事情不存在了,新特性多路复用、压缩头信息以及二进制格式传输数据带给飞一样的感觉。
- 最后说一下带宽,再牛逼的优化没有基础保障也是白扯,带宽的作用也就不言而喻了。就好比六车道和单车道的公路,单位时间内的车流量就能很好的衬托出老司机此时此刻的心情。
- 当然说到车,首先你得有个好车,即使公路再宽,车不中也不行,就好比2017年了你安装的还是128KB的带宽,即使TT猫25G的全系带宽也救不了你。
知识补充
部分同学可能会好奇,DOMContentLoaded和load到底有什么区别,首先我们先看下DOM文档加载的步骤
- 解析HTML结构。
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。
- DOM树构建完成。
- 加载图片等外部文件。
- 页面加载完毕。
DOMContentLoaded是在DOM树构建完成之后触发的,而load是在页面加载完毕触发的,所有load的时间要比DOMContentLoaded的时间稍微长一些。
//DOMContentLoaded 事件,不需要等待图片等其他资源加载完成
$(document).ready(function() {
// ...代码...
});
//load-页面上所有的资源(图片,音频,视频等)被加载以后才会触发load事件
$(document).load(function() {
// ...代码...
});所以一般情况下,我们初始化JS的时候没有特殊要求使用ready即可。
如果大家打开浏览器F12自己测试,截图中的前两个参数是一直在变化的,其实TT猫在后台自己默默的加载了许多资源文件,只是用户察觉不到罢了。
推荐阅读
Nginx学习之缓存配置
Nginx学习之HTTP/2.0配置
Nginx学习之合并请求连接加速网站访问
阿里云Redis加速Discuz论坛访问
阿里云Redis加速Typecho博客访问
阿里云盾证书服务助力博客装逼成功
阿里云(企业云解析DNS)让你的博客飞起来让你的博客飞起来")
作者: 小柒
出处: https://blog.52itstyle.com
分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大家指正,共同进步。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 如有问题, 可邮件(345849402@qq.com)咨询。